[들어가는 말] 이 포스트는..
근본적인 해결책을 담고 있지 않다. 왜 메모리 사용량이 80% 넘은걸까에 대한 의문을 해결하기 위한 과정을 기록한 것으로 나름의 타협점을 찾아서 해결한 척하기로 하였다. 이 포스트를 참고한다면, 이런 일도 있을 수 있구나의 참고용도로 보시면 좋을 것 같다.
VSCODE 로 NodeJS 를 실행하고 개발 후 1시간이 지났을 무렵
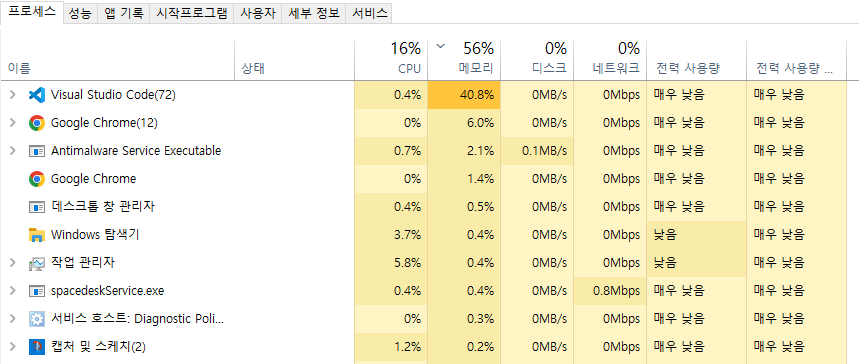
아무리 많은 사이트를 켜두고 VSCODE 를 사용해도 아무런 렉이 걸리지 않았는데, 어제 오늘 렉이 심하게 걸리길래 윈도우10의 작업 관리자에서 하드웨어 사용량을 확인해보았다.
아니나 다를까. 메모리 16기가 중 85프로 이상을 사용하고 있으니, 렉이 이렇게 심하게 걸릴 수 밖에

VSCODE 를 종료하고 나서는 26프로 까지 확 줄었다.

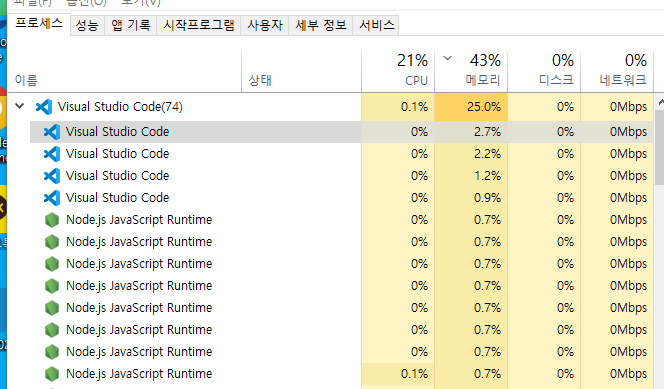
즉, 이 문제는 VSCODE 실행 시 같이 구동되는 NodeJS 자바스크립트 런타임이 실행될 때 사용되는 메모리가 비정상적으로 높아서 발생한 문제였다.
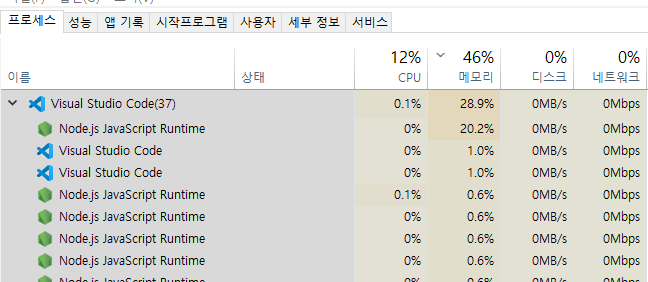
하나하나 살펴보자. 우선 vscode 만 실행했을 때는 메모리 사용률이 9.1% 로 무난한 수준이다.

그럼 NodeJS 를 기반으로 실행되는 프로젝트를 빌드하여 실행시키면 어떻게 될까? 시도를 위해 프로젝트를 개발 서버로 여니 NodeJS 런타임이 실행되면서 약 1퍼 센트 메모리 사용량이 추가되었다. 여기 까지도 무난한 수준이다.

그렇다면, 페이지 이동 및 리렌더링을 유발 해보자
잠깐 건드렸을 뿐인데, 캐싱처리가 되는 페이지를 지날 때 마다 데이터가 메모리에 캐싱되고, 이에 따라 메모리 사용량도 늘어나는 것을 확인할 수 있었다. 특히 SWR 이나 NextJS 에서 제공하는 기본 캐싱처리가 되는 Fetch 등의 로직이 적용된 페이지를 지나갈 때 롤러코스터처럼 수직 상승하였다.

단, 아까 처럼 80프로가 넘는 경우는 페이지 이동 등의 행위에서는 발생하지는 않았다.
그럼 왜 80% 를 넘어선거지?
그렇다면 왜 갑자기 메모리 사용률이 80% 를 넘은 걸까? 아무리 페이지 전환을 해도, 새로고침을 해도 50프로를 넘지 않는데, 참으로 이상한 일이다.
그런데, 문득 개발을 하면서 한 가지 이유로 보이는 것이 떠올랐다. 보통 코드를 수정하면 저장을 하게 되는데, 이 때 코드 변경이 많은 경우에는 NextJS는 변경된 사항에 대한 재컴파일 과정을 거쳐서 반영하게 된다.이 때 서버도 새로고침이 되면서, 브라우저도 재렌더링이 되는데 여기서 이전에 메모리에 캐싱된 쓰레기가 처리되지 않고 쌓이는 것 같았다.
따라서 이 가설이 맞을지 확인하기위해 여러 번의 수정 작업을 거치는 경우 메모리가 어떻게 변화하는지 점검해보았다.
역시나.. 아까 보다 더 많은 메모리를 사용하고 있는 것을 볼 수 있다.

여기 까지 해도 80%는 넘지 않았다. + 프로덕션에서는?
그런데, 여기까지 해도 80%는 넘지 않았다. 그럼 내가 놓치고 있는 메모리 누수를 일으키는 로직이 있었던 걸까? 보다 명확한 이유를 살펴보기 위해 프로젝트를 빌드하고 프로덕션 환경에서 메모리 사용량을 체크해 보았다.
개발 서버와 마찬가지로 페이지 이동, 캐싱처리하는 페이지에서 노닥거리기 등등 온갖 진상 짓은 다 해봤지만 50프로를 넘지 않았다. 오히려 더 낮게 나온다. 확실히 개발 서버용 빌드와 프로덕션용 빌드 과정이 정적 사이트 생성부터 최적화 등이 다르게 적용되므로 이에 대한 차이도 큰 것으로 보인다.

[결론] 뒤가 깔끔하지 못한 마무리
해당 메모리 누수? 비슷한 문제는 결국 개발 서버에서만 발생하는 문제 라는 것을 확인할 수 있었다. 코드 변경점이 많을 때 저장을하거나, 아니면 빈번한 코드 변경 후 저장이 이루어질 때 메모리 사용량이 증가하고, 그 다음 VSCode 내부에서 실행되는 프로세스가 더 추가하는 문제를 발견하였다.
문제라기 보다는 프로세스 처리를 위해 사용되는 것 같긴 하지만, 현재의 백그라운드 내에서의 문제를 직접적으로 해결하기는 어려워 보였다. 렉이 걸릴 때는 VSCode 를 종료하고, 불필요한 탭을 모두 종료한 상태에서 꼭 필요한 상황에서만 변경된 사항을 저장하는 방식으로 메모리 관리를 하기로 하였다.
리액트만 사용했을 때는 이런 일이 없었는데, NextJS 를 사용하니 여러모로 불편한 점이 보이기 시작한다. 아쉬울 따름이다.
'넥스트' 카테고리의 다른 글
| nextjs + prisma + suspabase 연동 가이드 (3) | 2024.12.27 |
|---|---|
| NextJS 14.1 버전 이상에서 useSearchParams() should be wrapped in a suspense boundary at page 에러가 발생하는 경우 해결책 (0) | 2024.04.20 |
| [NextJS] 서버 컴포넌트에서는 어떻게 쿼리 파라미터를 읽을 수 있을까요? (0) | 2024.04.09 |
| [NextJS] NextJS(14.1) | Warning: Extra attributes from the server: style 해결 방법과 팁 (0) | 2024.03.07 |
| [NextJS]파비콘이 정상적인 경로에 위치함에도 업데이트가 되지 않는다면? (0) | 2024.02.28 |

