들어가기 전
전체적인 과정 요약
이번 포스트를 통해 S3 버킷을 생성 해보고, 수동으로 배포하는 테스트를 거친 후, Cloud Front 를 통해 S3 버킷에 저장된 데이터를 읽어와서 HTTPS를 적용한 정적 웹 사이트를 배포해볼 것입니다. 그리고 다음 연계 포스트에서는 해당 배포를 Github Actions 를 사용하여 자동화해볼 것입니다.
아래 이미지를 보면 빨간색 점선으로 표시된 영역이 오늘 수행할 작업입니다.

시작에 앞서 몇 가지 주요 개념에 대하여 정리해보고 넘어가는 시간을 가져볼까 합니다. [더보기] 를 눌러서 참고해보세요.
도메인과 관련한 기초 개념
DNS(Domain Name System)는 도메인 이름을 IP 주소로 변환해주는 시스템입니다. DNS 레코드는 다양한 유형이 있으며, 각기 다른 목적을 가지고 있습니다. 여기에서는 CNAME 레코드와 AAAA 레코드, 그리고 이들과 연관된 다른 DNS 레코드들에 대한 개념적인 부분을 언급하고 가겠습니다. 이 부분은 향후 배포 과정에서 중요한 개념을 다룹니다. 이 중 CNAME 과 A 레코드 부분에 대해서는 알고 가시길 권장합니다.
CNAME 레코드 (Canonical Name Record) | A 도메인을 B 도메인에 맵핑
CNAME 레코드는 한 도메인 이름을 다른 도메인 이름으로 설정하는데 사용됩니다. 예를 들어, http://www.example.com을 example.com으로 설정하고 싶을 때 사용합니다.
www.example.com IN CNAME example.com
이렇게 설정하면 http://www.example.com에 대한 모든 요청은 example.com으로 리다이렉트됩니다. CNAME 레코드는 주로 서브도메인 관리를 간소화하고, 여러 도메인 이름을 하나의 IP 주소에 매핑하는데 유용합니다.
AAAA 레코드 (IPv6 Address Record) | 도메인 이름을 IPv6 주소로 변환
AAAA 레코드는 도메인 이름을 IPv6 주소로 변환하는 역할을 합니다. IPv4 주소를 위한 A 레코드와 대응됩니다. IPv6는 128비트 주소를 사용하여 더 많은 인터넷 주소를 제공할 수 있습니다.
example.com IN AAAA 2001:0db8:85a3:0000:0000:8a2e:0370:7334
이렇게 설정하면 example.com 도메인 이름이 IPv6 주소 2001:0db8:85a3:0000:0000:8a2e:0370:7334로 매핑됩니다.
A 레코드 (Address Record) | 도메인 이름을 IPv4 주소로 변환
A 레코드는 도메인 이름을 IPv4 주소로 변환합니다. 웹사이트의 기본적인 네임 레코드로, 대부분의 DNS 쿼리가 A 레코드를 통해 이루어집니다.
example.com IN A 93.184.216.34
MX 레코드 (Mail Exchange Record) | 이메일을 수신할 메일 서버 위치 지정 및 특정 메일 서버로 연결하는 레코드
MX 레코드는 이메일을 수신할 메일 서버의 위치를 지정합니다. 도메인 이름을 특정 메일 서버로 연결합니다.
example.com IN MX 10 mail.example.com
여기서 10은 우선순위를 나타냅니다. 숫자가 낮을수록 높은 우선순위 가지며, 해당 서버가 이메일을 수신처리하게 됩니다.
TXT 레코드 (Text Record)
TXT 레코드는 도메인에 대한 임의의 텍스트 정보를 포함할 수 있습니다. 주로 SPF(Sender Policy Framework) 설정이나 도메인 검증에 사용됩니다. TXT 레코드는 간단하게 말하면 도메인에 대한 메타 데이터를 관리하는 레코드입니다. 해당 데이터를 기반으로 이메일 스푸핑을 방지하는 SPF 도메인 설정에 사용되거나 다방면으로 활용됩니다.
example.com IN TXT "v=spf1 include:_spf.google.com ~all"
NS 레코드 (Name Server Record) | 도메인 이름을 관리하는 DNS 서버를 지정하는 레코드
NS 레코드는 도메인 이름을 관리하는 DNS 서버를 지정합니다. 이 레코드를 통해 해당 도메인에 대한 권한이 있는 네임 서버를 정의합니다.
example.com IN NS ns1.example.com
example.com IN NS ns2.example.com
요약
마지막으로 앞서 용어를 간략하게 요약해 보았습니다.
CNAME 레코드: 한 도메인 이름을 다른 도메인 이름으로 매핑.
AAAA 레코드: 도메인 이름을 IPv6 주소로 변환.
A 레코드: 도메인 이름을 IPv4 주소로 변환.
MX 레코드: 이메일을 수신할 메일 서버 지정.
TXT 레코드: 도메인에 대한 임의의 텍스트 정보 포함.
NS 레코드: 도메인 이름을 관리하는 DNS 서버 지정.
더 추가적인 정보를 알고 싶으시면 Cloudflare(https://www.cloudflare.com/ko-kr/learning/dns/dns-records/), 구글 클라우드(https://cloud.google.com/dns/docs/records-overview?hl=ko) 등을 참고해보세요.
AWS S3 버킷
S3 버킷에 대한 공식 사이트에서는 다음 3가지로 설명하고 있습니다.
| ✔ Amazon S3는 업계 최고의 확장성, 데이터 가용성 및 보안과 성능을 제공하는 객체 스토리지 서비스입니다. ✔ 데이터 레이크, 웹사이트, 클라우드 네이티브 애플리케이션, 백업, 아카이브, 기계 학습 및 분석과 같은 다양한 사용 사례에 대해 원하는 양의 데이터를 저장하고 보호합니다. ✔ Amazon S3는 99.999999999%(9가 11개)의 내구성을 제공하도록 설계되었으며, 전 세계 수백만 고객을 위해 데이터를 저장합니다. |
핵심 포인트만 보자면, 객체 스토리지 서비스, 데이터 저장 및 보호, 높은 내구성 으로 정리됩니다.
즉, S3 버킷이란 객체 형태로 데이터를 저장하고, 보호해주는 서비스 라고 이해할 수 있겠습니다.
S3 자체적으로 제공하는 기능은 무수히 많습니다. 이에 대한 내용은 링크(https://aws.amazon.com/ko/s3/features/ )를 참고해주세요
Amazon S3 기능 - Amazon Web Services
aws.amazon.com
AWS CloudFront
CloudFront는 CDN 서비스 입니다. AWS CloudFront 공식 문서에서는 해당 서비스를 다음과 같이 설명하고 있습니다.
" .html, .css, .js 및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스입니다. CloudFront는 엣지 로케이션이라고 하는 데이터 센터의 전 세계 네트워크를 통해 콘텐츠를 제공합니다. CloudFront를 통해 서비스하는 콘텐츠를 사용자가 요청하면 지연 시간이 가장 낮은 엣지 로케이션으로 요청이 라우팅되므로 가능한 최고의 성능으로 콘텐츠가 제공 됩니다. "
요약하자면, 웹 콘텐츠를 사용자에게 더 빨리 배포할 수 있도록 사용자의 지역과 가까운 데이터 센터에서 원본 서버로 부터 복사한 데이터(캐싱)를 사용자에게 제공하는 서비스 라고 할 수 있습니다.
자세한 사항은 해당 링크( https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/Introduction.html ) 를 참고해주세요.
Amazon CloudFront란 무엇입니까? - Amazon CloudFront
Amazon CloudFront란 무엇입니까? Amazon CloudFront는 .html, .css, .js 및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스입니다. CloudFront는 엣지 로케이션
docs.aws.amazon.com
도메인 구매 및 AWS Route 53 호스트 영역 등록
우선, 향후 사용자가 구매한 도메인 주소를 배포 주소로 사용하기 위해서 도메인을 구매하고, 이를 AWS Route 53과 연동하기 위해 AWS Route 53 호스트 영역을 등록하는 작업을 실시해야 합니다.
도메인 구매
우선 도메인을 구해해야 합니다. 현 프로젝트의 경우 가비아(https://dns.gabia.com/) 에서 .co.kr 도메인을 구매하였습니다. 이 부분은 각자의 구매 사이트에서 준비된 상태임을 감안하고 넘어 가겠습니다.
AWS Route 53 호스트 영역 생성
구매한 도메인 주소를 도메인 이름으로 AWS CloudFront 에서 사용할 수 있도록 Route 53 에 방문하여 추가해줍니다.


S3 버킷 생성
리전(지역)을 '서울'로 해둔 것을 확인하고, 서울로 설정이 되었다면, S3 메인보드로 접속해줍니다. 여기서는 대한민국 서울을 기준으로 설정했지만, 각자 거주하고 있는 나라와 가까운 리전을 일반적으로 선택하거나 서비스 대상이 되는 타겟이 거주한 국가를 기준으로 리전을 선택하면 됩니다. 해당 리전에 따라서 격리된 서비스 영역을 사용하며, 서비스 시 유지보수나 관리 측면에서 추가적인 비용이 발생할 수 있으므로, 명확하게 하고 가야 합니다.

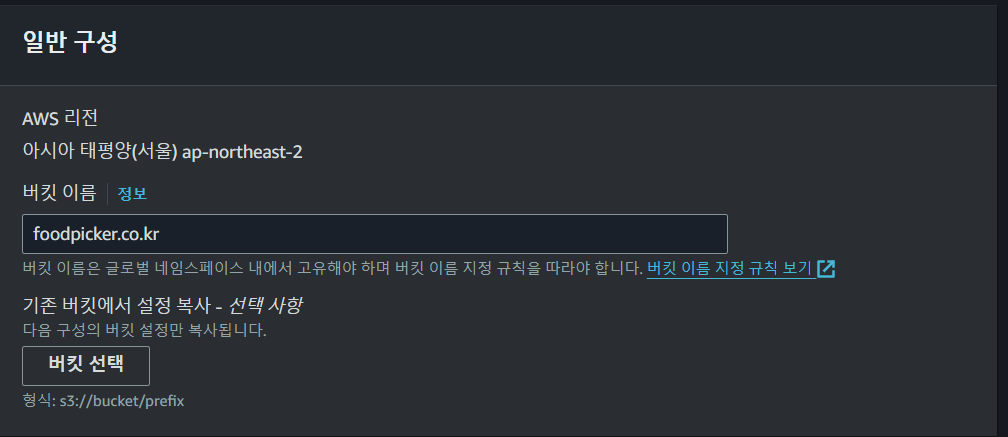
버킷 만들기 | 일반구성
버킷 만들기를 클릭하여 들어가면 제일 먼저 [일반구성] 항목을 발견할 수 있습니다. 여기서 버킷 이름의 경우 앞서 구매한 도메인 이름을 그대로 입력해줍니다. 이는 본인의 자유이긴해도 정적 웹 사이트 호스팅 시 CNAME 을 별도로 호스팅 도메인의 DNS 관리자에서 설정해주어야 하는데, 해당 버킷의 이름과 커스텀 도메인 이름 간에 차이가 있는 경우 사이트 주소를 찾지 못하는 문제가 발생할 가능성이 높습니다. 선택이지만 필수적으로, 버킷 이름과 도메인 이름을 일치시켜 주는게 좋습니다.
| 참고 |
| 해당 버킷이름은 향후 버킷 생성 후 버킷 정책 변경 시 Resource 항목에 사용됩니다. |

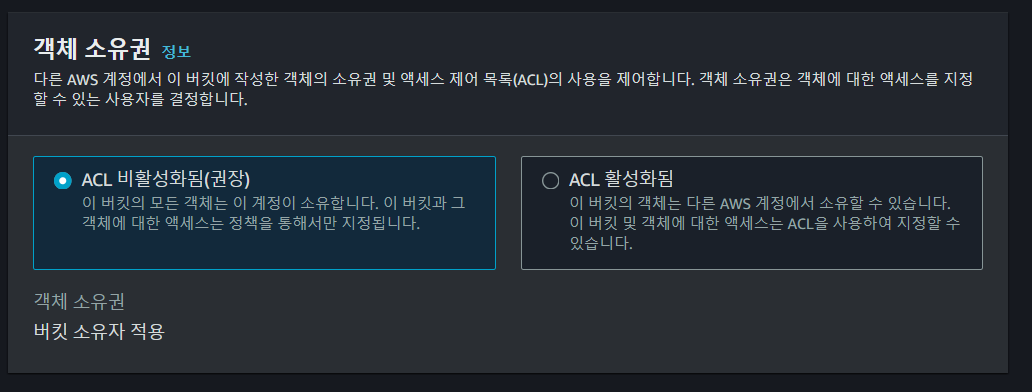
버킷 만들기 | 객체 소유권
객체 소유권은 현재 루트 계정만 모든 권한을 가질 수 있도록 하기 위해 ACL 비활성화(권장)을 선택하고 넘어갑니다(기본값)

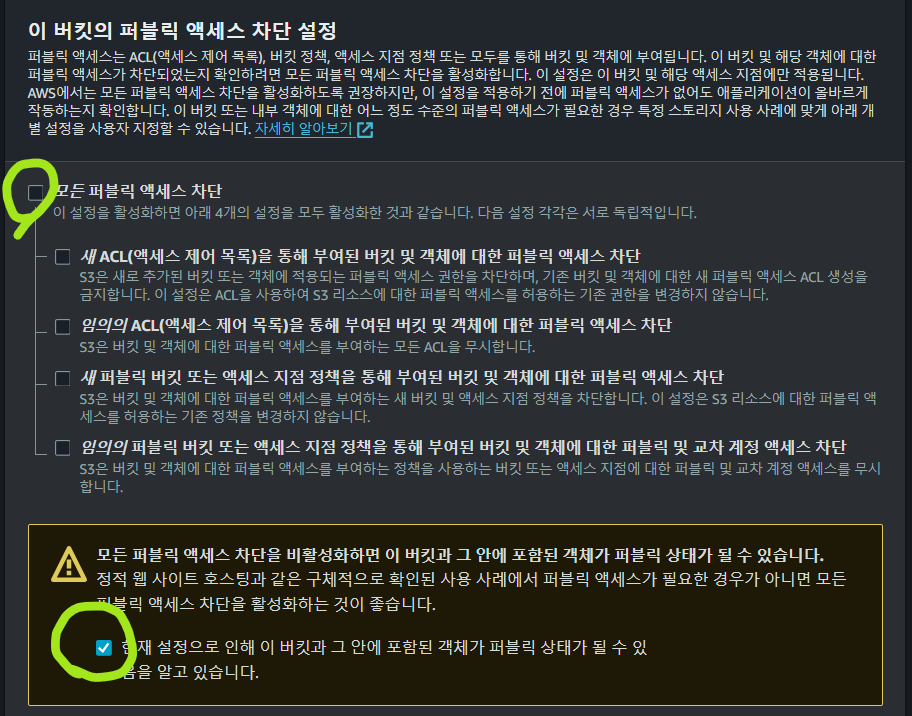
버킷 만들기 | 이 버킷의 퍼블릭 액세스 차단 설정
해당 버킷에 대한 접근이 모든 도메인에서 접근이 가능해야 정적 웹 사이트를 배포하는 의미가 있으므로 모든 퍼블릭 액세스 차단을 해제하고 넘어갑니다. 반면 Cloud Front 를 통해서만 호스팅하는 경우에는 차단을 해제하지 않고 넘어가도 되는데, 이 부분은 향후 수정이 가능하기 때문에, 상황에 따라 바꿔가면 됩니다.

주요한 부분은 모두 설정하였고, 나머지 부분은 기본 설정을 유지하고 버킷 만들기를 클릭하여, 버킷을 생성해줍니다.

생성된 버킷에 프로젝트 파일 올리기 및 정적 호스팅 설정(Test)
버킷을 생성하고나서, 정상적으로 파일이 업로드 되고, 정적 호스팅이 되는 지 수동으로 업로드 후 호스팅하는 방식으로 테스트를 시도 해봅니다.
업로드
우선 생성된 S3 버킷의 '객체' 항목으로 들어온 뒤 우측 상단에 있는 '업로드' 를 클릭합니다.

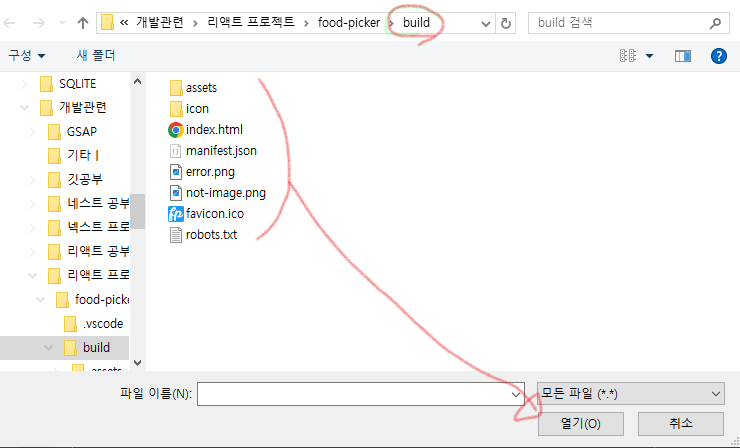
그 후 '파일 추가' 혹은 '폴더 추가' 를 클릭하여 프로젝트 빌드 파일을 업로드 해줍니다.

빌드 옵션에 따라 다르겠지만, 본인의 경우 npm run build 시 build 폴더에 정적 파일들이 담겨 있습니다. 따라서 해당 경로에 있는 모든 파일과 폴더들을 드래그하여 '열기' 를 클릭 해주었습니다.

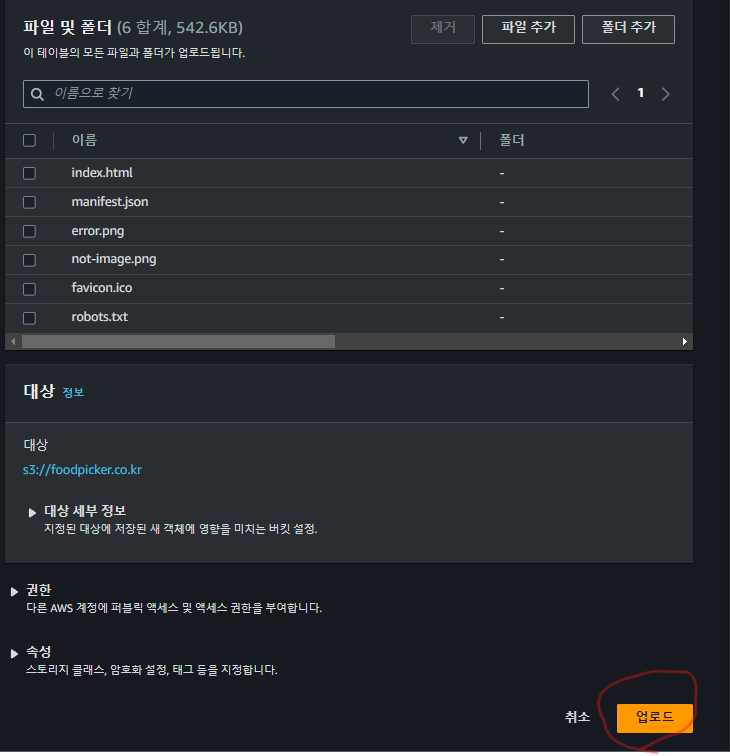
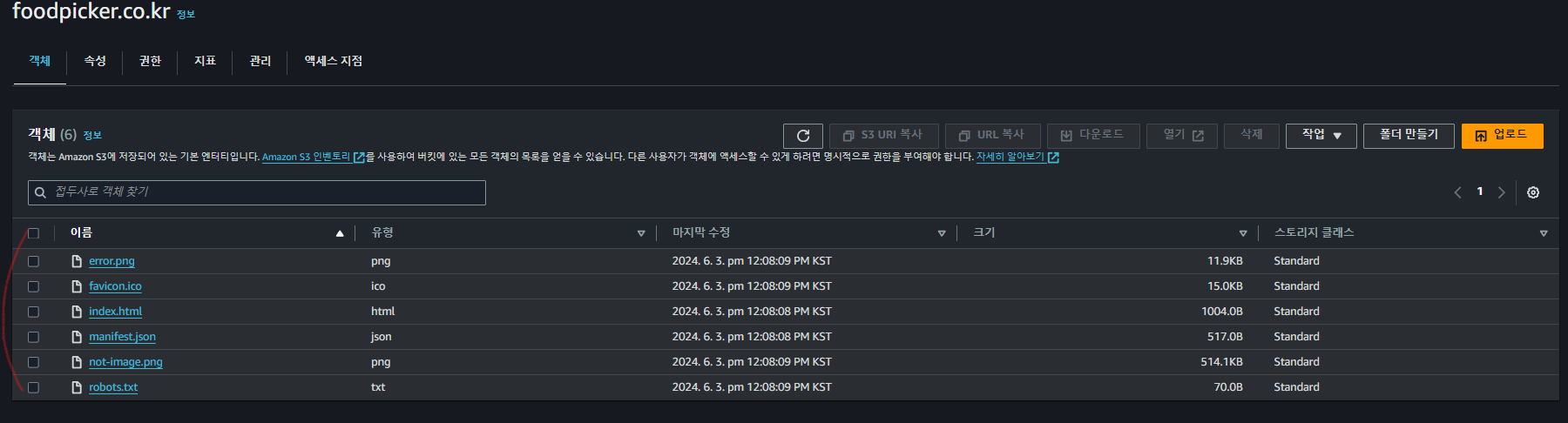
그러면 아래와 같이 항목들이 표시되고, '업로드'를 클릭해줍니다.

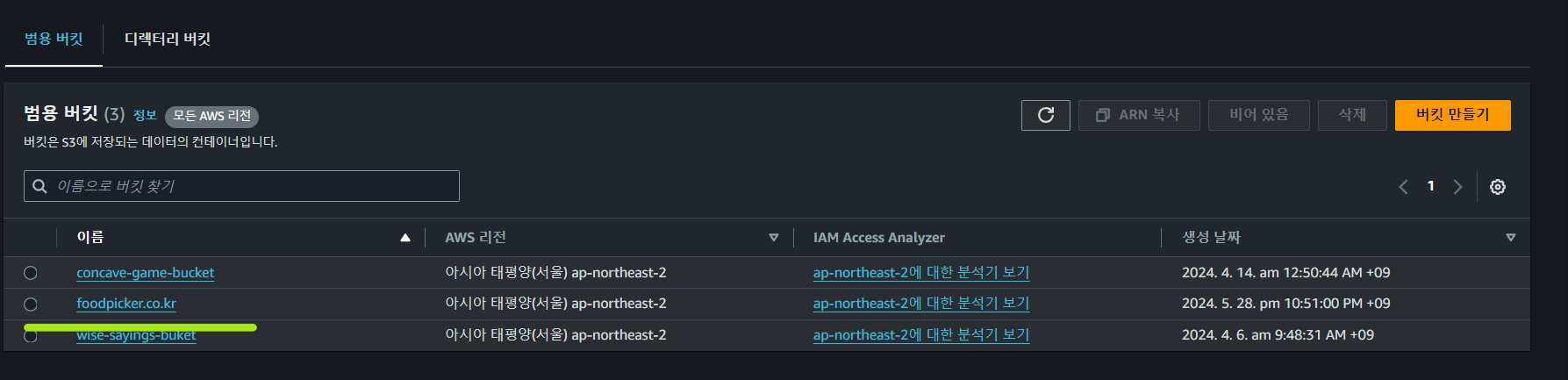
정상적으로 업로드 되었다면 '객체' 항목의 리스트에 업로드한 파일이 나열된 것을 볼 수 있습니다.

정적 호스팅 설정
우선 '속성' 항목을 선택해줍니다.

그 후 하단으로 스크롤하여 '정적 웹 사이트 호스팅' 을 찾고, 우측 상단의 '편집' 을 클릭합니다.

편집에 들어오면, '정적 웹 사이트 호스팅'을 활성화하고, '호스팅 유형'을 정적 웹 사이트 호스팅으로 설정해줍니다.
그리고 '인덱스 문서'에는 'index.html' 을 입력하고, 그대로 변경사항저장을 클릭하고 나와줍니다.

정적 웹 사이트 정책 권한 변경 | 모든 사람이 액세스하여 읽기 가능하도록
이번에는 모든 사람이 해당 버킷에 Get 요청을 할 수 있도록 '권한' 항목을 선택합니다.

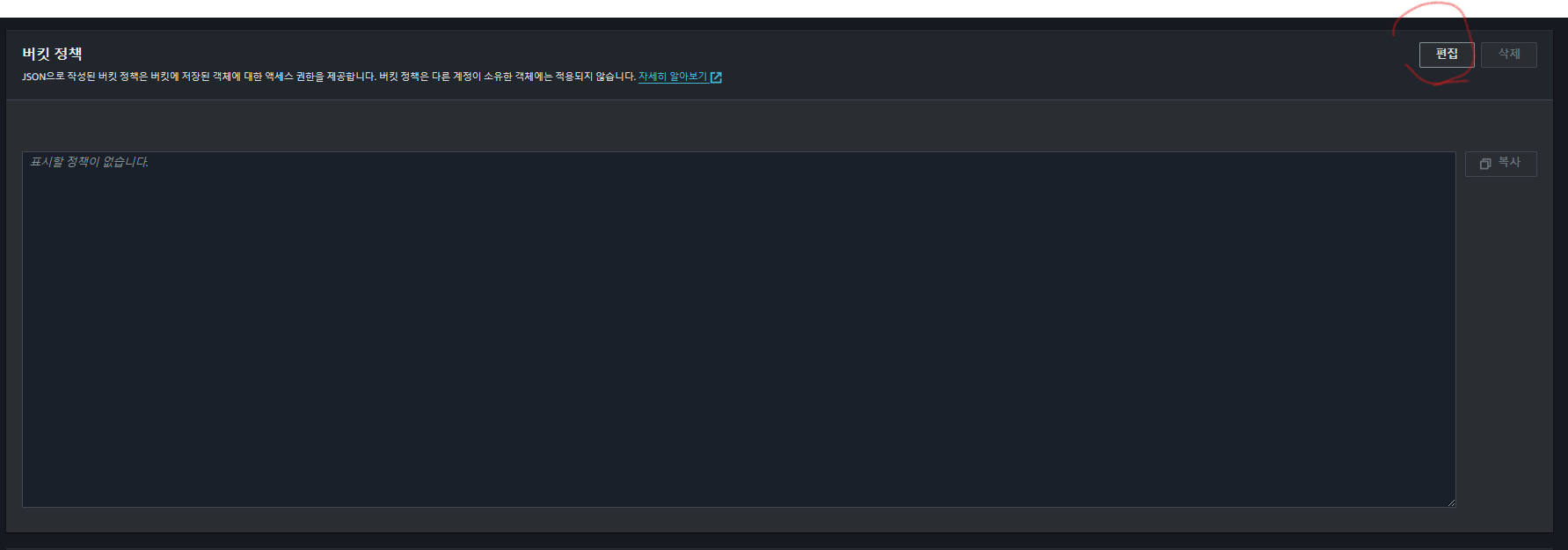
그 후 하단으로 스크롤하면 '버킷 정책' 을 설정할 수 있는 화면이 나옵니다. 그리고 우측 상단에 '편집'을 클릭합니다.

아래와 같은 형식으로 적어줍니다. 이렇게 되면, S3 객체에 대한 Get 요청에 대한 액션을 누구나 접근할 수 있다는 의미가 됩니다.
{
"Id": "Policy1717388883757",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1717388882191",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::버켓명/*",
"Principal": "*"
}
]
}
자세한 내용은 '버킷 정책' 편집 화면에서 우측 상단에 있는 아래 항목들을 참고 하면 상세하고 쉽게 처리할 수 있습니다.

※정책 생성기( https://awspolicygen.s3.amazonaws.com/policygen.html )
정적 웹 사이트 호스팅 결과 확인하기
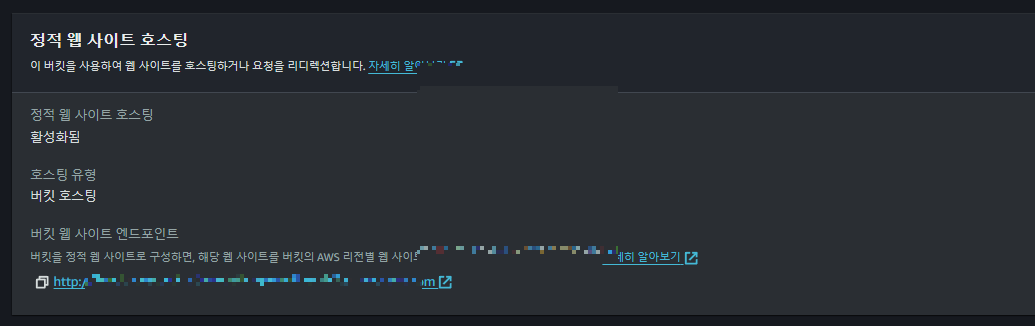
앞서 버킷 설정까지 마치고, 다시 '속성' 항목으로 들어와서 최하단으로 스크롤하면, 아까와는 다르게 버킷 웹 사이트 엔드포인트가 생성되어 있는 것을 볼 수 있습니다.

그리고 해당 주소로 들어가보면, http 프로토콜을 사용하여 접속이 되는 것을 볼 수 있으면 성공입니다.

사용자의 커스텀 도메인 주소로 바꾸기
앞서 생성된 정적 웹 사이트의 주소는 s3 버킷의 정적 웹 호스팅을 통해 무료로 제공된 주소 입니다. 이를 사용자가 구매한 커스텀 도메인을 적용하기 위해서는 몇 가지 조치가 필요 합니다.
우선, 루트 도메인은 IP 주소를 가리키도록 하는 DNS SOA 로 되어 있기 때문에, CNAME 을 루트 도메인의 수준에서 배치할 수 없습니다. 따라서 S3 버킷의 엔드포인트를 가리키는 CNAME 을 별도로 생성해주어야 합니다.
도메인 호스팅 공급자로 이동하여 S3 버킷 전용 CNAME 생성
저의 경우에는 도메인을 가비아에서 구매하였기 때문에, 해당 사이트로 이동해보겠습니다.
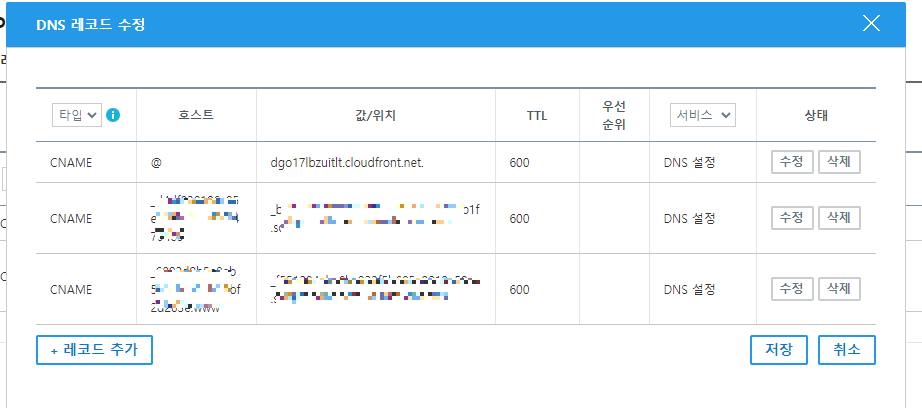
DNS 레코드 추가

아마 호스팅 공급자 마다 UI 는 조금씩 다르겠지만, 구성은 모두 동일할 겁니다.
가비아의 경우에는 타입의 경우 CNAME 으로 설정하고, 호스트는 사이트의 서브 도메인을 표시하는 자리로 www.food.co.kr 로 시작하는 사이트라면 www 로 서브 도메인(ex. www.)이 없는 루트 도메인(ex .)으로 시작하는 경우에는 @을 입력 합니다.
| 부가 설명 |
| 만일 루트 도메인 foodpick.co.kr 로 접속할 때 www.foodpick.co.kr 로 접속이 되도록하고자 한다면, 호스트를 www 으로 지정하고 넘어가 줍니다. |
값/위치(혹은 data) 에는 앞서 시험삼아 접속했었던 S3 버킷에서 발급해준 정적 웹 사이트 주소를 입력해줍니다. 그리고 저장을 클릭합니다.
사이트 정상 호스팅 확인
저의 경우 설정한 사이트로 정상적으로 접속되는 것을 확인할 수 있었습니다.

| 다만 https 의 경우에는 cloud front 에서만 지원해주기 때문에 현재 사이트는 http 만 가능한 상태입니다. 이는 차츰 과정을 진행하면서 변경해줄 것입니다. |
Cloud Front 연결 | S3 버킷의 모든 파일을 공개 액세스를 유지 하여 버킷의 Origin 주소를 엔드 포인트로 지정하는 방식
앞서 우리가 버킷을 생성하고 정적 웹 호스팅을 통해 받았던 웹 사이트 호스팅 주소를 오리진 주소로 활용합니다. 따라서 이 부분을 확인해두고, 하나씩 살펴봅시다.
cloud front 새 배포 생성
우선 cloud front 메인 화면으로 가서 CloudFront 배포 생성을 클릭해줍니다.

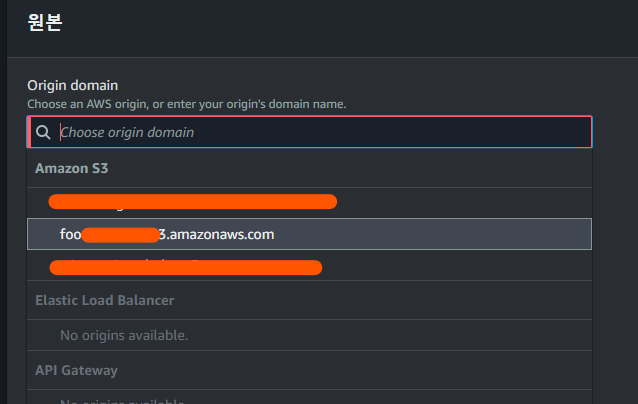
Origin domain
Origin domain 의 경우 앞서 http로 접속했던 S3 버킷 생성 시 할당받은 버킷의 엔드포인트 URL을 넣어줍니다.

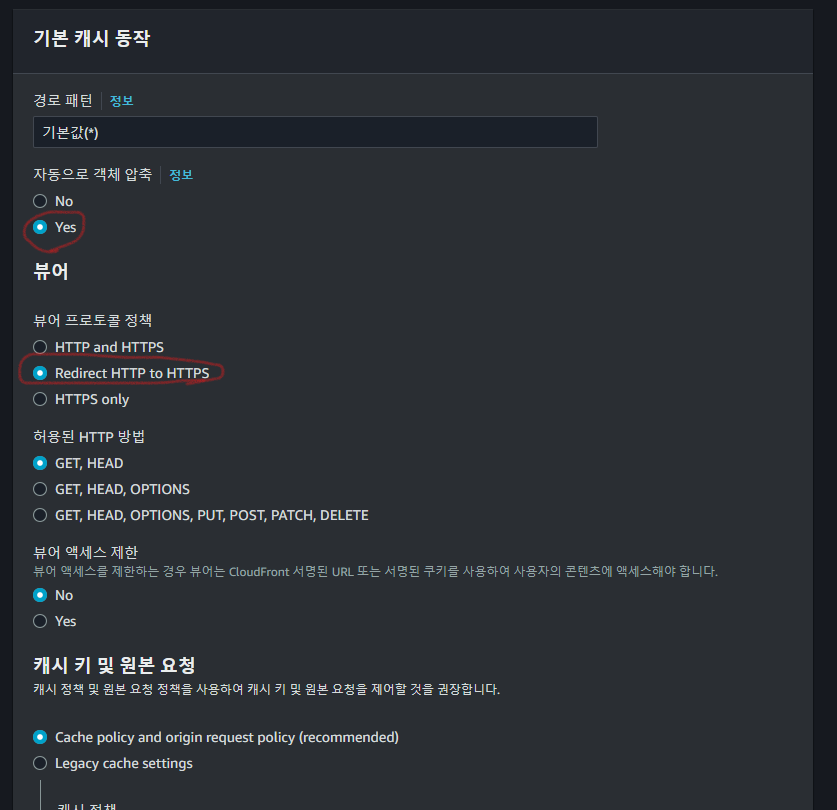
자동으로 객체 압축 활성화 및 HTTS 로 리디렉트 설정
바로 기본 캐시 동작으로 넘어가서 자동 객체 압축이 Yes 로 되어 있는지 확인합니다. 해당 옵션은 cloudfront 호스팅 비용을 최적화하는데 사용되는 기본값입니다.
뷰어 프로토콜 정책의 경우에는 Redirect HTTP to HTTPS 로 설정하여 HTTP 요청을 자동으로 HTTPS 로 리디렉트 하도록 설정 해줍니다. 그 외 특별한 사항이 존재하지 않는다면 기본값을 유지해 줍니다.

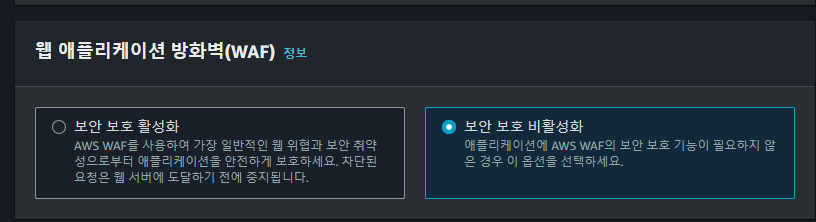
웹 방화벽
웹 방화벽의 경우 비교적 최근에 나온 기능으로 활성화 시 보안 취약점 문제를 효율적이고 효과적으로 방지할 수 있습니다 다만, 추가적인 비용이 들기 때문에 (https://aws.amazon.com/ko/waf/pricing/) 에서 부과될 수 있는 비용을 참고하여 설정해주시면 됩니다. 저의 경우에는 딱히 보안을 필요로 하는 데이터를 취급하지 않기 때문에, 보안 보호 비활성화를 선택하였습니다.

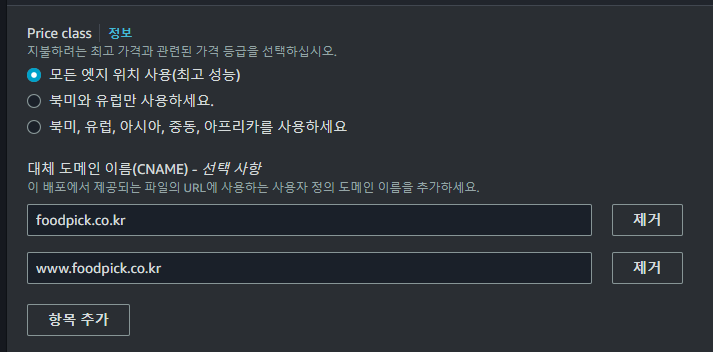
설정 | 사용자 정의 도메인 추가(대제 도메인 이름 설정)
커스텀 도메인 주소를 입력해 줍니다. 만일 example.com 과 www.example.com 이 있다면, 이 두 목록을 모두 추가해줍니다.

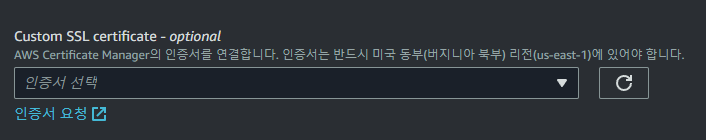
설정 | SSL 인증서 등록 및 적용
인증서 생성
HTTPS 를 적용시켜주기 위해 SSL 인증서가 필요합니다. '인증서 요청' 을 클릭하여 인증서를 생성하고, 해당 인증서를 선택해줍니다. 참고로 인증서 생성 시 리전을 미국 동부로 지정해둬야 한다고 합니다. 절대 서울 리전으로 바꾸는 실수를 피하는 것이 좋습니다.

|| 인증서 발급 절차 보기
인증서 요청을 클릭하고 아래와 같이 나오면 다음을 클릭해줍니다.

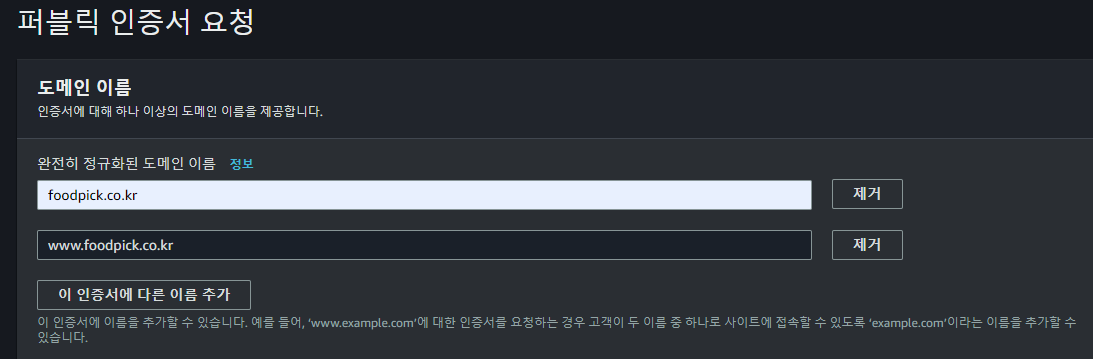
퍼블릭 인증서 요청 항목이 보이고, 도메인 이름 탭이 보인다면, 앞서 설정한 커스텀 도메인과 동일하게 입력해주고 넘어갑니다.

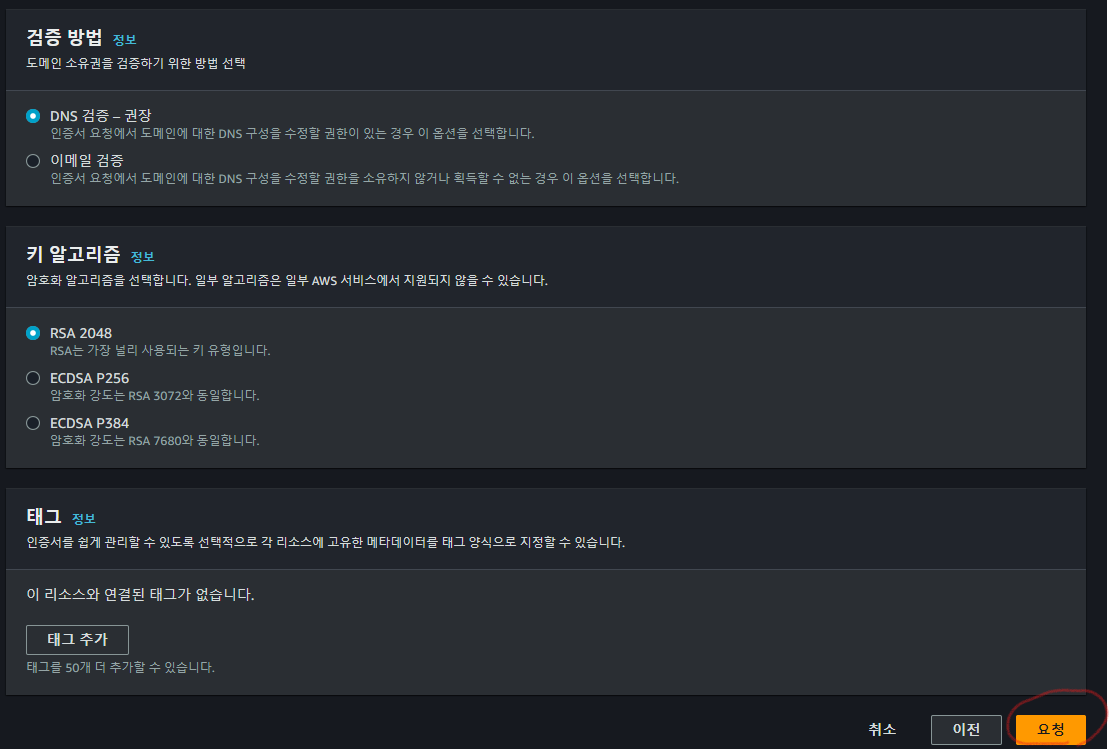
나머지는 기본설정을 유지하고, 요청을 클릭해줍니다.

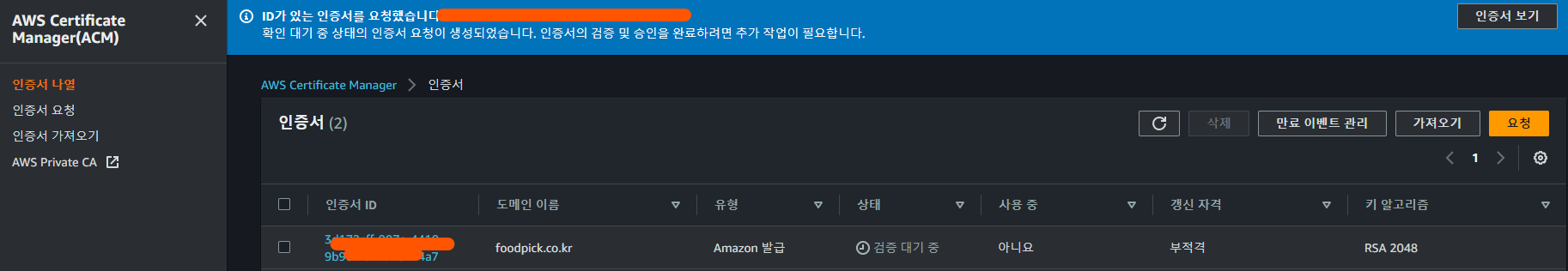
요청 후 인증서 나열 탭에서 새로고침을 하게 되면 아래와 같이 검증 대기 중인 항목이 추가된 것을 볼 수 있습니다.

--> 나머지는 아래 에서 추가적으로 이어 설명됩니다.
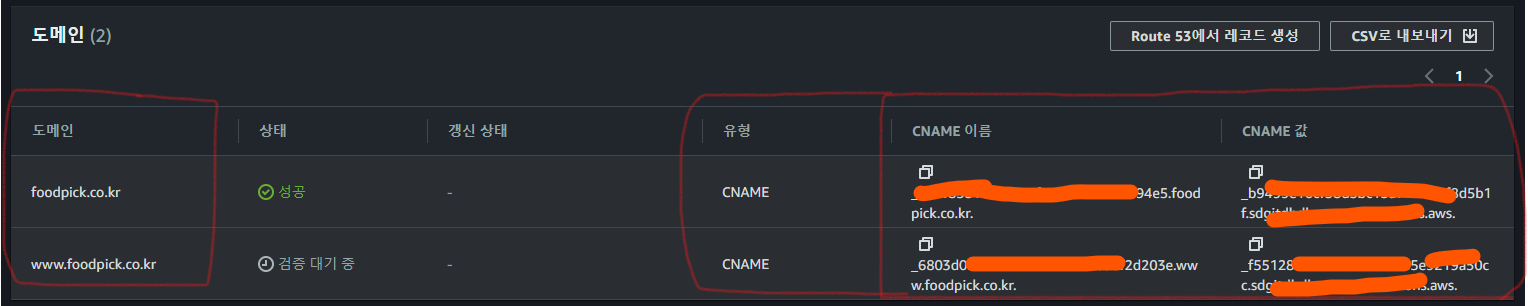
해당 인증서로 등록한 도메인에 대한 CNAME 이름과 값 복사
인증서 요청을 통해 인증서를 생성하고, ACM 을 확인해보면 지정한 도메인에 대한 CNAME 이름과 해당 이름과 값(데이터)을 확인할 수 있습니다. 해당 CNAME타입과 값을 복사해줍니다.

복사한 값들을 도메인 호스팅 공급자의 DNS 관리를 통해 새로운 CNAME의 이름과 값으로 설정
복사된 CNAME 은 도메인 호스팅 공급자 사이트에 방문(예시의 경우 가비아에 방문)하여 앞서 S3 버킷을 이용한 정적 웹 사이트 호스팅 시 DNS 관리에서 등록했던 것 처럼 아래와 같이 추가해 줍니다.

이후 최대 5분 정도 기다리면 발급됩니다.
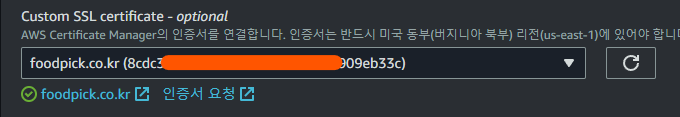
최대 5분 정도 대기하면 인증서 발급 상태가 '성공'으로 표시되면, 앞서 cloud front 생성화면의 SSL 화면으로 돌아와서 새로고침 후 생성된 인증서를 설정해줍니다.


기본값 루트 객체 설정
그 다음에는 기본값 루트 객체를 index.html 로 지정해 줍니다.

정상적으로 등록이 되었는지 확인하기(window 환경에서)
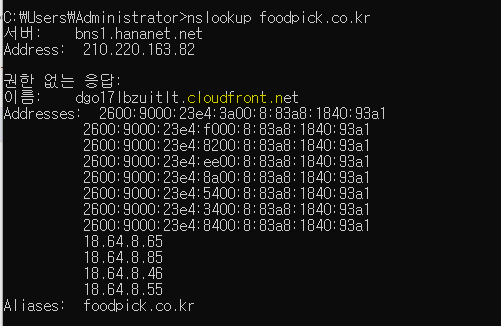
등록한 도메인이 정상적으로 조회되는지 cmd 의 nslookup 명령어를 사용하여 확인할 수 있습니다. 저의 경우 사이트 배포를 foodpick.co.kr 로 하였기에 해당 도메인을 입력해주었습니다. Aliases 를 보시면 해당 도메인 사이트 주소가 정상적으로 조회되는 것을 볼 수 있습니다.

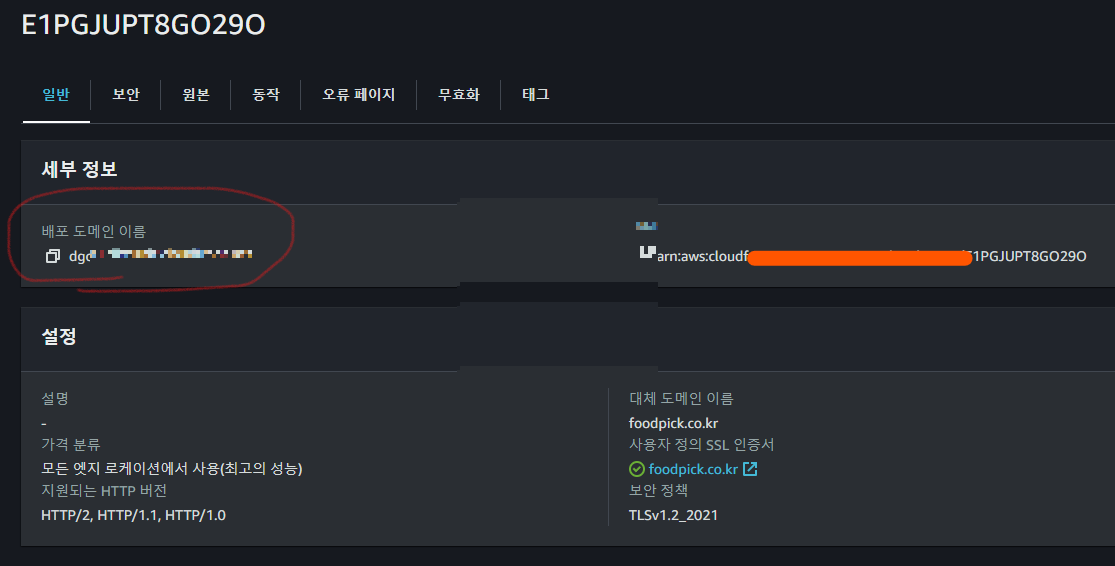
cloud front 의 도메인 이름으로 도메인 호스팅 공급자에 설정한 버킷 URL을 대체
이제 생성된 배포 도메인 이름을 복사해줍니다.

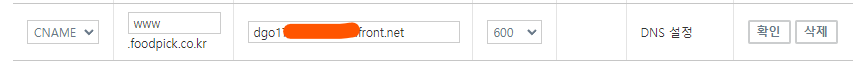
복사된 배포 도메인 이름을 앞서 도메인 호스팅 공급자의 DNS 설정에서 지정했던 버킷URL과 대체해 줍니다. www.expame 와 같이 서브 도메인이 추가된 경우 호스트에 www 을 입력해줍니다. 서브 도메인 없이 루트 도메인만 사용하는 경우에는 @을 입력해줍니다.

그 후 호스팅 주소로 접속하면 HTTPS 가 적용된 사이트으로 접속되는 것을 확인할 수 있습니다.

또한 설정 이후 앞서 cmd 창을 통해 nslookup 명령어를 실행하여 사이트를 재확인해보면 cloudfront 를 가리키는 것으로 변경된 것을 확인할 수 있습니다.

기존 도메인 호스팅에 설정된 도메인의 네임 서버 변경하기
Route53 으로 방문하여 커스텀 도메인에 대한 DNS 코드 생성하기
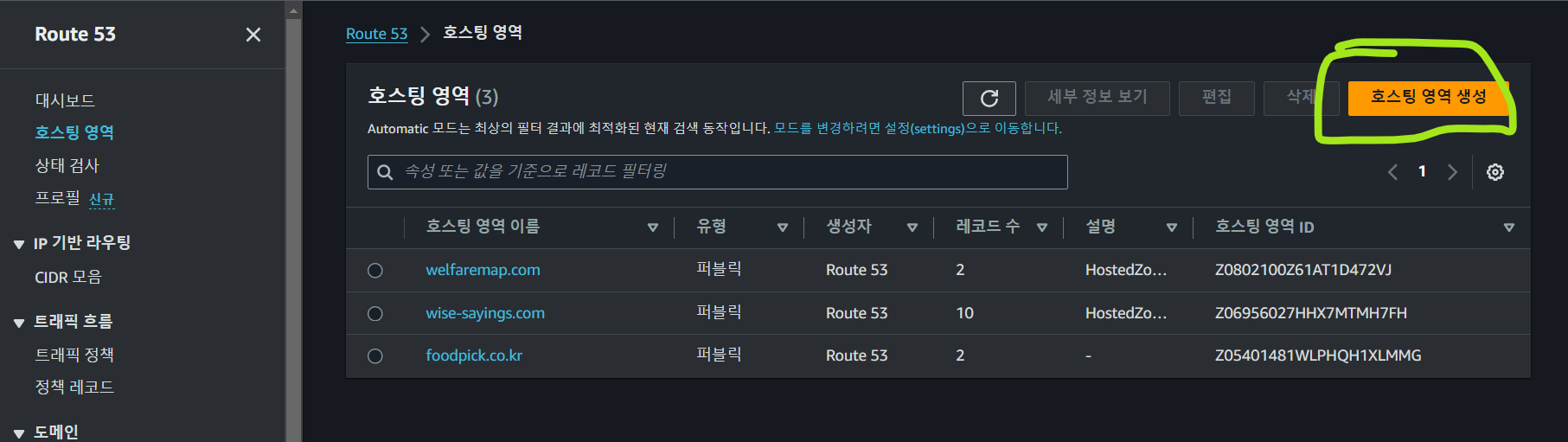
Route53 의 호스팅 영역 화면으로 넘어간 뒤 우측 상단에 있는 호스팅 영역 생성을 클릭해 줍니다.


그 후 호스팅 영역 구성 화면이 나오면, 도메인 이름에 여러분이 만든 커스텀 도메인 주소를 입력해주고, 유형을 퍼블릭 호스팅 영역으로 설정 후 호스트 영역 생성을 클릭해주고 나옵니다.

생성된 호스팅 영역에 대한 네임 서버 확인
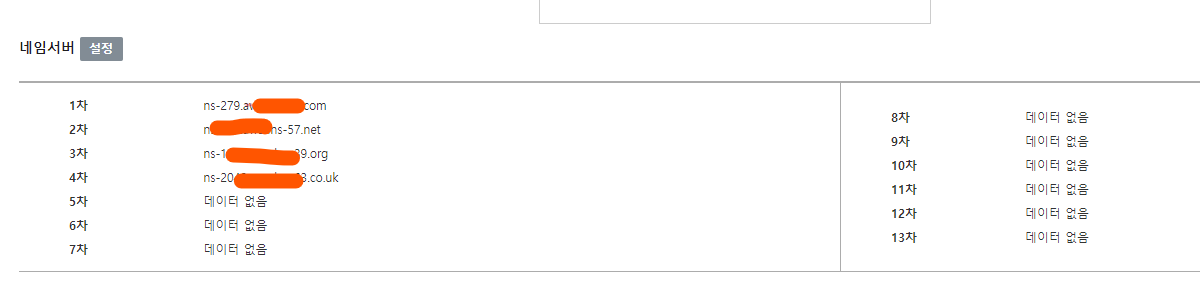
값/트래픽 라우팅 대상에 4개의 네임 서버를 확인하셨다면, 이를 복사하여, 도메인 호스팅 사이트를 방문해줍니다(저의 경우에는 가비아 입니다).

저의 경우 가비아에 네임서버 목록을 확인하면 아래와 같이 나오고, 이를 위에서 복사한 값으로 모두 대체해 주었습니다. 이렇게 되면 이제 해당 도메인에 대한 네임 서버(즉, 도메인을 입력하면 해당 도메인의 아이피를 주소로 변경하여 백엔드 서버와 연결해주는 역할을 하는 중개 서버)를 AWS Route53 에서 관리하게 됩니다.

이렇게 변경작업을 해주게 되면 길면 2시간 정도 까지 네임 서버를 사용한 서비스(SMTP 서비스 등)의 일부에서 실행이 되지 않는 문제가 있을 수 있습니다. 이는 기다려 주면 해결되기 때문에 기다려 줍니다.
| 위 작업을 해줘야 하는 이유 |
| 굳이 네임서버를 변경하는 이유는 Route53 에서 해당 도메인 주소에 대한 DNS 레코드를 관리하기 위해서는 네임서버에 대한 권한이 온전히 AWS 에 있어야 하기 때문입니다. 관리 및 유지보수 편의를 위해 변경해줍시다 |
정상적으로 도메인 네임서버가 AWS 호스팅 도메인 네임 서버로 변경된 것인지 확인하기
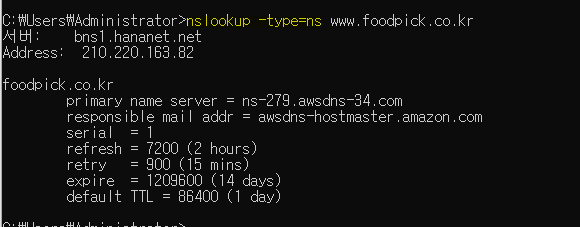
window 환경에서의 경우 cmd 화면에서 nslookup -type=ns 도메인주소 를 입력하게 되면 아래와 같이 표시가 됩니다. 여기서 name server 가 aws 어쩌구 저쩌구가 보이면 정상적으로 네임 서버가 변경된 것이니 다음 단계로 넘어 가시면 됩니다. 만일 기존 호스팅 도메인 업체의 네임 서버가 표시된다면 반영될 때 까지 잠시 기다려 줍시다.

AWS Route53 에서 www와 루트 도메인에 대한 DNS 레코드 생성하기
앞서 네임서버를 AWS Route53 에서 관리하도록 변경하였기 때문에 이제 DNS 관리에 대한 부분을 모두 Route53에서 관리할 수 있게 되었습니다.
따라서 이번에 해야할 것은 서브 및 루트 도메인에 대한 DNS A레코드를 추가하여 어떤 도메인 주소를 입력하든 해당 사이트의 접속이 가능하도록 해주는 것입니다.
서브 도메인에 대한 A 레코드 추가하기
우선 Route53 의 좌측 탭에서 호스팅 영역을 클릭하여 접속하고, 레코드 생성을 클릭해줍니다.


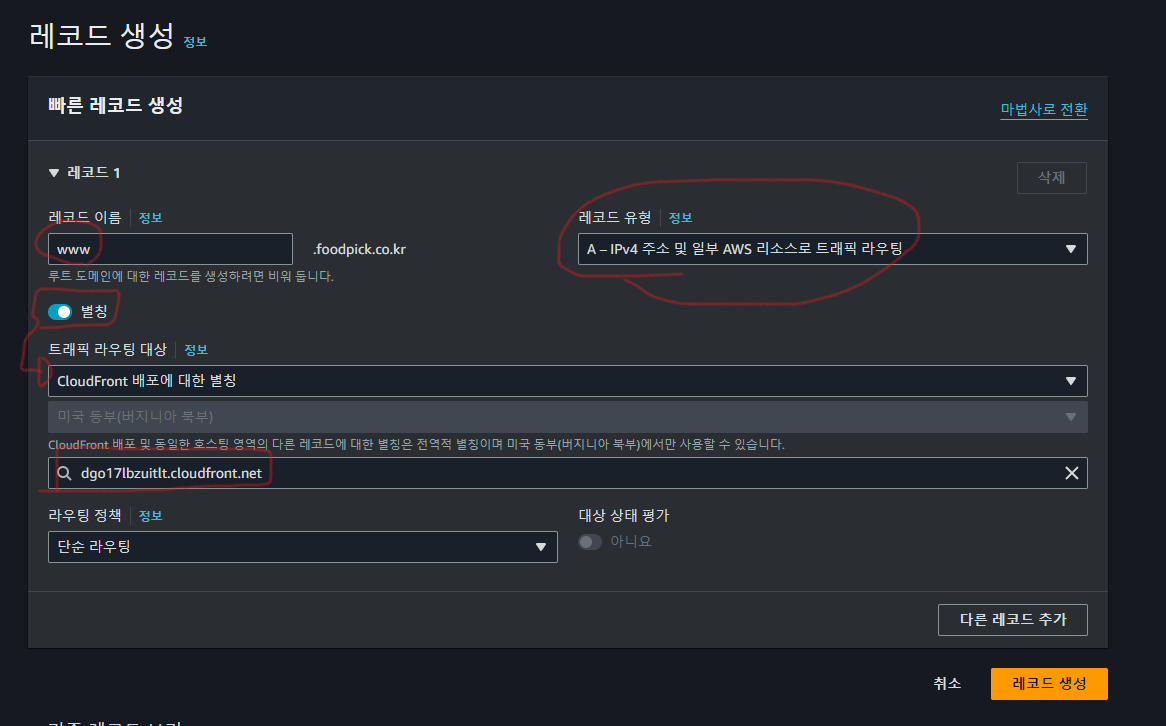
레코드 생성 화면에 들어오면 레코드 이름에는 www (서브 도메인) 을 입력하고, 레코드 유형은 A 로 지정해줍니다. 그 후 별칭 -> 트래픽 라우팅 대상: CloudFront 배포에 대한 별칭 순으로 입력하고, 해당 별칭에 대한 주소를 Cloud Front의 배포 주소로 설정 후 나와줍니다.
| 참고로 루트 도메인의 경우에도 이와 동일하게 레코드를 별도로 생성 해줍니다. 차이점은 레코드 이름을 비어두는 것입니다. |

| 추가 정보 |
| 앞서 별칭을 선택하는 이유는 클라우드 프론트 배포의 경우 IP 주소가 없기 때문에, 도메인 이름만 제공하는 특성상 별칭만 사용할 수 있기 때문입니다. |
결과 확인하기 | 서브 및 루트 도메인 모두가 정상적으로 접속이 가능해야 함
이제 각자의 사이트로 직접 접속 해줍니다. 즉 www.example.com 과 example.com 이 모두 동일한 IP 주소를 가진 사이트로 접속이 되어야 합니다.
저의 경우에는 두 사이트 모두 정상적으로 접속되었습니다. 만일 접속이 되지 않는다면, SSL 인증과 DNS 설정 부분에서 놓친 부분이 있을 수 있으므로 차례대로 다시 과정을 지나오며 살펴보시길 바랍니다.

[마무리] 나가는 말
현재 까지 프론트엔드의 배포 기초 셋팅 파트 였습니다. 사실 이대로 직접 빌드된 파일을 업로드하고 사용해도 무방하지만, 요새 누가 편한 도구를 두고, 어렵게 돌아갈까요? 그래서 다음 포스트에서는 Github Actions 를 이용한 CI/CD 를 적용해서 배포 자동화를 시도해볼 것입니다.
이상 긴 포스트 읽어주셔서 감사드리고, 모두가 성공적인 배포로 유종의 미를 거두셨으면 좋겠습니다. 이상입니다.
[다음 포스트] 프론트엔드 S3 + Cloud Front 배포 ② | Github actions 을 통한 CI/CD 구축
[푸드피커] Github Actions 을 통한 AWS S3+CloudFront 배포 자동화 구축
[이전 포스트] AWS S3 + CloudFront 를 사용한 정적사이트 배포 [푸드피커] AWS S3 + CloudFront 를 활용한 정적사이트 배포시작에 앞서이번에 푸드피커 사이트를 S3와 Cloud Front 를 사용하여 배포를 해보았는
duklook.tistory.com
참고자료
AWS S3( https://aws.amazon.com/ko/getting-started/hands-on/backup-files-to-amazon-s3/?p=pm&c=s3&z=6 )
AWS S3 + cloud front 정적 사이트 호스팅( https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/website-hosting-custom-domain-walkthrough.html )
'프로젝트 > 푸드피커' 카테고리의 다른 글
| [푸드피커 프로젝트] 트러블 슈팅 1 - 5 (0) | 2024.06.12 |
|---|---|
| [푸드피커] Github Actions 를 활용한 NodeJS 백엔드 배포 CI/CD 구축(With 국내 클라우드 플랫폼 Cloudtype ) (0) | 2024.06.12 |
| [푸드피커] Github Actions 을 통한 AWS S3+CloudFront 배포 자동화 구축 (1) | 2024.06.11 |
| [푸드피커] 기능 구현 정리본 (0) | 2024.06.02 |



