이 포스트 작성 배경
혹시나 우연히 혹은 궁금증에 해당 카테고리를 확인하시는 분이 있으실 수 있어서 이에 대한 안내 메시지를 남기고자 포스트를 작성합니다.
해당 프로젝트는 조금의 사연이 있습니다. 2024년 4월 중순에서 시작하여 5월 초사이 까지 개발을 해왔던 이 프로젝트는 이전에 리액트로 만들어 두었다가 어딘가에 박혀있던 프로젝트의 코드 퀄리티나 기능, 디자인, 사용성 등에 있어서 부족하다고 판단하여 이를 개선하는 동안 잠시 개발이 중단되었습니다.
이후 과거 프로젝트의 개선이 어느 정도 완료되고, 최근 다시 개발에 들어가고 있었던 상황입니다. 그런데, 이를 잠정 중단하겠다는 것이 현재이고, 이에 대한 사유를 소개하는 포스트가 되겠습니다.
복지맵 프로젝트 간략 소개
잠시 동안 어떤 구성을 가져갔는지를 간략하게 소개하는게 맞다고 생각해서 정리해봅니다.
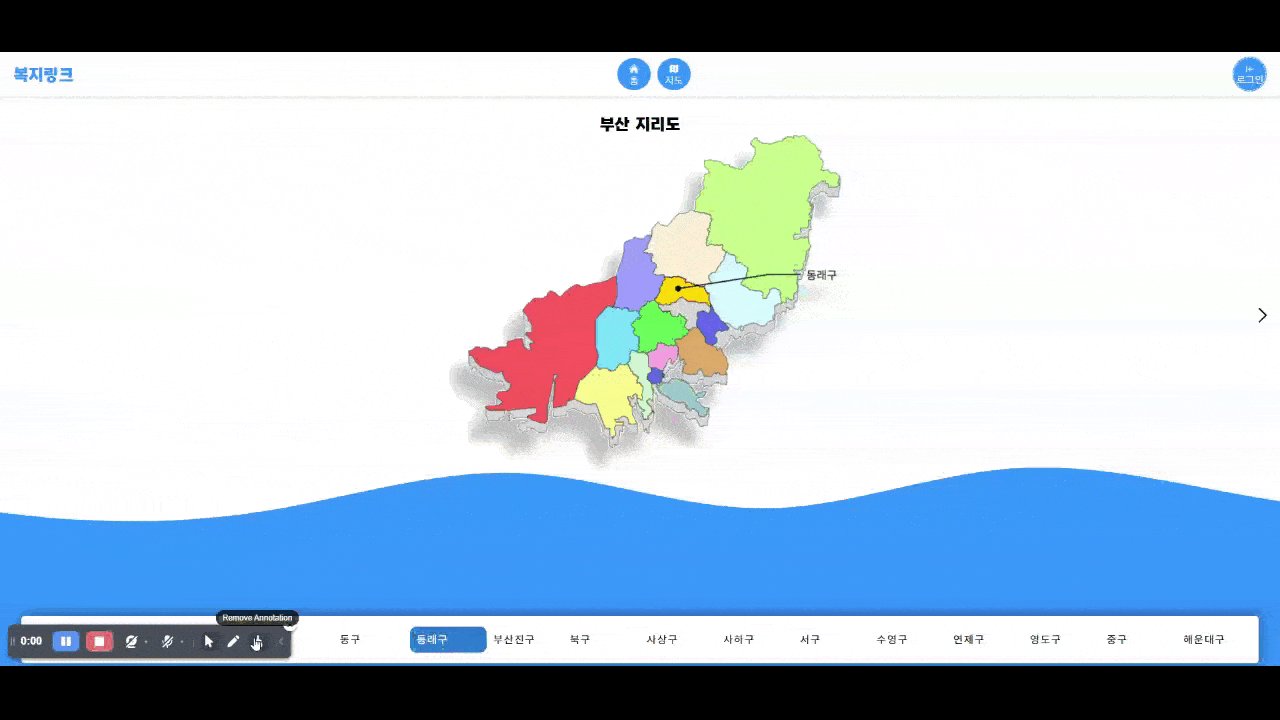
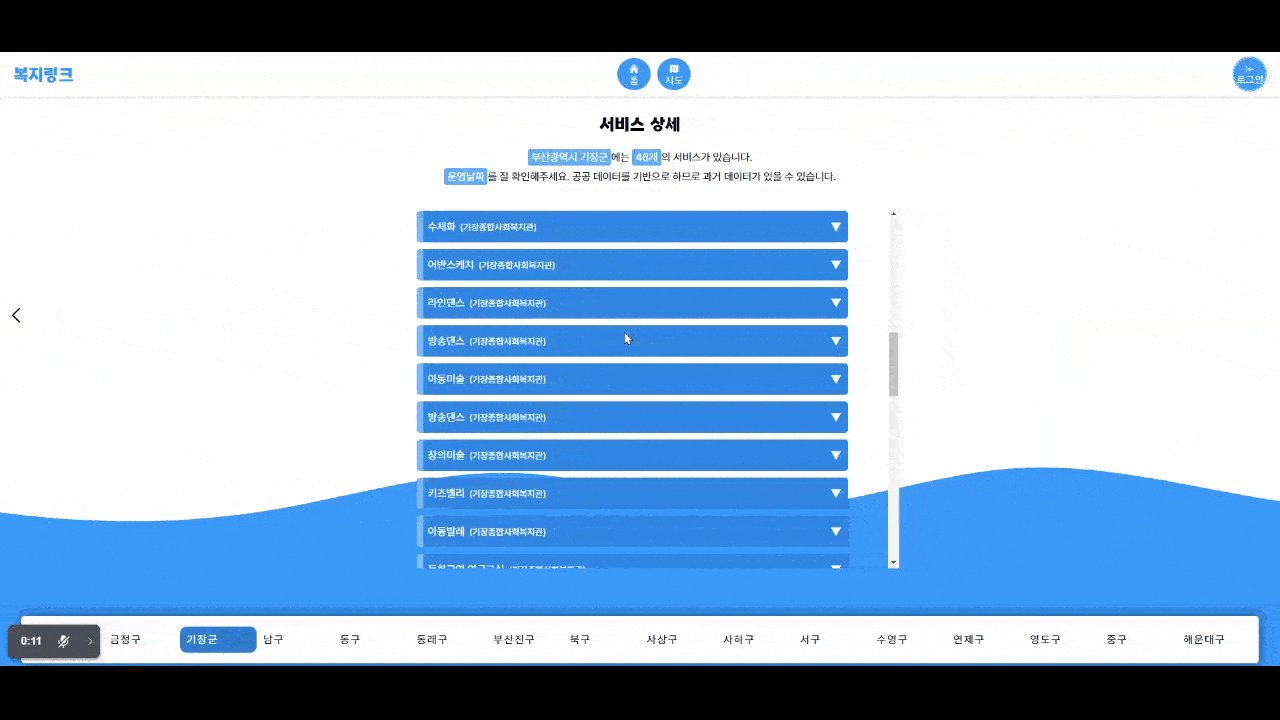
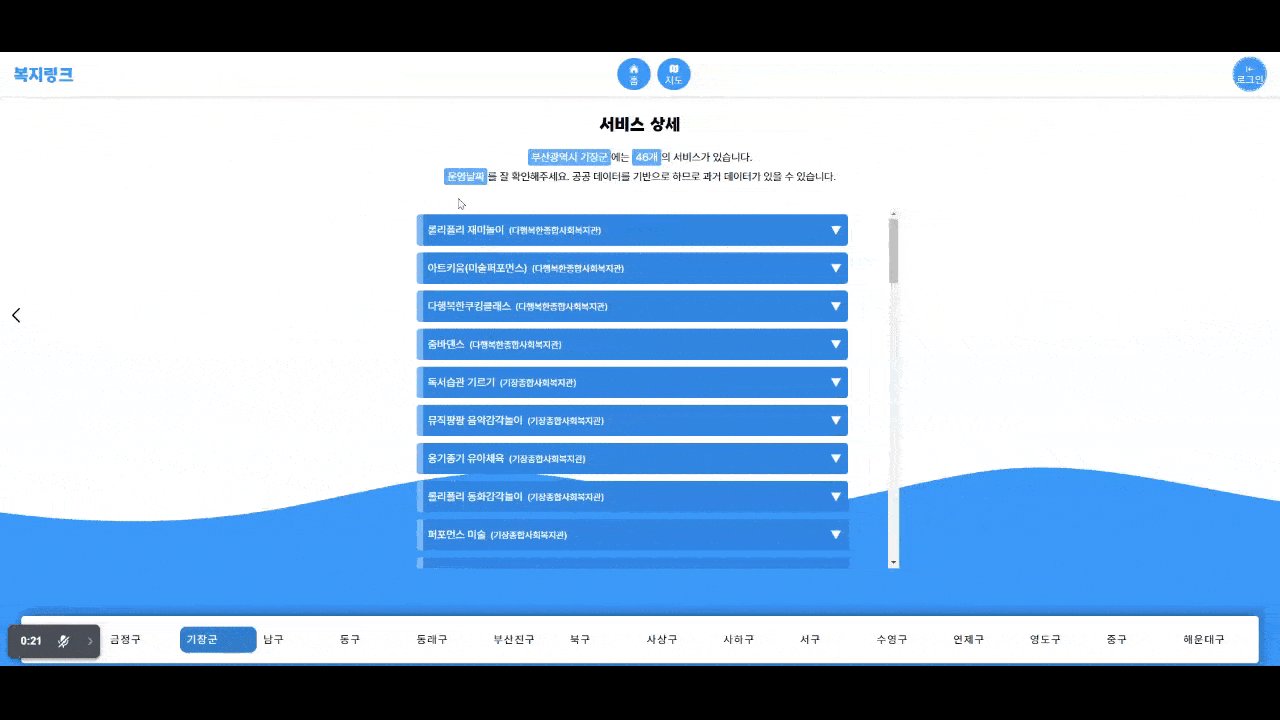
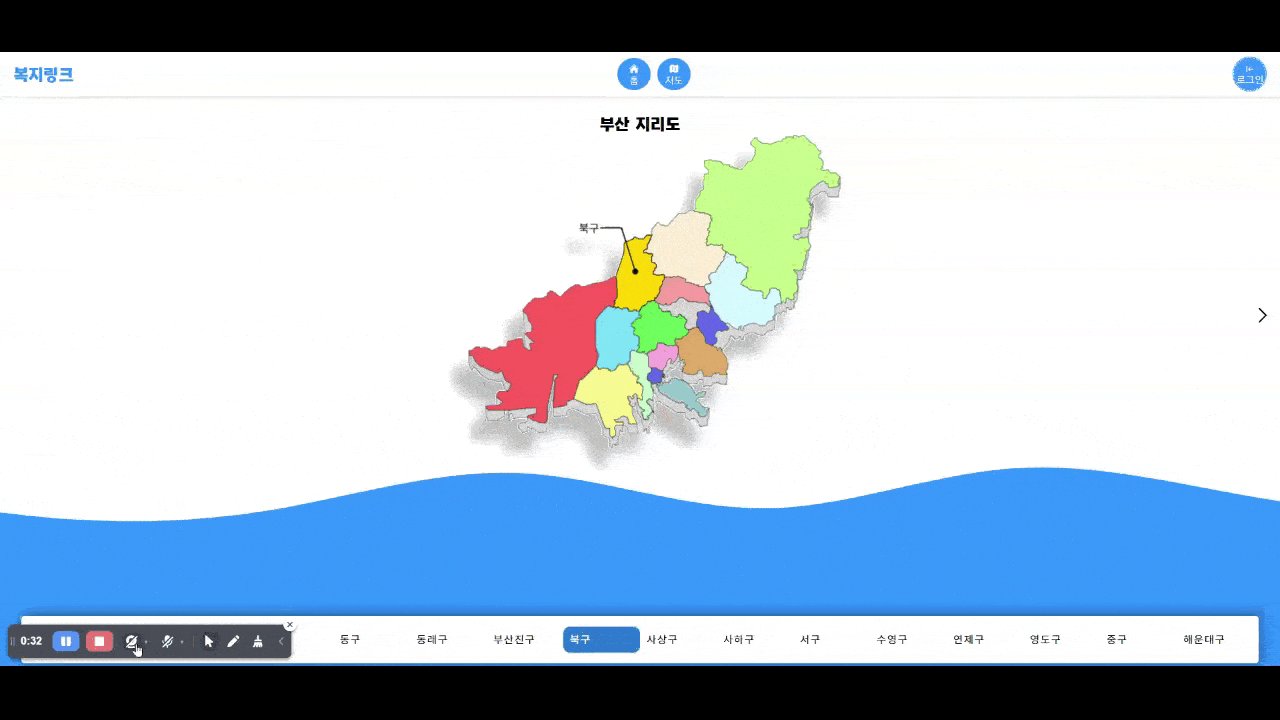
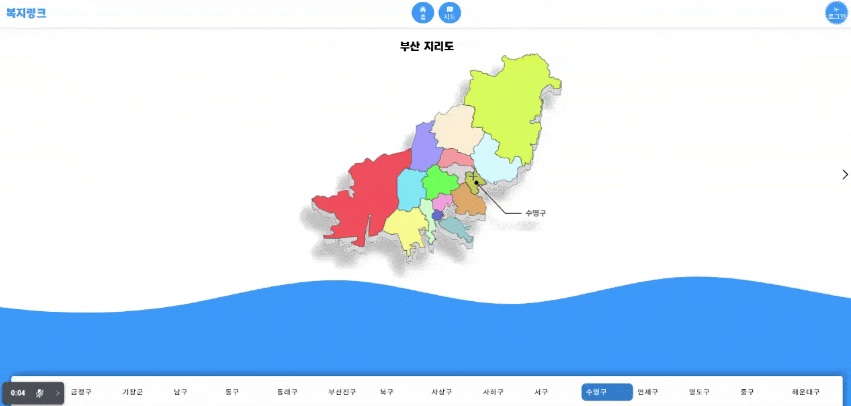
(개요) SVG 를 이용해서 부산의 각 지역구를 경계로 나눠 해당 지역의 Path를 클릭하면, 그 지역의 복지 서비스 정보를 실시간으로 제공하는 프로젝트입니다.
(기술스택) 프론트엔드는 ReactJS를 사용했고, 웹 환경에서도 모바일환경과 유사한 사용자 경험을 제공하며, 오프라인에서도 이용할 수 있도록 PWA 를 적용하여 정보 접근성을 높일 수 있도록 나름대로 고안해서 만들어 가던 프로젝트 였습니다.
(기술스택) 백엔드는 NestJS 를 사용했었고, 데이터베이스는 NestJS 와 호환이 잘되는 PostgreSQL 과 TypeORM 을 적용하여 사용했었습니다.

그래서 왜 중단했냐? 어떤 핑계냐?
나름 애정을 가지고, 포부를 가지고 시작했던 프로젝트 개발을 굳이 중단하게 되었는가에 대한 핑계를 나열해보도록 하겠습니다.
프로젝트를 끝나고 나서 나에게 남는 것이 무엇인가에 대한 고민
해당 프로젝트를 시작했던 계기는 복지사각지대를 해결할 수 있는 이정표 같은 사이트를 만들고 싶어서 였습니다. 또한 기술적인 성장을 위해서도 있었기에 이 때 까지 써보지 않았던 기술들을 단기간에 학습하고 적용하는 시간을 가져보기 위해서이기도 했습니다.
그러나, 막상 개발에 들어가고나서 부족한 이해도를 가지는 nest 와 postgres + typeorm를 사용한 백엔드에서 많은 시간을 투자했었습니다. 그러나 보니 어느 한 곳에 집중하지 못하고, 백엔드 기능 구현에서 막히면 프론트엔드에 집중하지 못하는 경험을 하게되었고, 지금 내가 뭘 하고 있는가에 대해 고민할 수 밖에 없었습니다(넌 프론트엔드 개발자가 되고 싶은거야? 백엔드 개발을 하고 싶은거야??).
프론트엔드 개발자가 되고 싶은건지, 백엔드 개발자가 되고 싶은건지 이럴거면 처음부터 NextJS 를 쓰는게 더 효율적이었을텐데 어떤 목적으로 굳이 두 환경으로 나눠서 개발을 하고 있는가에 대해서 고민을 하기 시작히니 결국 방향성을 제대로 잡지 못하고서야 이 이상 개발을 해봤자 의미가 없겠다고 판단했습니다.
지금까지와 다른 관점에서의 프로젝트에 대한 고민
현재 프로젝트는 React 로 만들어졌습니다. 목적은 정보 복지사각지대에 놓인 사용자에게 정보를 시각적으로 제공한다는 것이 취지였구요.

그리고 그 전 React로 만든 프로젝트(식품정보공유)가 있습니다. 해당 프로젝트도 정보공유에 초점을 맞추고 있습니다. 식품정보, 연관 식당 정보 등등을 다룹니다.

마지막으로, 리액트로 처음 만든 프로젝트(영화정보공유)가 있습니다. 해당 프로젝트도 영화정보를 제공한다는 점에서 정보공유에 초점을 맞추고 있습니다.
https://youngwan2.github.io/movieapp

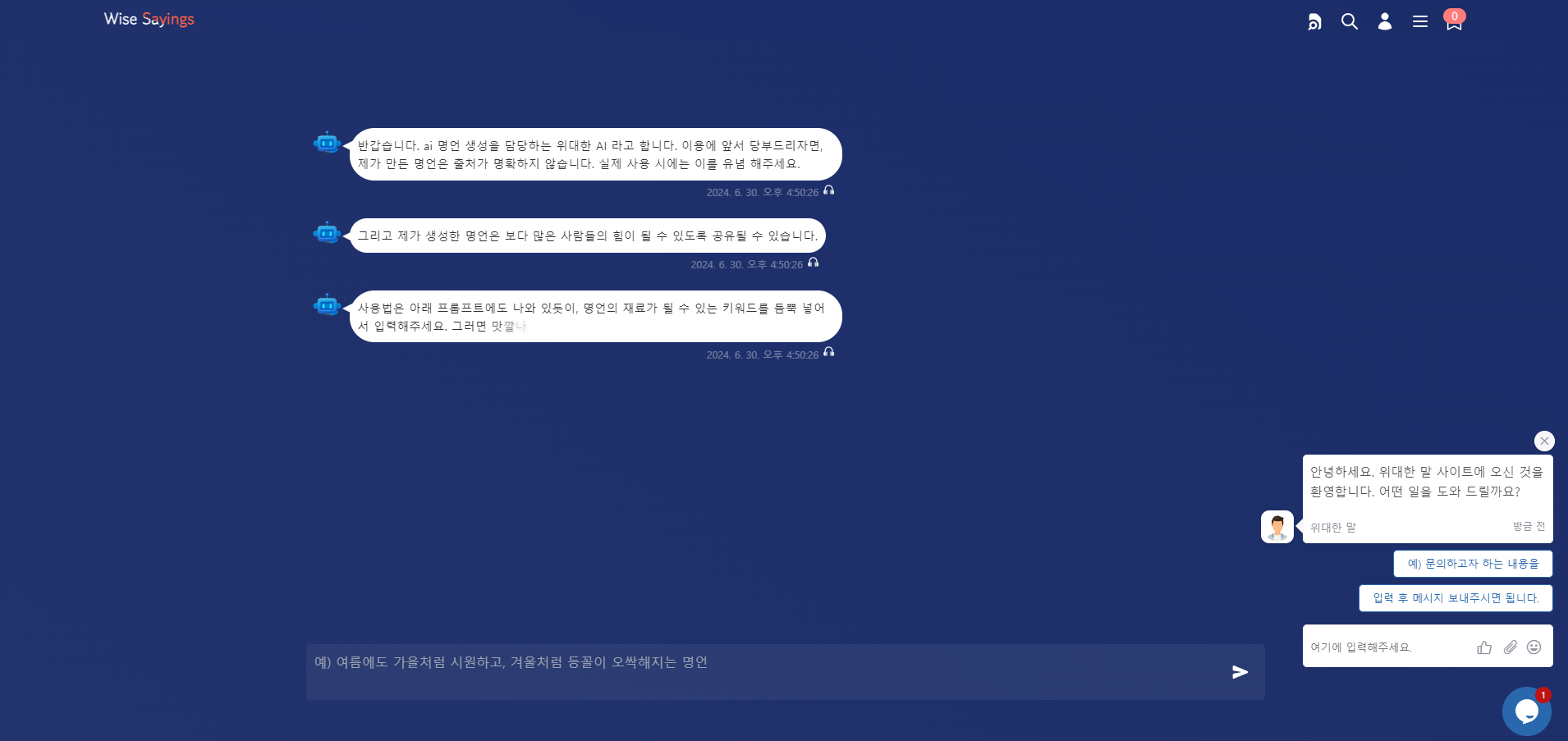
끝으로, 최근에 만든 NextJS 를 사용한 프로젝트가 있습니다. 명언 카드를 사용자가 직접 커스텀할 수 있고, 명언을 TTS 로 들을 수 있다는 점을 제외하면 명언이라는 정보 공유에 초점이 맞춰진 프로젝트입니다.
https://wise-sayings.com/ai-quote

이 네 가지 모두는 공통적으로 정보공유에 초점을 두고 있습니다. 정보공유 사이트를 만든다는 것 자체가 나쁘지도 않고 활용하기에 따라서는 재밌는 프로젝트를 많이 만들 수 있지만, 문제는 프로젝트의 완성도를 떠나 매번 정보공유 관련 주제로 만들었다는 것입니다.
이 부분을 스스로 인지하게 된 것이, 과거 버려둔 프로젝트를 하나씩 살펴보면서 하나같이 동일한 컨셉 이라는 사실을 된 이후입니다. 매번 기술 스택을 달리하고, 개발 환경을 다르게 셋팅하고, 코드 퀄리티를 높이기 위해 새로 배운 내용을 적용하고 이런 것을 떠나서 프로젝트의 주제라는 큰 틀에서 보면 한정된 관점에서 문제를 바라보고 있었던게 아닌가 생각이 들기도 했구요.
이런저런 고민을 이어가면서, 팀프로젝트 수준으로 고도화된 프로젝트를 하기에는 제약이 따르지만, 새로운 환경에서의 프로젝트를 시도할 필요가 있다는 생각이 강하게 들었습니다.
사실 위 핑계말고도 더 있지만, 결론만 말하면 현재의 방식으로서는 제자리 걸음에 더 이상 얻어가는 것이 없다. 개발자가 되겠다 뭐다 하면서 개발자 스럽지 못한 방식으로 개발을 바라보고 있었던 것 같다는 생각을 지울 수 없었습니다.
그럼 이렇게 중단해버리면 이후 어떻게 하고 싶은 거임
현재 알고 있는 것, 배워나가고 있는 것을 단단하게
현재도 우연히 혹은 직접 찾아가며 새로운 지식을 머리에 넣고 있습니다. 그리고 이를 프로젝트에 어떻게 반영할까에 대해 고민도 이어가고 있습니다. 하지만, 이걸 이 상황에 적용하는가 맞는가? 에 대해서 물어본다면 얕게 아는 것 만큼 위험한 것은 없다라는 생각이 들뿐 입니다. 따라서 배워나가고 있는 내용들을 실제 활용할 수 있도록 단단히 해 나가는 시간을 가져볼까 합니다.
좋았던 것은 재사용
현재 중단된 프로젝트의 컨셉은 솔직히 말하면 버리기 아깝습니다. 처음 기획하고 피그마로 작업할 때만 해도, 엄청 재밌겠다 획기적이다 라며 스스로 북치고 장구치고 다 했습니다(실상은 SVG 지도 맵핑하는게 끝이지만요). 언제가될 지는 모르겠지만, 다른 주제로 바뀌더라도 해당 컨셉을 가지고 재밌고 배워나가는 게 많은 그런 프로젝트에 재사용해볼 생각입니다.
개발자는 개발하는 사람임을 명심 또 명심하기
개발자는 코딩만 하는 사람이 아니고, 기능만 구현하는 사람도 아닙니다. 코딩과 코딩을 통한 기능 구현은 특정 문제를 해결하기 위한 수단이지 목적이 아닙니다. 개발자는 언제나 문제를 기술로 해결하는 사람이었습니다.
그렇다면, 개발자의 역할이 인공지능에 의해서 대체가 될까요? 라고 물어본다면, 저는 아니라고 생각합니다. 개발자가 문제를 해결하는 수단이 인공지능 도구로 바뀔 뿐 이지 개발자가 해야하는 일은 똑같다고 생각합니다(취준생의 멋 모르는 소리).
사전적 의미만 보아도 개척하여 유용하게 만드는 것, 더 나아지도록 이끄는 것이라고 나와 있습니다.

암튼, 이러한 말을 꺼낸 이유는 프로젝트 주제를 어떤 불편함을 해결하는 것을 주제로 삼아라고 하는 이유도 결국 개발자가 개발을 하는 사람이기 때문이라는 생각이 들어서 입니다.
이러한 점들을 보았을 때, 스스로 개발자라고 생각한다면, 내가 만들 프로젝트는 어떤 문제를 해결하기 위한 프로그램인가? 에 대해 답을 찾아가볼 생각입니다. 그 과정에서 보다 성장할 수 있는 프로젝트를 도전할 생각입니다(물론 너무 높은 목표는 그렇고 처음에는 작게 시작하려구요).
그리고 현재 만들어진 프로젝트도 분명 사용자가 불편하게 생각하는 부분들이 많을 겁니다(예전에 한 번 메일로 건의사항이 온적이 있었는데, 그런 문제들을 개선해주는 것도 개발자가 아닐까 싶습니다) 따라서 해당 문제들을 사용자의 관점에서 돌아보면서 기능을 개선하고 더 확장하는 시간을 가져볼까 합니다.
기초 다듬기
요새 너무 편한 도구들이 많이 만들어졌습니다. 복잡하게 생각했던 기능들도 이미 앞서 만들어진 도구가 있어서 가져와서 사용하기만 해도 구현할 수 있는 시대이구요. 하지만, 도구를 사용하면서 그 도구를 내부적으로 어떻게 구현되었는가 어떠한 개발 철학에 의해서 어떤 기술을 채택하여 어떤 방식으로 구현했는가 등에 대해서는 크게 관심을 가지지 않았습니다.
이는 처음 개발에 입문 시 들었던 강의에서 라이브러리 사용법만 알면되지 그 이상은 알필요 없다고 들었던 기억이 각인 비슷하게 되어 큰 의심없이 따라왔었기 때문인데. 그것도 처음 입문 당시에만 통용되는 말임을 많이 느꼈습니다.
저는 제 실력을 떠나서 저만의 프레임워크나 라이브러리를 만들어보고 싶다는 생각이 들었습니다. 하지만, 그러한 기초가 없으니 무엇부터 시작해야 하지? 라는 막연한 벽에 부딪히는 경험을 했습니다. 그 경험은 아마 누구나 처음 접하는 상황에서 경험할 수 있는 것이겠지만, 저는 이 경험이 쌓아온 기초의 토대가 약하기 때문에 더 높게 느껴졌다고 생각했습니다.
따라서 더 성장하기 위해 기초를 틈틈이 다듬는 시간을 가질 생각입니다.
'프로젝트 > 복지맵(일시중단)' 카테고리의 다른 글
| [복지맵 프로젝트] 트러블 슈팅 모음집 ① (0) | 2024.05.16 |
|---|---|
| [복지맵 프로젝트] ~ 2024.05.10 진행사항 점검[CH04] (0) | 2024.05.10 |
| [복지맵] 복지맵 프로젝트 테스트 코드 아카이브 (0) | 2024.05.10 |
| [복지맵 프로젝트] ~ 2024.04.29 진행사항 점검[CH03] (0) | 2024.04.29 |
| [복지맵 프로젝트] 2024.04.25 ~ 26 진행사항 점검 [CH02] (1) | 2024.04.26 |


