| 이 내용은 Next.js 의 공식 문서 내용을 한글로 번역하여 정리되었습니다. 자세한 내용은 공식 사이트를 방문하시면 됩니다. |
라우트 생성
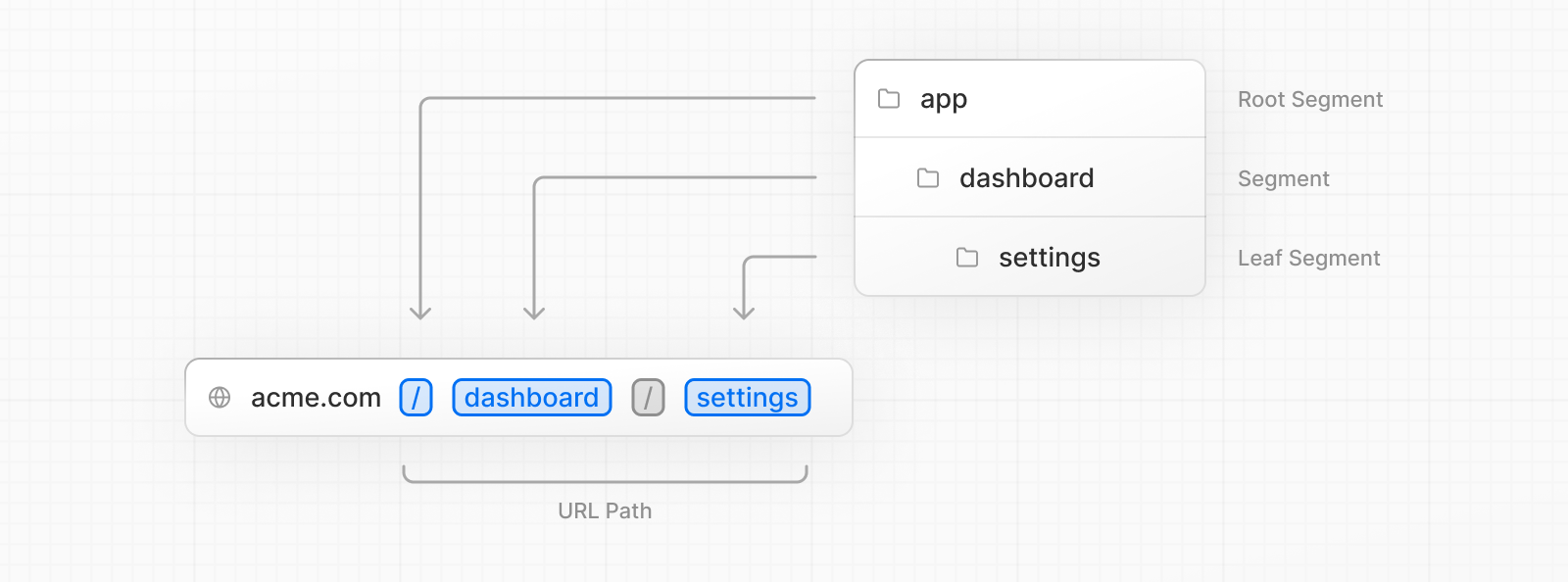
Next.js는 파일 시스템 기반 라우터를 사용하며, 폴더는 라우트를 정의하는 데 사용됩니다.

각 폴더는 URL 세그먼트에 매핑되는 라우트 세그먼트를 나타냅니다. 중첩된 라우트를 생성하려면 폴더를 서로 중첩시킬 수 있습니다. 라우트 세그먼트에서 경로 세그먼트로 특별한 page.js 파일은 라우트 세그먼트를 공개적으로 접근 가능하게 만드는 데 사용됩니다.
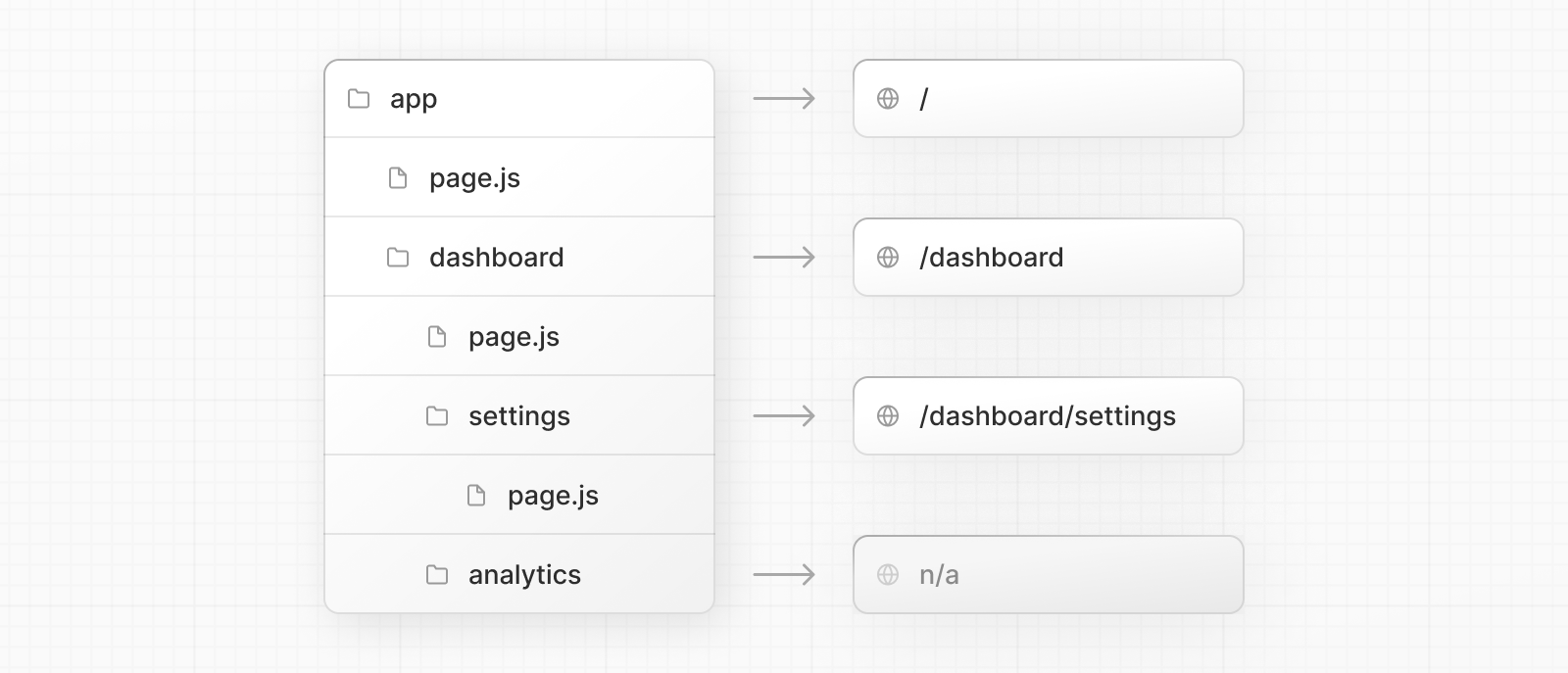
라우트 정의

이 예시에서 /dashboard/analytics URL 경로는 해당하는 page.js 파일이 없기 때문에 공개적으로 접근할 수 없습니다. 이 폴더는 컴포넌트, 스타일시트, 이미지 또는 다른 공존 파일을 저장하는 데 사용될 수 있습니다.
| 알아두기: .js, .jsx 또는 .tsx 파일 확장자를 특별한 파일에 사용할 수 있습니다. |
UI 생성
특별한 파일 규칙을 사용하여 각 라우트 세그먼트에 대한 UI를 생성합니다. 가장 일반적인 것은 각 라우트에 고유한 UI를 표시하는 페이지와 여러 라우트에서 공유되는 UI를 표시하는 레이아웃입니다.
예를 들어, 첫 번째 페이지를 생성하려면 app 디렉토리 내에 page.js 파일을 추가하고 React 컴포넌트를 내보냅니다:
// app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>;
| (개인 요약) 정리하자면, 이런 것 같다. Next.js 는 라우트 경로를 지정할 때 폴더를 중첩하는 형식 즉, localhost:3000/폴더명1/폴더명2 와 같이 하나의 폴더 내부에 또 다른 폴더가 있으면 이것 자체가 URL 로 봤을 때 라우트 경로가 된다는 것이다. 그리고 폴더 내부에 page.tsx 와 같이 파일을 생성하고, 앞서 정의된 함수를 export 하는 형식으로 코드를 작성하면, 해당 파일이 하나의 페이지를 의미하는 컴포넌트가 된다고 정리할 수 있을 듯 하다. |
여기 까지가 라우트 정의와 관련된 공식문서의 끝이다. 리액트와 뷰를 사용했을 때와 Next.js 를 사용할 때의 차이가 여기서 부터 바로 나오는데, 보통 URL 경로를 지정할 때 리액트나 뷰는 라우터를 직접 정의하여 등록 후 사용해야 했지만, Next.js 의 경우에는 그럴 필요 없이 중첩된 폴더 형식으로 라우터를 정의함과 동시에 사용할 수 있다는 점에서 유지보수적인 관점에서나 개발편의성에서나 더 효율적이고 효과적이라는 생각이 든다.
'넥스트' 카테고리의 다른 글
| [next.js] 3. Linking and Navigating :: next.js 에서의 라우트 간 이동법 ? (0) | 2023.08.26 |
|---|---|
| [next.js] 2. 페이지와 레이아웃 (0) | 2023.08.26 |
| [next.js] CSR(Clinet Side Rendering) (0) | 2023.04.01 |
| [NextJS] prettier 기본 설정 (0) | 2023.03.06 |
| [Next.Js] useRouter() 훅의 프로퍼티 (0) | 2023.03.06 |
