| (개인 요약) Route Groups 은 폴더명을 (폴더명) 형태로 감싸서 정의하는데, 이렇게 정의된 폴더는 URL 에 아무런 영향을 미치지 않는다. 즉, next.js 에서는 생성된 폴더를 하나의 URL 경로로 인식하기 때문에 만일 shop 이라는 폴더를 만들었다면, http://localhost:5000/shop 이라는 경로가 생성되지만, (shop) 으로 폴더를 생성한다면, http://localhost:5000/ 과 같이 URL는 변동없이 루트 경로만 남게 된다. |
Route Groups는 다음과 같은 경우에 유용합니다.
- 사이트 섹션, 의도 또는 팀별로 라우트를 그룹화하는 경우
- 같은 라우트 세그먼트 수준에서 중첩된 레이아웃을 활성화하는 경우: 동일한 세그먼트에 여러 중첩 레이아웃 생성, 여러 루트 레이아웃 생성
- 공통 세그먼트 내의 일부 라우트에 레이아웃 추가
| 관례 |
| Route Group은 폴더 이름을 괄호로 감싸면(예: (folderName)), 폴더가 라우트의 URL 경로에 포함되지 않도록 할 수 있습니다. |
예시
URL 경로에 영향을 주지 않고 라우트 구성
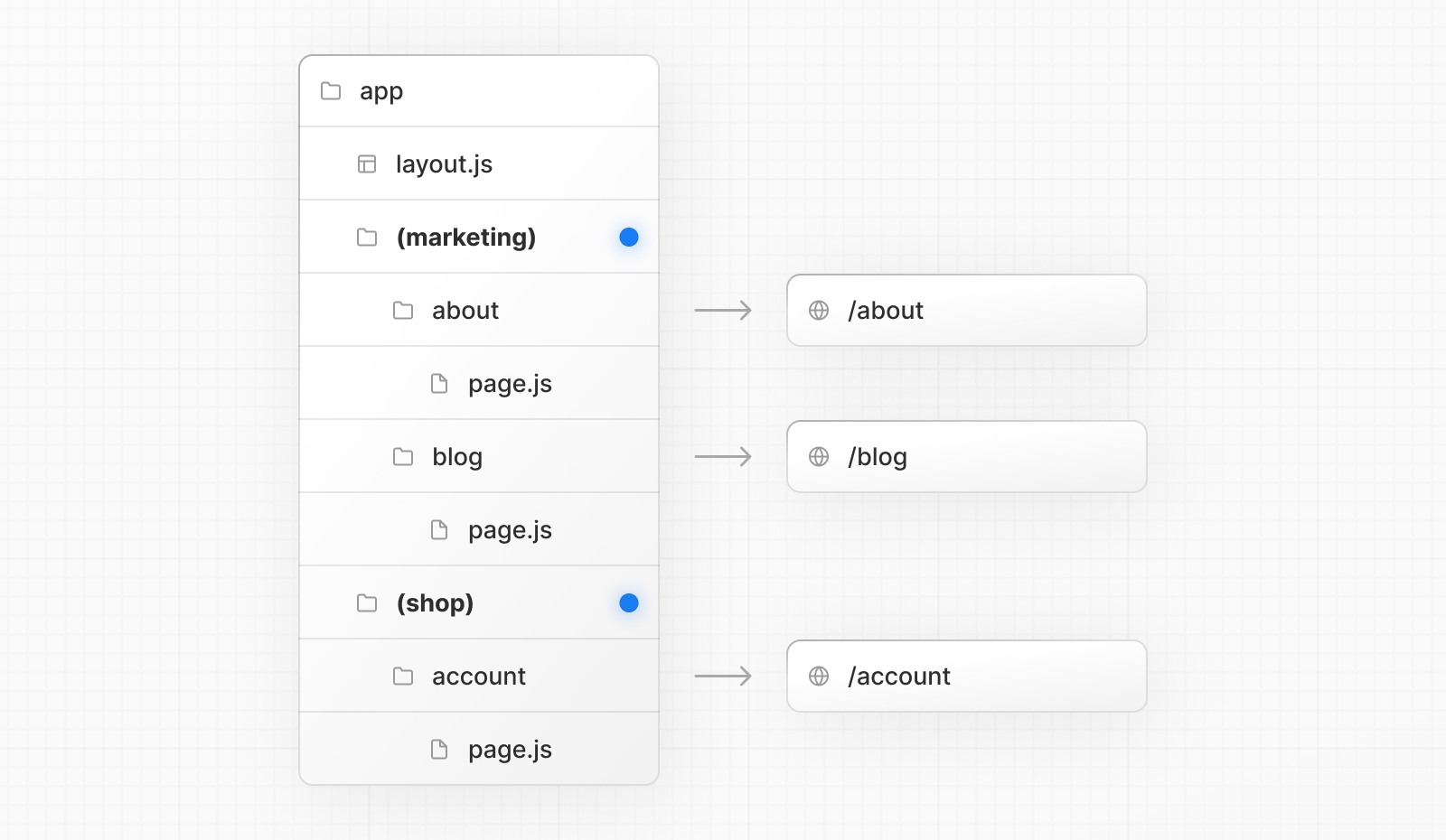
URL에 영향을 주지 않고 라우트를 구성하려면 연관된 라우트를 함께 유지하기 위해 그룹을 생성하세요. 괄호 안의 폴더는 URL에서 제외됩니다. (예: (marketing) 또는 (shop)).

라우트 그룹으로 라우트 구성하기
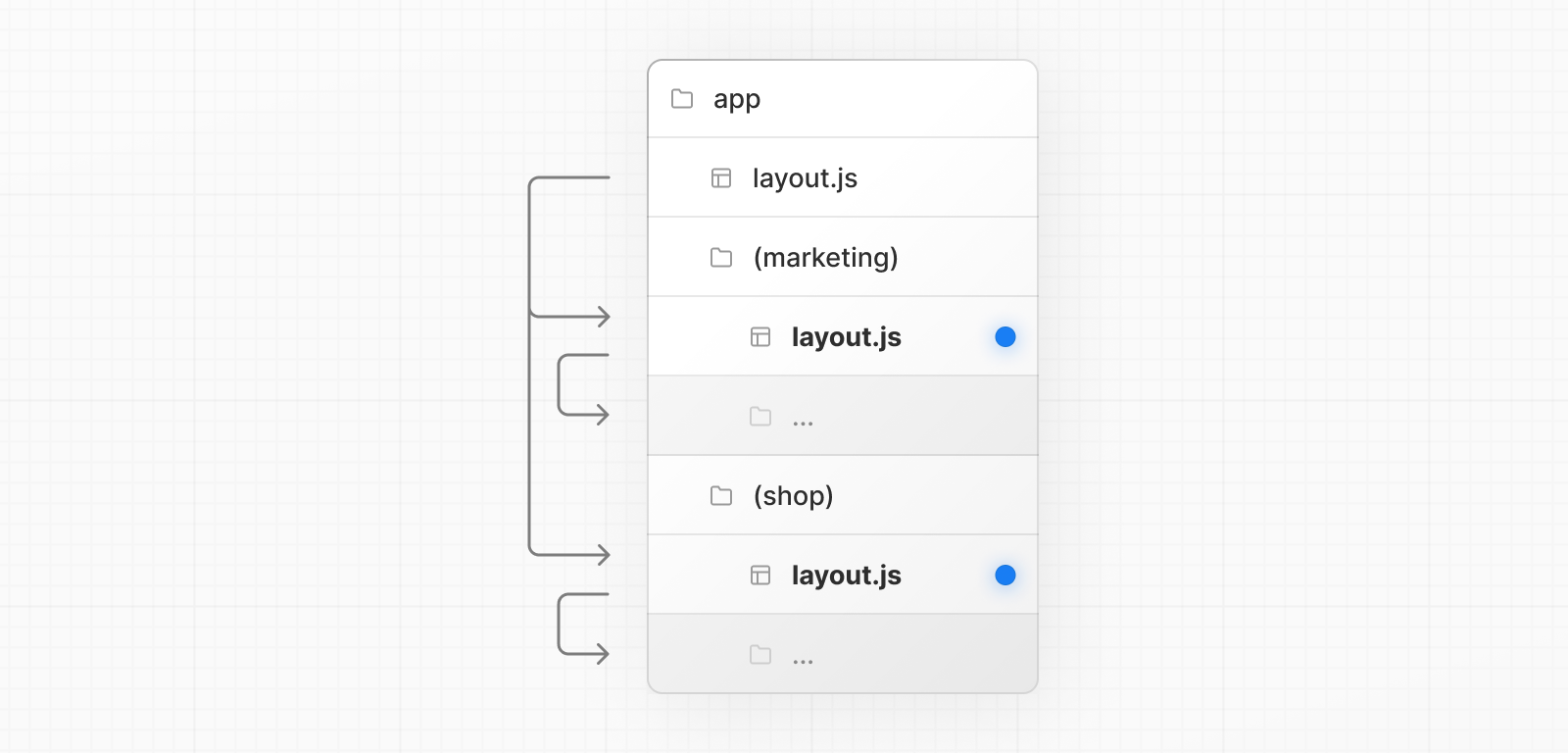
(marketing) 및 (shop) 내의 라우트는 동일한 URL 계층을 공유하지만, 각 그룹 내에서 layout.js 파일을 추가하여 각 그룹마다 다른 레이아웃을 생성할 수 있습니다.

여러 레이아웃을 가진 라우트 그룹
특정 세그먼트를 레이아웃에 추가
특정 라우트를 레이아웃에 추가하려면 새로운 라우트 그룹(예: (shop))을 생성하고, 해당 그룹 내에서 공유 레이아웃을 사용할 라우트(예: account 및 cart)를 이동하세요. 그룹 외의 라우트는 레이아웃을 공유하지 않습니다(예: checkout).
| (개인 요약) 이렇게 하면, 각각의 (폴더명) 으로 분리된 페이지 컴포넌트는 서로 다른 레이아웃을 지정하여 사용할 수 있다. |
선택적 레이아웃을 가진 라우트 그룹
여러 루트 레이아웃 생성
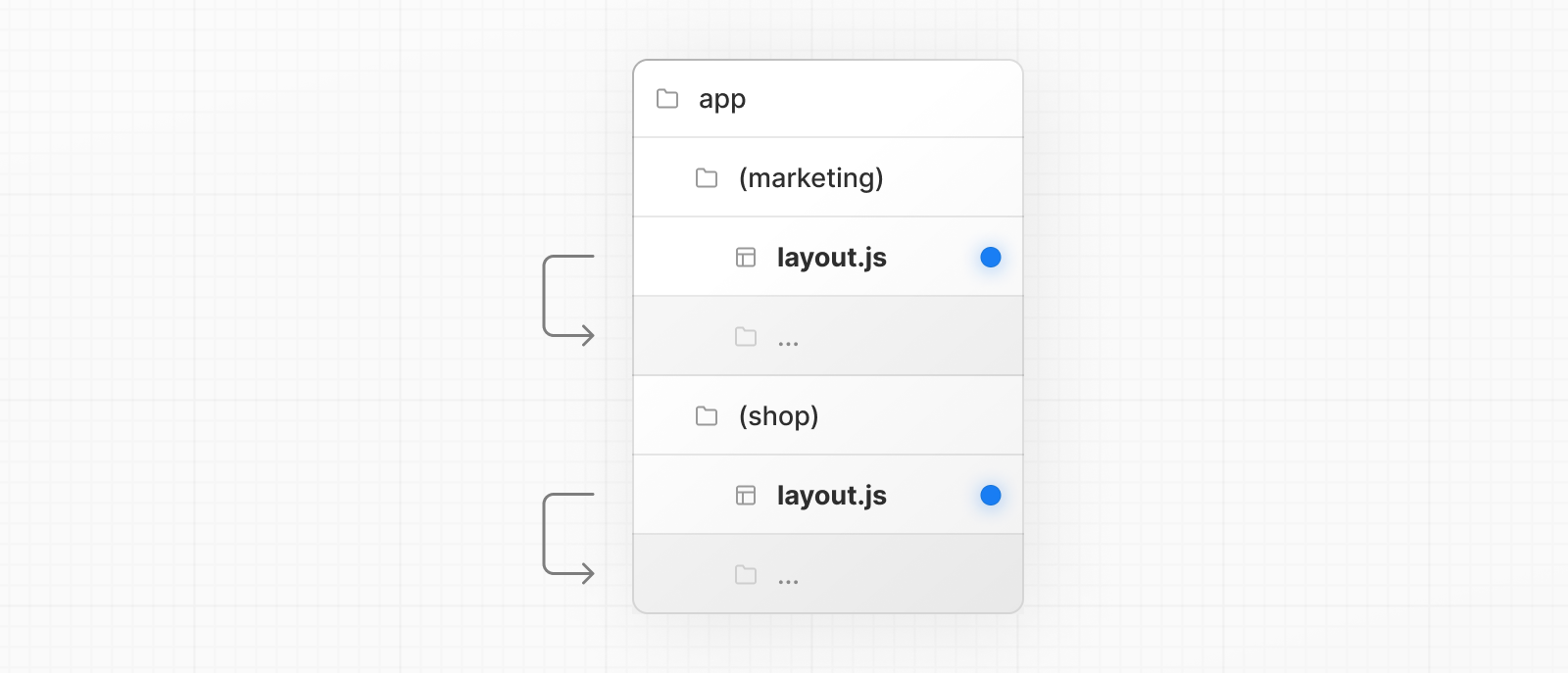
여러 루트 레이아웃을 생성하려면 최상위 layout.js 파일을 제거하고 각 라우트 그룹 내에 layout.js 파일을 추가하세요. 이는 완전히 다른 UI 또는 경험을 가진 섹션으로 응용 프로그램을 분할하는 데 유용합니다. 각 루트 레이아웃에 <html> 및 <body> 태그를 추가해야 합니다.

위의 예시에서 (marketing) 및 (shop) 모두 고유한 루트 레이아웃을 가지고 있습니다.
| (개인 정리) 단, 위와 같이 루트 레이아웃을 구분하는 경우 page.js 파일은 두 그룹 중 하나에 분리되어 정의되어야 한다. |
| 알아두어야 할 사항: |
| - 라우트 그룹의 이름은 조직화를 위한 것으로 특별한 의미가 없습니다. URL 경로에 영향을 주지 않습니다. - 라우트 그룹을 포함하는 라우트는 다른 라우트의 URL 경로와 동일하게 해결되지 않아야 합니다. 예를 들어, 라우트 그룹이 URL 구조에 영향을 주지 않기 때문에 (marketing)/about/page.js 및 (shop)/about/page.js는 둘 다 /about으로 해결되어 오류를 일으킬 수 있습니다. - 최상위 layout.js 파일이 없는 상태에서 여러 루트 레이아웃을 사용하는 경우, 홈 페이지.js 파일은 라우트 그룹 중 하나에 정의되어야 합니다. 예: app/(marketing)/page.js. - 여러 루트 레이아웃 사이를 탐색하면 전체 페이지 로드가 발생합니다(클라이언트 측 탐색과 달리). 예를 들어, app/(shop)/layout.js를 사용하는 /cart에서 app/(marketing)/layout.js를 사용하는 /blog로 이동하는 경우 전체 페이지 로드가 발생합니다. 이는 여러 루트 레이아웃에만 적용됩니다. |
'넥스트' 카테고리의 다른 글
| [next.js] 6. 로딩 UI 와 스트리밍 (0) | 2023.08.27 |
|---|---|
| [next.js] 5. 동적 라우팅 (0) | 2023.08.27 |
| [next.js] 3. Linking and Navigating :: next.js 에서의 라우트 간 이동법 ? (0) | 2023.08.26 |
| [next.js] 2. 페이지와 레이아웃 (0) | 2023.08.26 |
| [next.js] 1. 라우팅 경로 정의 (0) | 2023.08.26 |
