오늘의 명언?

포스트 작성 목적
forwardRef 의 타입을 지정할 때 어디서 내용을 참조해야 명확한 타입을 지정을 할 수 있는지 정리해본다.
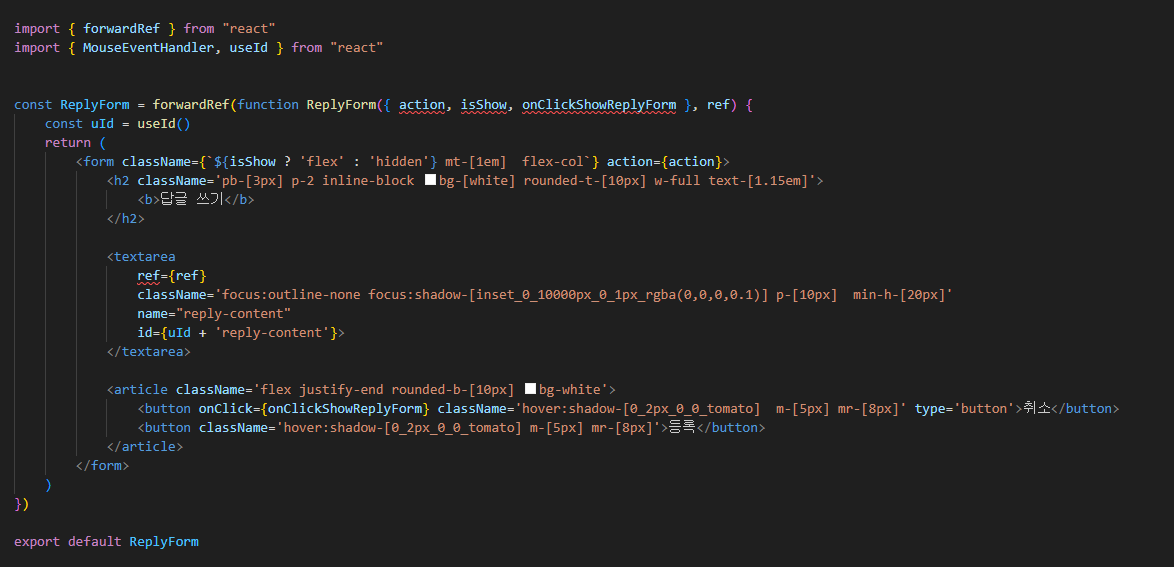
다음 컴포넌트가 있다고 가정해보자
다음 컴포넌트가 있다고 가정해보자.

예시 컴포넌트는 대댓글 쓰기 Form 컴포넌트로서 기능을 수행한다.
Form 의 action (전송 작업) 이 이루어지고 나면 해당 form 의 textarea 의 value 을 비우는 동작을 수행하기 위해 ref 를 사용해야 하는데, 해당 ref 를 참조해서 동작을 수행하는 함수는 ReplyForm 의 상위 컴포넌트에 있다.
현재 컴포넌트는 아무런 타입이 지정되어 있지 않으므로 __ 이 표시되는 것을 볼 수 있는데, 여기서 인터넷을 검색하지 않고 어떻게 타입을 지정해야 하는지 확인하려면 어떻게 해야할까?
타입 정보 확인해보기
forwradRef 의 경우 타입 정보를 확인하기 위해서는 윈도우 환경을 기준으로 해당 forwardRef 위로 마우스를 올리면 타겟의 타입을 확인할 수 있다.
타입 지정하기
앞서 확인한 타입 예시를 토대로 타입을 지정하기만 하면 된다.
이렇게 문서화된 타입스크립트를 확인하면서 코드를 작성하다보면 해당 타입에 대한 정보를 구글링하거나 불명확한 지피티의 정보를 참고하여 자신의 코드에 알맞게 수정하는 시간 등의 불필요한 시간 낭비를 최대한 줄일 수 있다. 무엇 보다 타입스크립트를 어떤 식으로 활용하였는지 문서를 통해서 학습할 수도 있으니, 활용하지 않을 이유가 없다.
만일 예시가 없고, 더 자세한 문서를 확인하고자 한다면?
위와 같이 마우스를 호버하는 경우로는 자세한 참조 내용을 찾을 수 없다면 윈도우 환경을 기준으로 해당 타겟의 위로 마우스 호버 대신 [Crtl] + [마우스 클릭] 하는 경우 자세한 타입지정에 대한 문서를 확인할 수 있다.
'리액트' 카테고리의 다른 글
| Vite + React 환경에서 test 파일 제외하려면 참고하세요. (0) | 2024.06.15 |
|---|---|
| [React] 테스팅의 친구, userEvent 이해하기 with 예제 코드 (1) | 2024.03.10 |
| [React] useId | 고유한 id 값을 생성해주는 리액트 훅 (1) | 2024.02.05 |
| [개인 정리]프론트엔드 상태관리 라이브러리 비교(redux, recoil, zustand) (0) | 2023.12.27 |
| [React lib] 리액트에서 유효성 검사 라이브러리 4가지 간략 소개 및 링크 정리 (0) | 2023.12.15 |