[들어가는 말] 사이트맵 색인도 증가, 실패도 증가
명언 웹 사이트를 만들고, 구글 셔치 콘솔을 통해 색인 생성을 신청한지 약 3달이 되어 가는 시점입니다. 원래 이렇게 색인이 늦게 증가하는게 맞는가 싶지만, 시간이 흐를 수록 정상적인 색인 수치의 70% 이상을 육박하여 좋게 보고 있었습니다. 그러던 중, 구글 이메일로 색인이 생성되지 않은 건수가 있다는 메일 받았습니다.

왜 색인을 실패하였을까?
상황 파악
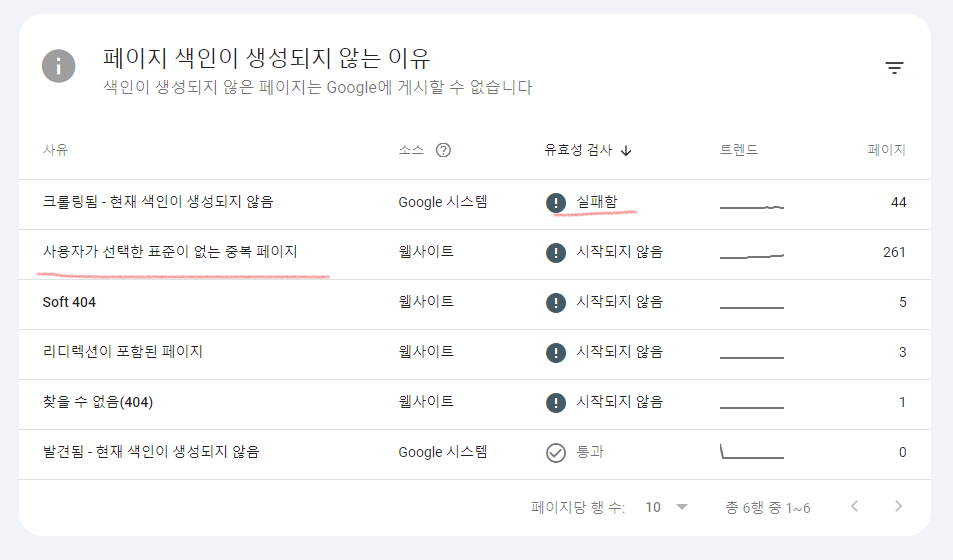
단 몇 건도 아니고 거의 1/6 가량의 페이지 색인이 실패했습니다. 사이트의 검색 순위를 높이기 위해서는 꼭 해결해야 하는 문제이므로 해당 문제가 발생한 원인을 찾아 보았습니다.
다행히 친절하게 어떤 이유로 색인 생성이 실패되었는지 이유가 모두 나와있었고, 그 중에서 사용자가 선택한 표준이 없는 중복 페이지 라는 부분이 큰 비율을 차지 했습니다.

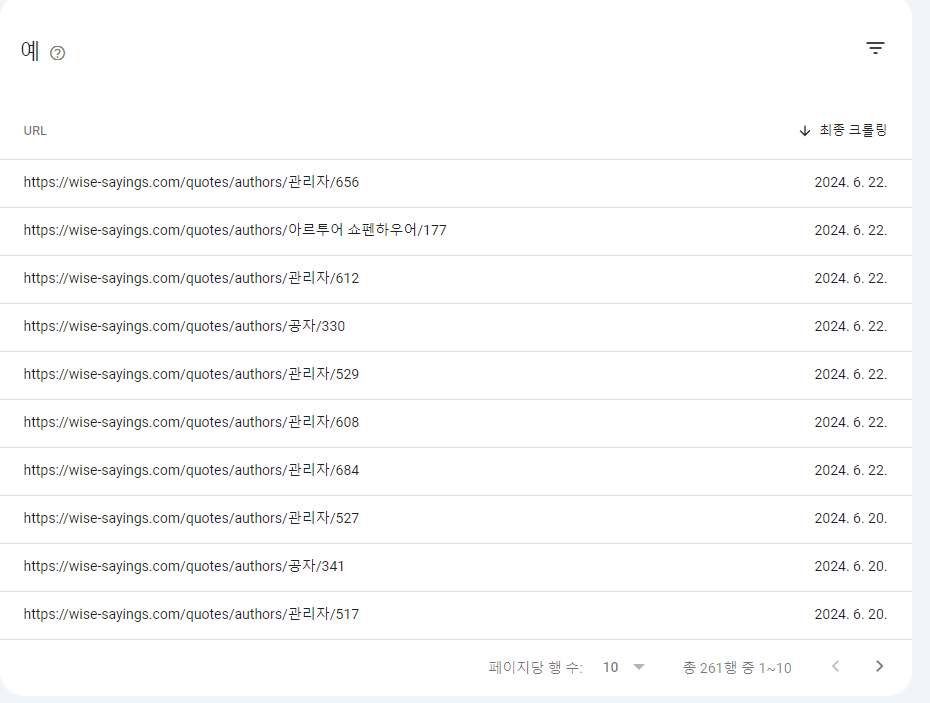
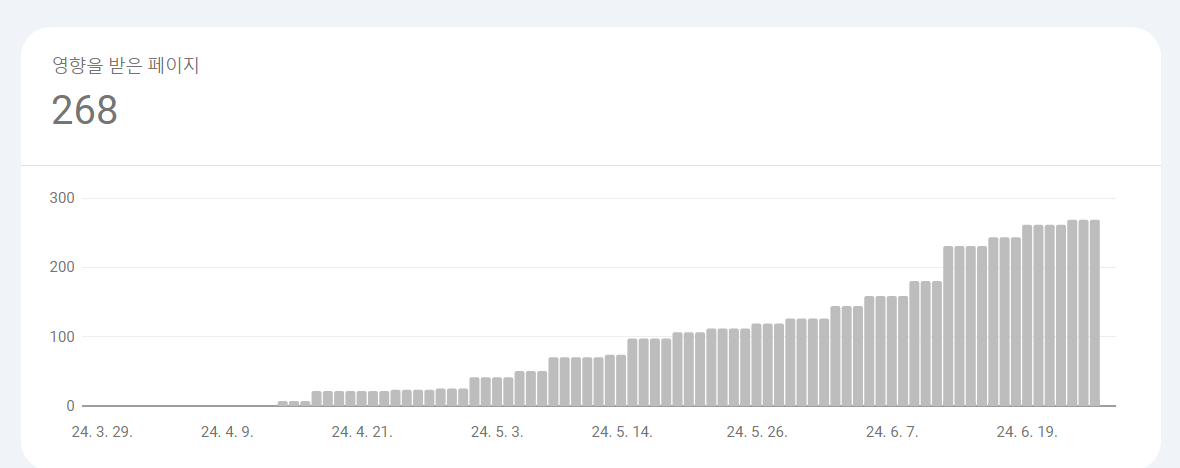
자세한 내용을 찾아보기 위해 해당 사유를 클릭해서 들어가 봤습니다. 2024.04.18 에서 현재 까지 꾸준히 영향을 받는 페이지가 증가하고 있음을 알 수 있었습니다.

혹시나 하여 영향을 받은 페이지 목록을 확인하고 ,사이트에 접속해 보았습니다.

아르투어 쇼펜하우어 명언 페이지를 방문 했는데, 화면이 렌더링 되지 않고, 무한 로딩 중인 화면을 발견하였습니다.


문제의 원인은 쿼리 파라미터 누락
일단 위 경로에 접속하는 경우 명언 정보가 보이지 않고 무한 로딩이 되고 있는 상황입니다. 로컬 개발 환경에 접속해서 해당 경로로 접속하면 어떻게 렌더링될지 우선적으로 확인해 보았습니다.
로컬 경로의 경우에도 동일한 문제가 발생하고 있네요. 여기까지만 봐도 대략 경로 설정 문제인 것을 알 수 있습니다.


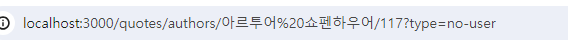
다시 주소를 잘 살펴보면 쇼펜하우어 뒤에 ;/177 라는 경로 파라미터가 들어오는 것을 볼 수 있습니다. 즉, 해당 인물의 명언 중 하나를 표시하는 상세 페이지를 나타내고 있습니다.

저는 사용자가 해당 인물의 명언 중 하나를 상세히 보기 위해 상세 페이지로 이동하면, 아래와 같은 쿼리 파라미터를 통해 유저가 작성한 명언인지, 관리자가 등록한 명언인지를 구분하고 있습니다. 즉, 이 문제의 원인은 ?type=no-user 가 누락되어서 발생한 문제 였습니다.

문제해결
색인 요청 시 사용된 사이트맵이 앞서 언급한 쿼리 파라미터를 미포함하고 있기 때문에 발생한 문제이므로 사이트맵을 생성하는 파일에 가서 누락된 쿼리 파라미터를 추가시키기만 하면 해결 될 것 같습니다.
아래는 sitemap.ts 파일 입니다. 불필요한 코드를 제외하고 예시와 연관된 코드만 첨부해 보았습니다.
import { getQuoteCategoryFromDb } from '@/services/data/get'
import { MetadataRoute } from 'next'
const BASE_URL = process.env.NEXT_PUBLIC_BASE_URL
export default async function sitemap():Promise<MetadataRoute.Sitemap> {
const authors = await getQuoteCategoryFromDb('authors') || [{author:'', id:0}]
const inCode = encodeURIComponent
const detailEntries = authors.map(
(categoryInfo: { author: string; id: number }) => ({
url: `${BASE_URL}/quotes/authors/${inCode(categoryInfo.author)}/${categoryInfo.id}?type=no-user`,
}),
)
return [
{
url: `${BASE_URL}/user-quotes`,
lastModified: new Date(),
changeFrequency: 'daily',
priority: 0.9,
},
...detailEntries,
]
}
앞서 코드에서 세부 페이지의 사이트맵을 동적으로 생성하는 detailEntries 함수에서 맵핑하고 있는 url 부분의 끝에 ?type=no-user 를 추가해 주었습니다.
const detailEntries = authors.map(
(categoryInfo: { author: string; id: number }) => ({
url: `${BASE_URL}/quotes/authors/${inCode(categoryInfo.author)}/${categoryInfo.id}?type=no-user`,
}),
)
뭔가 시작은 복잡한 문제일 것처럼 서두를 열었으나, 마무리 되었으니 다행입니다.
[나가는 말] 해결이 될 지는 경과를 살펴봐야
과정이야 어찌 되었든, 문제의 원인으로 확신시 되는 누락된 쿼리 파라미터를 추가하는 작업을 급하게 해주었습니다. 과연 해당 문제가 어떻게 개선될까요? 이는 현재는 알 수 없으니, 조금 더 지켜봐야 할 것 같습니다.

이번 문제를 통해 사소한 오타로 인한 구글 색인 실패 문제가 몇 달 사이에 파급효과처럼, 홍수처럼 불어나는 것을 보고, 여러모로 많은 생각을 하게 되었네요. 향후 결과가 어떻게 나타날지 모니터링 해보면서 추가적인 대처를 해 나가야 할 것 같습니다.
그럼, 이만 글을 줄여보겠습니다.
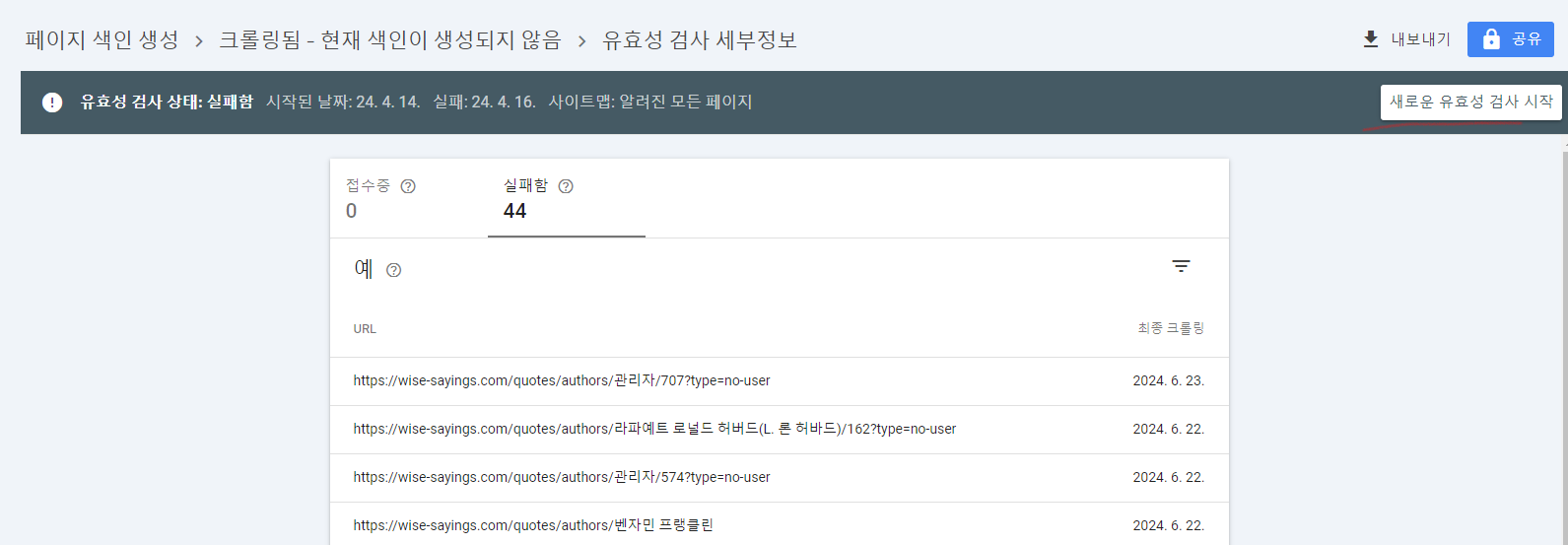
[번외] 앞서 구글 색인 실패 44 건에 대한 처리
앞서 260 건 이상의 색인 실패에 경악하여 넘어간 부분이 있습니다. 바로 크롤링은 되었으나 색인이 생성되어 있지 않는 부분 이었는데요. 이 경우에는 경로 접속에 문제가 없고, 이번년도 4월 초중순 사이에 색인 요청이 되어 이틀만에 알 수 없는 이유로 색인 요청이 실패했던 부분이라 새로운 유효성 검사 를 신청해둔 상태입니다.

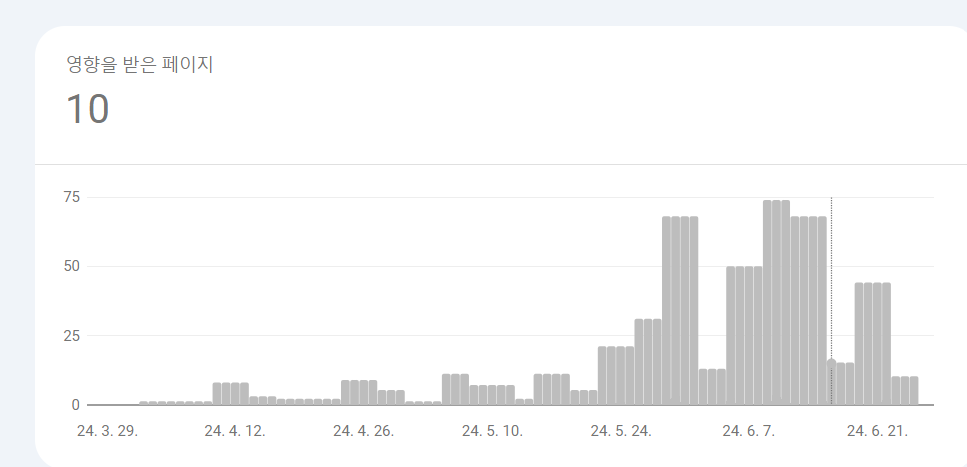
[번외] 문제개선 후 결과가 나왔습니다(2024.06.27).
44 개의 페이지 색인의 경우, 10개 정도로 줄었습니다. 나머지 10개의 경우에도 사이트 접속은 잘 되는데 사이트맵에는 등록되어 있지 않아서 색인 생성이 안 되고 있다고 나옵니다.


다만 나머지 건수에 대해서는 해결이 되지 않았습니다. 재 색인 요청을 하는 것은 결국 기존에 색인생성이 실패했던 페이지에 대한 재요청이므로 애초에 존재하지 않는 경로에 대한 요청이 되기 때문에 계속 실패하는 것으로 보입니다.

결국 불필요한 페이지에 대한 색인 요청이 실패한 것이므로 SEO 에는 영향을 미치지 않습니다. 다만, 계속 두는 것은 거슬리므로 이를 안 보이도록 처리하는 방향으로 개선해 나가볼까 합니다.