참고 문서
아래는 vite 에서 제공하는 공식 가이드 문서 입니다. 명확하지 않다고 느끼는 부분이 있다면, 해당 문서를 꼭 참고하면서 과정을 진행해주세요.
https://vite-pwa-org.netlify.app/guide/
https://vite-pwa-org.netlify.app/assets-generator/
PWA 설정 이유
모바일 환경에서도 웹을 앱과 유사한 환경에서 구동할 수 있다는 것은 많은 이점을 준다. 현재 내가 개발하고자 하는 웹 사이트는 모바일에서도 오프라인 환경에서도 많은 사용자가 사용할 수 있도록 구축할 것이므로 PWA 를 설정하기로 하였다.
vite react 설치
npm create vite@latest
선택은 React 와 typescript + SWC 로 설정하였다.
Vite 전용 PWA 플로그인 패키지 설치
vite 에서 PWA 를 설정하기 위해서는 이를 위한 별도의 플러그인이 필요하다. 따라서 다음을 설치해준다.
npm i vite-plugin-pwa -D
PWA 초기화를 위한 제네레이터 패키지 설치
PWA Assets Generator라는 플러그인을 설치하여 웹 매니페스트 파일, 서비스 워커, 앱 아이콘, 스플래시 화면 등과 같은 모든 PWA 관련 종속성을 설치하기 위해 다음을 설치해야 한다.
npm i @vite-pwa/assets-generator -D
vite.config.ts 파일 수정하기
Vite PWA 플러그인에 대한 일부 구성 옵션을 vite.config.ts 파일에 추가해야 한다.
VitePWA 모듈 을 vite-plugin-pwa 에서 가져온다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import {VitePWA} from 'vite-plugin-pwa' // -> 이 친구
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
})
pwa 매니피스트 정보 등을 vite 에 등록하기 위해 VitePWA 를 plugins 속성의 배열 요소로 추가한다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import {VitePWA} from 'vite-plugin-pwa'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()
VitePWA({
registerType: 'autoUpdate',
includeAssets: ['favicon.ico', 'apple-touch-icon.png', 'mask-icon.svg'],
manifest: {
name: 'Vite PWA Project',
short_name: 'Vite PWA Project',
theme_color: '#ffffff',
icons: [
{
src: 'pwa-64x64.png',
sizes: '64x64',
type: 'image/png'
},
{
src: 'pwa-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: 'pwa-512x512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'any'
},
{
src: 'maskable-icon-512x512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'maskable'
}
],
},
})
],
})
pwa 제네레이터 실행 명령어 등록 및 실행
이번에는 pwa 관련 파일을 생성하는 스크립트를 package.json의 스크립트에 추가해야 한다.
"scripts": {
...
,
"gen-pwa":"pwa-assets-generator --preset minimal public/logo.svg",...
},
여기서 svg 사용에 대해서는 모든 이미지 유형에 작동해야 하지만 PWA 플러그인 문서에서는 단일 SVG 파일을 PWA 자산의 소스로 사용할 것을 강력히 권고하고 있으므로 svg를 지정하는 것이다.
.svg 의 경우 나중에 바꾸면 되므로 일단 초기설정에서는 vite.svg 파일을 복사후 logo.svg로 변경한다.

그 후 해당 스크립트를 실행하여 PWA 구성에 필요한 구성 파일, 설정들을 생성한다.
npm run gen-pwa
정상적으로 실행이 되면 생성된 파일 목록에 대한 로그를 확인할 수 있다. 조금이라도 다르면 어딘가에서 설정을 잘못한 것이므로 체크해보길 바란다.

실행결과
> welfare-link@0.0.0 gen-pwa
> pwa-assets-generator --preset minimal public/logo.svg
Zero Config PWA Assets Generator v0.2.4 오후 3:21:26
◐ Preparing to generate PWA assets... 오후 3:21:26
◐ Resolving instructions... 오후 3:21:26
✔ PWA assets ready to be generated, instructions resolved 오후 3:21:26
◐ Generating PWA assets from public/logo.svg image 오후 3:21:26
◐ Generating assets for public/logo.svg... 오후 3:21:26
✔ Generated PNG file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\pwa-64x64.png 오후 3:21:26
✔ Generated PNG file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\pwa-192x192.png 오후 3:21:26
✔ Generated PNG file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\pwa-512x512.png 오후 3:21:27
[오후 3:21:27] ✔ Generated PNG file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\maskable-icon-512x512.png
[오후 3:21:27] ✔ Generated PNG file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\apple-touch-icon-180x180.png
✔ Generated ICO file: C:\Users\Administrator\Desktop\개발관련\리액트 프로젝트\welfare-link\public\favicon.ico 오후 3:21:27
✔ Assets generated for public/logo.svg 오후 3:21:27
◐ Generating Html Head Links... 오후 3:21:27
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/logo.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png">
✔ Html Head Links generated 오후 3:21:27
◐ Generating PWA web manifest icons entry... 오후 3:21:27
{
"icons": [
{
"src": "pwa-64x64.png",
"sizes": "64x64",
"type": "image/png"
},
{
"src": "pwa-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "pwa-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "maskable-icon-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
]
}
✔ PWA web manifest icons entry generated 오후 3:21:27
✔ PWA assets generated 오후 3:21:27
index.html 에 앞서 생성된 로고 등을 head 태그 내에 넣어주기
앞서 gen-pwa 스크립트 실행 후 생성된 이미지 파일과 메타를 head 태그 내에 나란히 불러온다.
// index.html
<link rel="icon" href="/favicon.ico" />
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" sizes="180x180" />
<link rel="mask-icon" href="/mask-icon.svg" color="#FFFFFF">
<meta name="theme-color" content="#ffffff">
npm run build 후 npm run preview
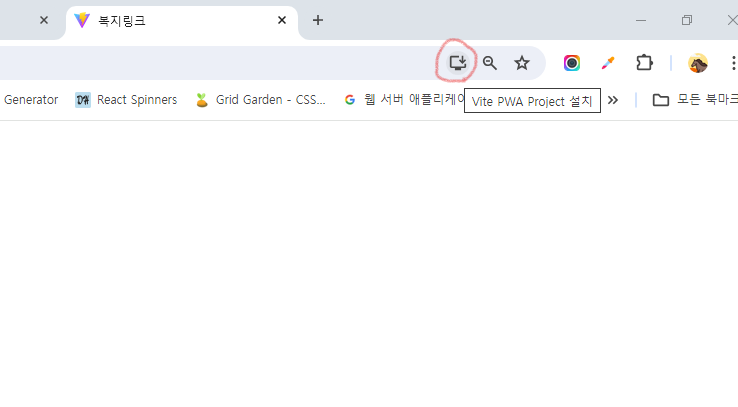
이제 모든 설정이 끝났으므로 정상적으로 pwa 가 생성되었는지 확인하도록 하자.
npm run build
npm run preview
아래 친구가 보인다면 성공이다.

다음 환경설정 - 백엔드 NestJS
[복지맵 프로젝트] 환경설정 - NestJS 프로젝트 초기설정 | 백엔드(+Docker + Postgres + TypeORM)
복지맵에서 사용할 백엔드 언어이번 프로젝트에서 사용되는 언어는 NestJS 이다. 이는 NodeJS Express 를 기반으로 구축된 백엔드 프레임워크로서 DI, IoC 등을 적극적으로 도입하여 객체지향 프로그래
duklook.tistory.com
참고자료
Vite Plugin PWA
Zero-config PWA Framework-agnostic Plugin for Vite and Integrations
vite-pwa-org.netlify.app
How to setup a React PWA project using Vite | Saurabh Misra
Learn how to setup a Progressive Web App project with React and Vite.
www.saurabhmisra.dev
'프로젝트 > 복지맵(일시중단)' 카테고리의 다른 글
| [복지맵 프로젝트] 백엔드 환경설정 - NestJS (+Docker + Postgres + TypeORM + 유효성 검사 패키지) (0) | 2024.04.24 |
|---|---|
| [복지맵 프로젝트] 프론트엔드 환경설정 - 폴더 구조 (0) | 2024.04.22 |
| [복지맵 프로젝트] 프로젝트 환경설정 (0) | 2024.04.13 |
| [복지맵 프로젝트] 기능구현 (0) | 2024.04.13 |
| [복지맵 프로젝트] 복지맵, 부산지역 복지프로그램정보를 한 곳에서 [CH1. 계획] (2) | 2024.04.13 |


