문서객체모델(DOM)
문서객체모델(DOM; Document Object Model) 은 일종의 인터페이스로 우리가 바라보는 화면의 요소(Element)에 접근할 수 있도록 돕는 역할을 한다.
즉, 현재 우리가 보고 있는 이 블로그의 UI의 각 요소에 접근하여 조작하기 위해서는 DOM 이 필요하며, 이 DOM에 접근해서 관련 요소를 조작함으로써 웹에 관한 정보를 획득할 수 있게 된다.
다시 말해, DOM이 없다면 자바스크립트는 웹 페이지에 대한 정보를 얻을 수 없다는 말과 같다.
이러한 DOM 에서 제공하는 API는 document를 통해 사용할 수 있는데, 여기서 document 객체는 모든 DOM트리의 시작점에 해당하며 브라우저가 불러온 웹 페이지를 총징한다.
| 요약 하자면 index.html 내에 작성되는 모든 태그와 요소들이 DOM 트리에 해당하며, 자바스크립트에서 각 요소에 접근하기 위해 사용하는 document.querySelector('.클래스명')에서 document 객체가 나오는 이유는 DOM 트리의 시작점이기 때문이다. |
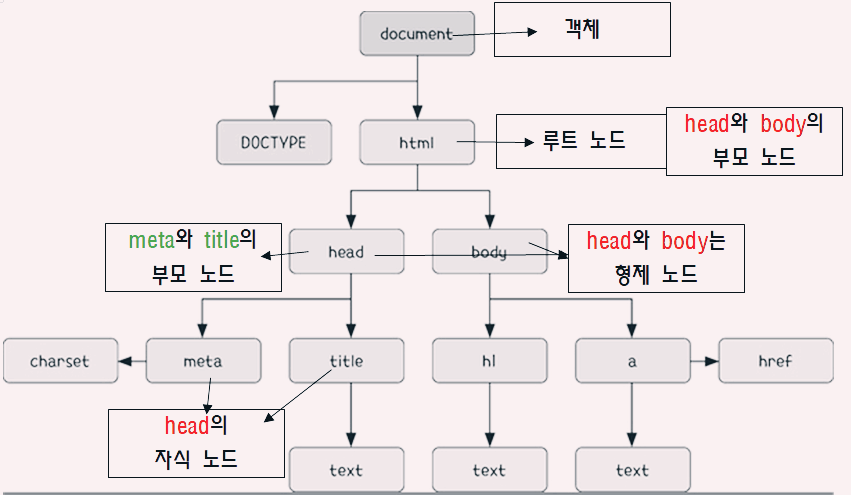
▼ DOM 트리 예시

참고로 우리가 흔히 <!-- --> 등으로 사용되는 주석(코멘트)의 경우에도 DOM 트리에서 노드로 만들어져 포함된다.
Node 의 계층 구조
일단, Node는 전체 문서의 요소들에 대한 객체 형태의 기본 데이터 타입이다. 즉, 앞서 살펴본 DOM 트리의 구성 요소(text, title 등등)를 나타낸다.
이들을 나타내는 요소들의 타입에도 계층 구조가 존재하는데, 이를 그림으로 나타내면 다음과 같다.

노드 계층 구조의 최상위에는 EventTarget이 위치하며, 이벤트 발생 시 대상이되는 타겟을 의미한다.
Node는 Eventarget 추상 클래스를 상속 받은 추상클래스로서 DOM노드의 기초가 되며, 각 DOM 노드들 간의 관계를 나타내는 기능들이 포함되며, Text, Comment, Element 는 이러한 Node 추상 클래스를 상속받아 구현된다.
Element 는 DOM 요소를 생성하는 데 있어서 가장 기본이 되는 클래스로서 우리가 흔히 아는 qeurySelector() 와 같은 요소를 탐색하는 메서드, 이벤트리스너를 관리하는 addEventListner() 나 removeEventListenter() 등의 여러 메서드를 제공한다.
HTMLElement는 Element를 상속받아 HTML 요소를 구현하는 기본 클래스로서 흔히 Input(HTMLInputElement), Button(HTMLButtonElement), Body(HTMLBodyElement), a(HTMLAnchorElement) 등등의 HTML 요소를 구현한다.
자바스크립트 문법 중에서 instanceof 는 html 요소가 어느 클래스의 상속을 받았는지 확인할 수 있는데,
다음과 같은 형식 '요소 instanceof 노드의 클래스' 을 통해 확인이 가능하다.
const Body = document.querySelector('body');
console.log(Body instanceof HTMLBodyElement); // true
console.log(Body instanceof Node); // true
console.log(Body instanceof HTMLElement);//true
console.log(Body instanceof HTMLButtonElement);// false
'자바스크립트' 카테고리의 다른 글
| [js 코드] 스크롤 시 특정 위치에서 div 배경색 바꾸기 (0) | 2022.12.02 |
|---|---|
| [javascript] 현재 위치 정보 가져오기 위해 Geolocation 을 찾아보았다. (0) | 2022.12.02 |
| [javascript] 버튼 클릭 시 움직이는 슬라이딩 기능 (0) | 2022.11.10 |
| [js입문] input 창에 숫자 입력을 방지토록 하는 방법?(이게 맞는지 몰겠지만) (0) | 2022.10.26 |
| [js 기초] fetch 함수를 이용한 API 호출 연습(가짜 데이터) (0) | 2022.10.20 |
