반응형
이런 상황에 직면했다면
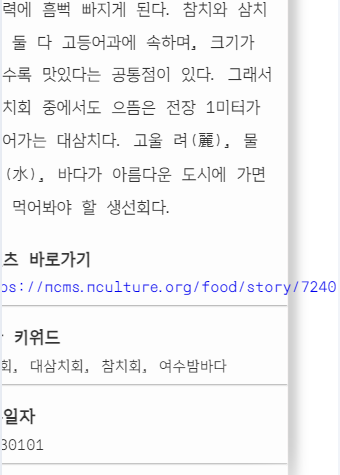
기본적으로 a 태그에 입력한 텍스트는 너무 길면 개행이 되어서 문제될 일은 없습니다. 다만, CSS Reset 등의 도구를 사용하여 CSS 설정을 초기화한 경우, 아래와 같이 개행이 되지 않고 레이아웃이 깨지는 문제가 발생할 수 있습니다.
이 문제를 개선할 수 있는 CSS 속성에 대해서 소개하고자 합니다.


참고로, 아래에서 언급하는 두 가지 방법은 모두 동일하게 동작합니다. word-break 가 표준이 아닌 당시에 처음 나왔던 방식이라면 그 후 표준화되어 통일한 명칭이 overflow-wrap 입니다. 즉, 이 두 방식은 동일한 기능을 수행합니다.
해결방법 1 | overflow-wrap : break-word or anywhere
a {
overflow-wrap: break-word | anywhere; /* 단어가 너무 길면 줄을 바꾸게 함 */
}
해결방법 2 | word-break: break-all
a { word-break: break-all; }
적용 결과
문제가 발생하고 있는 태그에 overflow-wrap: break-word 를 적용하니 아까와 달리 개행이 된 것을 확인할 수 있습니다.


참고자료
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
overflow-wrap - CSS: Cascading Style Sheets | MDN
The overflow-wrap CSS property applies to text, setting whether the browser should insert line breaks within an otherwise unbreakable string to prevent text from overflowing its line box.
developer.mozilla.org
반응형
'HTML & CSS' 카테고리의 다른 글
| [CSS] 반응형 레이아웃의 기본, 중단점( styled-componets 에서 중단점 적용 팁) (3) | 2024.09.14 |
|---|---|
| [HTML] SVG 가 SVG 로 불리는 이유와 렌더링 순서(작성중인 문서) (0) | 2024.04.07 |
| [CSS] & | SCSS 를 쓰지 않고도 CSS 도 중첩 사용이 가능하게 해줌 (1) | 2023.12.16 |
| [HTML] <pickture> | 브라우저 크기에 대한 최적화 용도로 사용하는 이미지 태그 (1) | 2023.12.16 |
| [HTML/JS] 웹 접근성을 고려한다면, 꼭 알아야 하는 속성 aria-controls 와 aria-selected 에 대한 정리 (0) | 2023.10.10 |