이 포스트는..
해당 포스트는 제가 판단하기로 유용한 기능이나 개념이라 생각되는 부분이 있으면 모아두는 저장소 용도의 포스트 입니다. 각 챕터의 순서는 정해져 있지 않는 각각의 독립된 콘텐츠로 생각하고 참고하시면 좋을 것 같습니다. 내용은 최대한 짧게 필요한 핵심만 정리하는 것을 원칙으로 하고, 매번 업데이트가 될 때 마다 최근 날짜를 기준으로 리스트가 갱신됩니다.
오늘의 명언

inset 속성
보통 저희는 position 속성에서 절대적 위치를 나타내는 absolute 나 고정된 절대값을 가지는 fixed 를 이동시킬 때 left, right, top, bottom 속성을 따로 지정하여 위치를 변경합니다.
그런데, 이 모든 속성의 축약형이 존재하는데 inset 속성이 그렇습니다.
inset: 10px; /* 모든 방향에 대해 10px 을 지정합니다. */
inset: 4px 8px; /* top 과 bottom left 과 right 를 지정합니다. */
inset: 5px 15px 10px; /* top left 와 right bottom 을 지정합니다. */
inset: 2.4em 3em 3em 3em; /* top right bottom left 을 각각 지정합니다. */
예를 들어 inset : 2.4em 3em 3em 3em; 을 각각 표시하면 , top:2.4em; right:3em; bottom:3em; left:3em; 과 같이 표시하는 것이죠. 보다 명시적으로 적는다면 후자가 좋겠지만, 최대한 코드를 줄여서 CSS 를 가볍게 한다면 전자가 더 좋겠죠?
CSS 에서 사용되는 상대적인 단위
em
1em은 해당 요소의 폰트 크기와 동일합니다. 즉, 상위 요소의 폰트 크기에 따라 상대적으로 크기가 조절됩니다.
예를 들어, 부모 요소의 폰트 크기가 16px이고 자식 요소의 크기가 1.5em이면, 자식 요소의 크기는 24px입니다.
rem (Root 기준 em)
1rem은 루트 요소인 HTML 요소의 폰트 크기와 동일합니다. 즉, HTML 요소의 폰트 크기에 따라 상대적으로 크기가 조절됩니다. 일반적으로, rem은 em보다 더 예측 가능하고 관리하기 쉽습니다.
vw (뷰포트 너비)
1vw는 현재 뷰포트 너비의 1%를 나타냅니다. 예를 들어, 뷰포트의 너비가 1000px이면 1vw는 10px이 됩니다.
vh (뷰포트 높이)
1vh는 현재 뷰포트 높이의 1%를 나타냅니다. 예를 들어, 뷰포트의 높이가 800px이면 1vh는 8px이 됩니다.
vmin
1vmin은 뷰포트의 너비 또는 높이 중 작은 쪽의 1%를 나타냅니다. 예를 들어, 뷰포트의 너비가 1000px이고 높이가 800px이면 1vmin은 8px이 됩니다.
vmax
1vmax는 뷰포트의 너비 또는 높이 중 큰 쪽의 1%를 나타냅니다. 예를 들어, 뷰포트의 너비가 1000px이고 높이가 800px이면 1vmax는 10px이 됩니다.
CSS 에서도 변수를 사용할 수 있습니다.
CSS 에서도 변수를 사용할 수 있습니다. 보통 프로그래밍 언어에서는 자주 사용되는 값을 재사용하기 위해서 변수에 담아 사용하는데요. CSS 에서도 자주 사용되는 값을 재사용할 수 있도록 :root 라는 의사 클래스에 전역적으로 재사용하기 위한 변수를 선언할 수 있습니다. 물론 :root 라는 의사클래스만 본다면 html 와 유사한 루트 요소를 가리키는 클래스 일뿐 이지만, 보통 해당 의사클래스 내에 --main-color 와 같은 형태의 변수와 그 변수에 담을 값을 지정하여 전역에서 재사용할 수 있도록 하는 편입니다.
바로 그 예시를 확인해봅시다. 아래 예시 코드를 보면 :root 라는 의사 클래스의 속성으로 --main-color : hotpick 와 같이 적힌 것을 볼 수 있는데요. 여기서 --main-color 이 부분이 변수를 선언할 때 사용하는 규칙과 같은 것 입니다.
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
그리고 이를 재사용하기 위한 .element 라는 클래스를 가진 요소가 있는 경우 아래와 같이 var(--main-color) 와 같이 사용하여 --main-color 라는 변수에 담긴 hotpick 라는 값을 재사용할 수 있게 됩니다.
.element {
color: var(--main-color);
}grid-line 을 기준으로 보는 grid-area 속성
grid-area 속성은 요소를 그리드 격자 내 배치할 때 사용되는 속성입니다. 숏 핸드 프로퍼티라고 하여 display: grid 로 지정한 요소에 사용되며, grid 와 관련한 다양한 속성을 단축하여 사용할 수 있게 해줍니다.
여기서 정리하는 것은 그 중에서도 gird-line 으로 지정된 각각의 숫자를 기준으로 값을 설정할 때 grid-area 에 대한 설명을 해보려고 합니다.
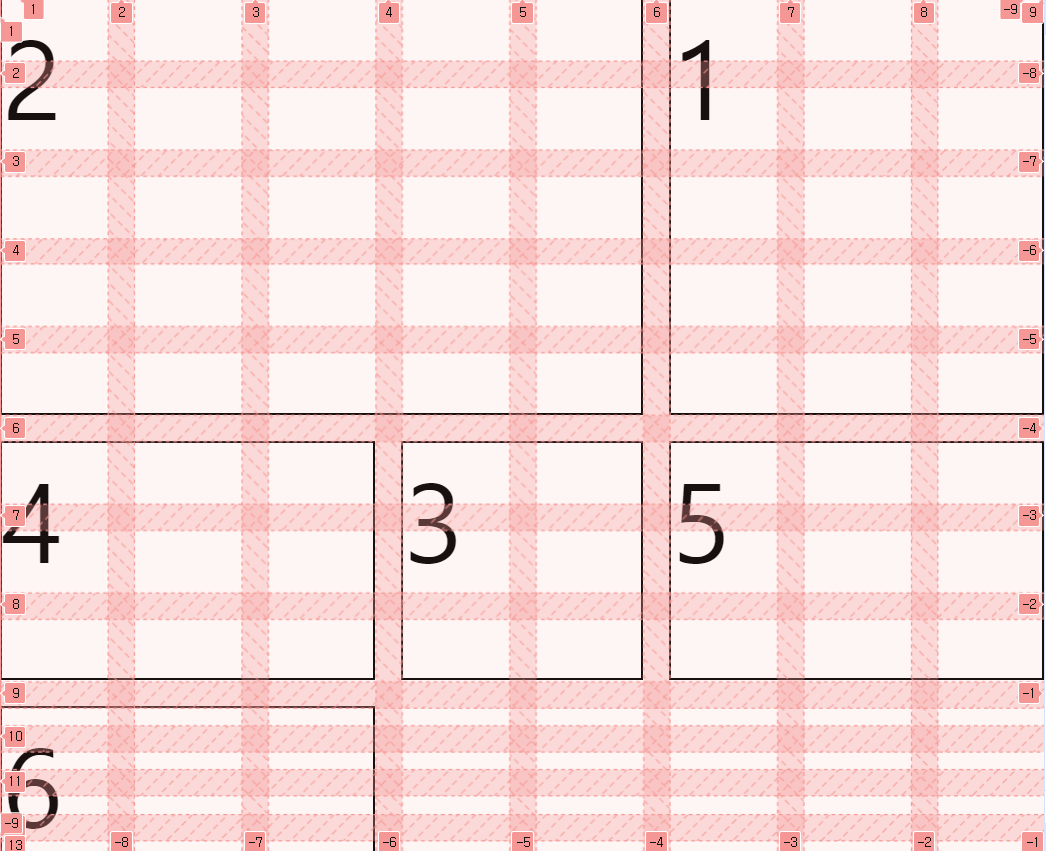
아래 이미지를 보시면, 빨간 사선으로 그려진 각 라인에 빨간박스 내에 숫자가 적혀 있는 것을 볼 수 있는데요. grid-area 에서는 이 값들을 활용해서 그리드 내에 요소를 배치할 수 있습니다.

grid-area 에서 grid-line 을 기준으로 할 시 값 할당 규칙
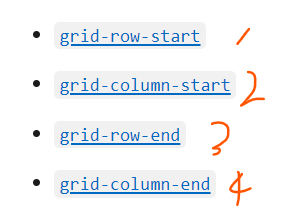
아래 이미지를 보시면 grid-row-start, grid-column-start, grid-row-end, grid-column-end 가 리스트로 나열된 것을 볼 수 있는데요. 단어 그대로 그리드의 행 시작점, 그리드의 열 시작점, 그리드의 행 끝점, 그리드의 열 끝점을 나타냅니다.

이를 gria-area 속성을 사용하여 값으로 나타내면 아래와 같은 형태가 됩니다.
grid-area: 1 / 1 / 6 / 6;
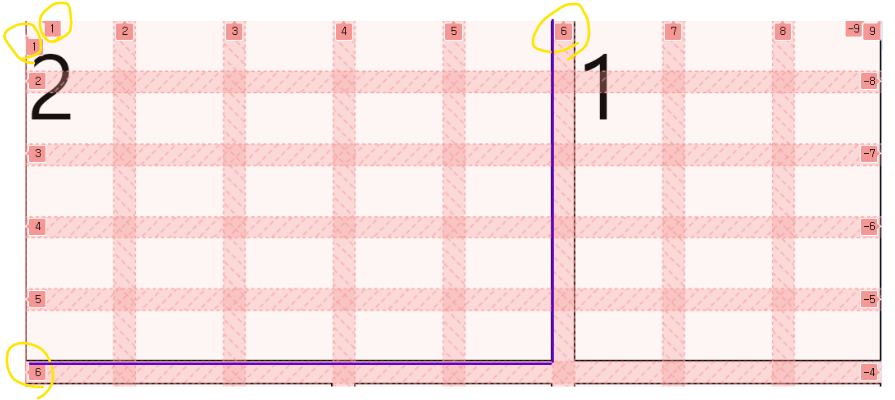
이는 각각 그리드의 행을 1에서 시작하여, 6으로 끝나는 지점 이면서 열이 1로 시작하며, 열이 6으로 끝나는 지점에 요소를 배치하겠다는 의미입니다.
앞서 제가 올려두었던 그리드 이미지를 보면 보다 명확히 해당 위치가 어디인지 알 수가 있습니다.

RGBA | 빛의 삼원색을 이용해 색을 표현하는 방법
RGBA 는 흔히 빛의 삼원색(빨강, 초록, 블루)를 이용하여 색을 표현하는 방법 중 하나입니다. 이 중 A 는 알파값으로 색의 투명도를 나타냅니다.
표기의 이해
R, G, B 는 각각 0 ~ 255 사이의 값을 가집니다. 0은 가장 낮은 강도로서 모두 검은색으로 통일 됩니다. 255는 가장 높은 강도로 해당 색상의 가장 짙은 색을 의미합니다. 즉, 0 부터 255 까지 색의 강도가 진해지게 됩니다.
A는 불투명도의 강도를 표현하는 값으로 0~1 사이를 가집니다. 0 은 완전히 투명하고, 1은 완전히 불투명 하며, 그 중간인 0.5는 반투명한 상태가 됩니다.
색상의 혼합
빨강과 초록 혼합: 노란색 (빨간색과 초록색을 섞으면 노란색이 됩니다.)
빨강과 파랑 혼합: 자주색 또는 마젠타색 (빨간색과 파란색을 섞으면 보라색 또는 자주색이 됩니다.)
초록과 파랑 혼합: 시안색 (초록색과 파란색을 섞으면 시안색이 됩니다.)
빨강, 초록, 파랑 모두 사용: 흰색 (빨간색, 초록색, 파란색을 모두 섞으면 흰색이 됩니다.).
간략하게 알아보았지만, 핵심은 RGBA 는 " 0 ~ 255 사이의 값을 이용해 표현하며, 0은 가장 낮은 강도, 255는 가장 높은 강도로 숫자가 높아질수록 해당 색을 표현하는 깊이가 높아진다는 것입니다. 또한 A 는 0 ~ 1 사이의 값을 가지며 이 값을 조절하여 색상의 투명도를 조정할 수 있다. " 입니다.
CSS 에서의 수학 함수
CSS 에서도 활용할 수 있는 다양한 수학 함수가 있다는 걸 모르셨다면, 해당 내용을 참고해보면 좋을 것 같습니다.
calc() 함수 | 사칙연산을 이용한 값의 계산을 수행하는 데 사용
이 함수는 CSS에서 값의 계산을 수행하는 데 사용됩니다. 이를 통해 상대적인 값과 절대적인 값을 조합하여 다양한 스타일을 정의할 수 있습니다. 예를 들어, 너비가 100%이고 여백이 20px인 요소를 정의할 때, calc() 함수를 사용하여 width 값을 계산할 수 있습니다.
width: calc(100% - 20px);
여기서는 요소의 너비가 부모 요소의 100%에서 20px을 뺀 값으로 설정됩니다.
min() 함수 | 주어진 값 중 가장 작은 값을 선택
이 함수는 주어진 값 중에서 가장 작은 값을 선택하는 데 사용됩니다. 예를 들어, 요소의 너비를 최소한의 값과 상대적인 값 중 작은 값으로 설정할 수 있습니다.
width: min(200px, 50%);
위 예시는 요소의 너비가 200px와 부모 요소의 너비의 절반 중 작은 값으로 설정됩니다.
max() 함수 | 주어진 값 중 가장 큰 값을 선택
이 함수는 주어진 값 중에서 가장 큰 값을 선택하는 데 사용됩니다. 예를 들어, 요소의 너비를 최대한의 값과 상대적인 값 중 큰 값으로 설정할 수 있습니다.
width: max(200px, 50%);
이 예시에서는 요소의 너비가 200px와 부모 요소의 너비의 절반 중 큰 값으로 설정됩니다.
clamp() 함수 | 최소값과 최대값 사이의 값을 선택
이 함수는 최소값과 최대값 사이의 값을 선택하는 데 사용됩니다. 예를 들어, 요소의 너비를 특정 범위 내의 값으로 제한할 수 있습니다.
width: clamp(200px, 50%, 80%);
이 예시에선 요소의 너비가 최소 200px, 최대 80%까지의 범위에서 설정됩니다. 만약 부모 요소의 너비가 800px라면, 요소의 너비는 50%가 됩니다.
참고자료
mdn | css 값과 단위 (https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Values_and_units)
mdn | inset ( https://developer.mozilla.org/en-US/docs/Web/CSS/inset )
'나만의 모음집' 카테고리의 다른 글
| git 명령어를 모아두는 아카이브 (1) | 2024.04.10 |
|---|---|
| [성능최적화 모음집] 웹 성능을 최적화하기 위한 방법을 정리해서 모아둡니다. (0) | 2024.04.03 |
| [모음집] 웹 성능 최적화에 대한 모음집 (0) | 2024.03.23 |
| [모음집] 개발과 관련해서 읽어보기 좋은 아티클을 정리해 보았습니다. (0) | 2024.03.12 |
| [웹 접근성 모음집] aria-* 모음집 (0) | 2024.03.02 |

