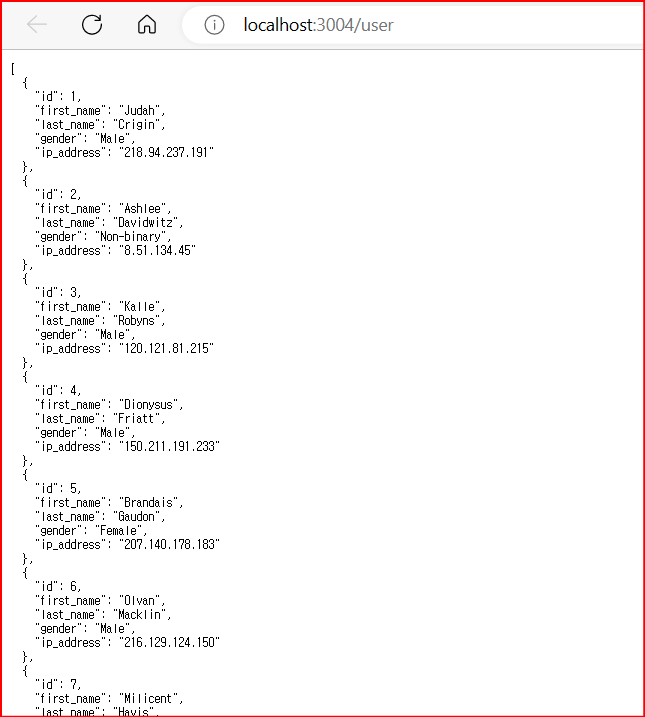
저번 시간에 열었던 JSON 서버의 데이터들..

그리고 이 데이터를 fetch 로 GET 요청 해오기..
// dataStore.js : 모듈 방식으로 작성했다.
export const userInfo = async() =>{ // async 는 promise 를 반환(return) 함을 의미함
let url = `http://localhost:3004/user` // 데이터가 저장된 서버의 url
await fetch(url) // await 은 서버에 요청한 데이터가 올 때 따리 대기 후 fetch를 실행시킴
.then(response => console.log(response)) // -> 결과를 출력함
} // ㄴ .then(fetch 결과가 저장됨)
↓↓↓↓↓
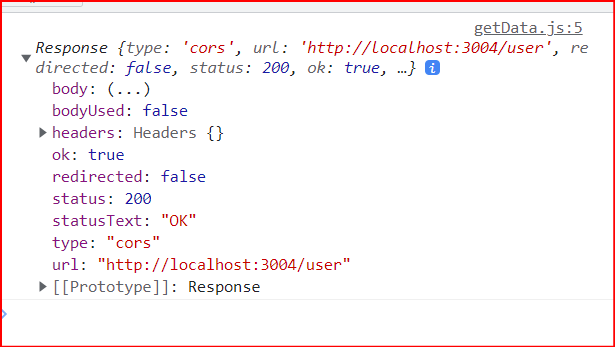
위 결과를 얻게 되면, 눈 여겨 봐야 할 정보가 있는데, 바로 status, statusText, ok, body 부분이다.
status 는 HTTP 요청을 한 결과가 어떻게 성공했는지, 왜 실패했는지를 숫자 코드로 알려준다(200 대는 성공이고, 400대, 500대는 실패이다.).
자세한 내용은 아래 링크를 참고해보자
*자세한 내용(링크)
statusText 는 HTTP 요청의 상태코드에 따라 관련 메시지를 알려주는 영역이다. 이를 활용해서 에러가 발생하는 경우, 사용자에게 보여줄 수도 있을 것이다.
ok 는 요청의 실패와 성공을 true, false 로 알려준다. 만일 서버로 부터 받은 응답이 false 라면 , 예외적인 에러 처리를 통해 방금 언급한 statusText 를 에러메시지로 뜨게 하여 사용자나 개발자 본인이 확인하는 용도로 에러처리가 가능하다.
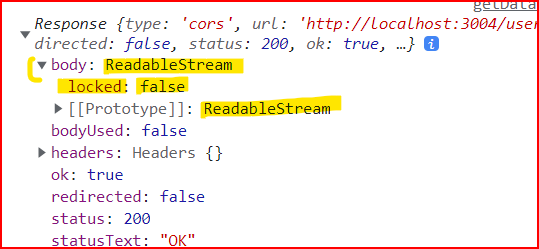
마지막으로 body 는 실질적으로 필요한 데이터가 담겨있다. 하지만, 현재 상태에서는 body 정보를 확인할 수 없는데, 바로 다음과 같이 데이터 열람 여부가 잠겨 있기 때문이다.

따라서, 잠겨 있는 문을 열기 위해서는 content-type 이 application/json 형태인 body 정보를 application/javascript 형태로 변환 즉, 자바스크립트 객체로 바꿔줘야 하는데 이 때 사용하는 메서드가 json( ) 이다.
그냥 간단히 말해서 json 정보를 자바스크립트 객체 형태로 만들기 위해 json() 메서드를 사용한다는 말
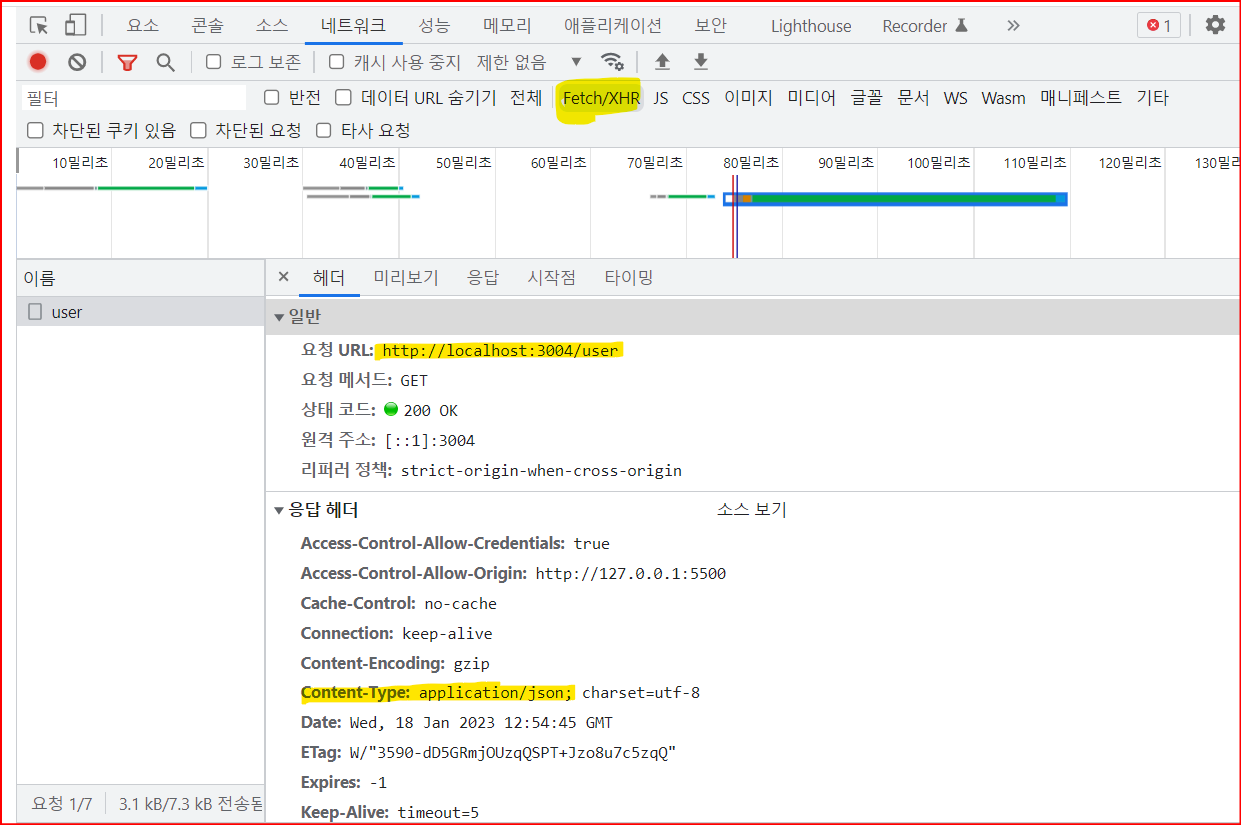
*네트워크(fetch 로 get 요청 시 헤더 정보 보려면)
아무튼 전체 과정을 다시 코드로 정리해보면,
//dataSotore.js
export const userInfo = async() =>{
let url = `http://localhost:3004/user`
await fetch(url)
.then(response => {
//reponse.ok 가 true 가 아니라면 에러 객체를 생성하는데 거기에 (statusText)를 딸려 보낸다.
if(!response.ok) throw new Error(response.statusText)
// 이상없으면 response 객체의 body 내 json 정보를 자바스크립트 객체 형태로 변환한다.
return response.json();
})
.then(results => console.log(results)) //변환된 데이터(객체정보)를 results 에 담아서 출력
.catch(error => console.log(error)) // 그 외 네트워크 관련 에러를 출력한다(예외처리 포함)
}
* CORS?
참고로 CORS 는 교차출처리소스공유정책 즉, 출처가 여러개인 자원정보를 공유하는 경우 이에 대한 허가를 서버단에서 허용해야만 api로 호출한 데이터를 이용할 수 있게 하는 정책이다. 이와 관련된 정책으로는 same-origin-policy 라고 하는 동일 출처 정책이 있는데, 이는 무조건 같은 출처인 경우에만 자원을 활용할 수 있도록 한다. 보통 자바스크립트가 동일출처정책을 따르고 있는데, 앞서 언급한 CORS 에 의해 서버단에서 백엔드 개발자가 교차 출처를 허용한다고 헤더가 입력해 보내면 예외적으로 허용해주고 있다.(더 자세한 내용은 구글링)

//main.js : 메인 js 파일이다. dataStore.js 에서 import 해온 함수를 실행하고 있다.
import { userInfo } from "./getData.js";
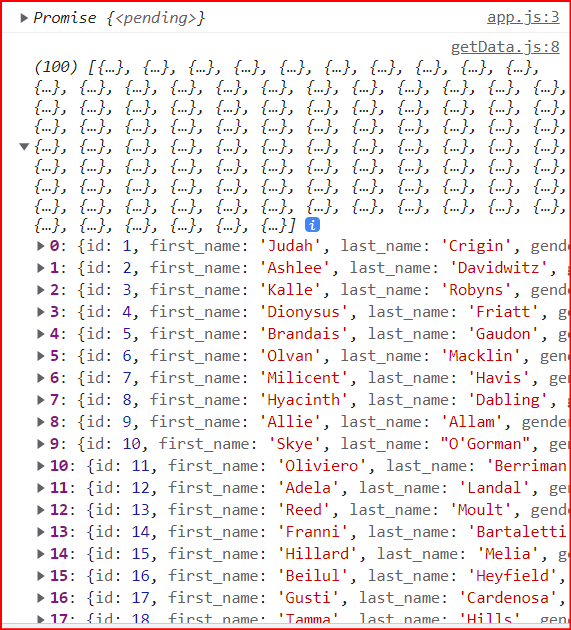
console.log(userInfo())
이렇게 되며, 그 결과 다음과 같이 데이터를 가져올 수 있다.

(일단 여기서 마무리 다음 포스팅 작성 시 링크 남기기)
'자바스크립트' 카테고리의 다른 글
| [간단정리 js] promise "비동기 작업의 최종 완료 또는 실패를 나타내는 개체" (0) | 2023.01.29 |
|---|---|
| [javascript] ?? : null 병합 연산자 [ES2020] (0) | 2023.01.27 |
| [javascript] JSON Server 이용한 API 다루기 연습(1) - 시작은 JSON Server 설치 (0) | 2023.01.18 |
| [js] JSON 에 대한 정리 (2) | 2023.01.18 |
| [javascript html 캔버스] 그림판 (0) | 2023.01.11 |