이전 애니메이션 | 스크롤링 헤드라인, 마키
어디가 끝이지? 끝없이 흘러가는 마키 UI 애니메이션
이전 애니메이션 | 스크롤링 헤드라인 스크롤링 헤드라인 이라 불리는 뉴스티커 UI, 원리부터 구현 까지이전 애니메이션 HTML, CSS 로 불타는 입력창(Input) 만들기미리보기해당 포스트를 따라오시
duklook.tistory.com
결과 미리보기
이번 과정을 따라 하신다면, 아래와 같은 애니메이션을 구현하실 수 있습니다.
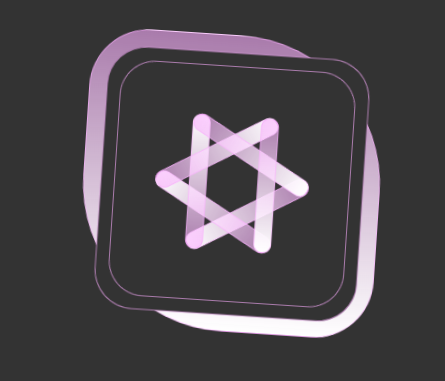
이번에 소개하는 액자 로고 애니메이션
사실 해당 애니메이션의 이름을 별도로 정해진게 없습니다. 액자 형태의 로고 디자인이 박힌 티셔츠를 보게 되었는데, 거기서 영감을 받아 만들었기 때문이죠.
오늘은 해당 애니메이션을 어떻게 구현할 수 있는지 주석을 메인으로 설명을 첨부하고, 주요한 부분만 가져와서 별도로 설명하는 방식으로 이어가볼까 합니다.
HTML
우선 HTML 의 경우에는 다음과 같이 작성해주고, 넘어가면 됩니다.
<div class='container'>
<div style='--d:1'></div>
<div style='--d:2'></div>
<div style='--d:3'></div>
<div style='--d:4'></div>
<div style='--d:5'></div>
<div style='--d:6'></div>
</div>
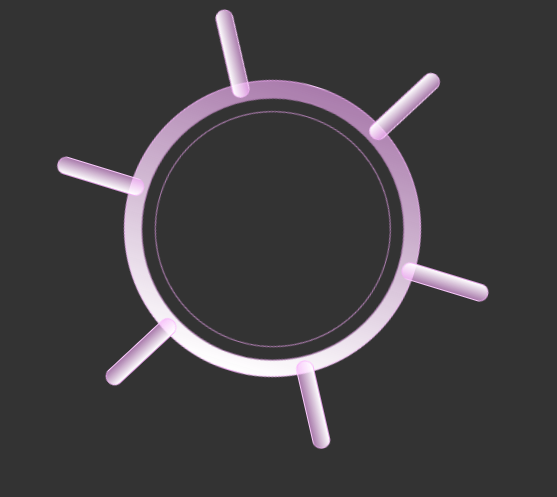
여기서 --d:1 형식으로 style 속성에 입력된 것을 볼 수 있는데요. 이는 아래와 같이 별모양 로고를 만들어주기 위해 각도를 계산하기 위한 용도로 사용할 CSS 변수입니다. 이는 향후 var(--d) 와 같이 사용하면 그 자리에 할당된 값이 남게 됩니다.

CSS 초기화 및 Body 태그 설정
우선 브라우저 기본 여백을 제거하고, body 태그에 flex를 적용하여 그 내부 자식 요소인 container 가 화면의 중앙에 정렬되도록 설정해줍니다.
/* CSS 초기화: 브라우저에 기본 적용된 여백을 제거하고, 콘텐츠 넓이 계산 시 margin과 padding
을 포함시켜 주기 위해 box-sizing을 border-box 로 지정합니다. */
* {
margin:0;
padding:0;
box-sizing:border-box;
}
/* body 태그가 브라우저 뷰포트에 꽉차도록 설정하고, 그 내부 자식 요소를 화면의 중앙으로 정렬하기
위해서 설정해줍니다. 특히, overflow:hidden 을 통해서 자식요소가 부모의 바깥으로 벗어나 스크롤이
생기는 것을 방지해줍니다.
*/
body {
overflow:hidden;
width:100%;
height:100vh;
background:#333;
display:flex;
align-items:center;
justify-content:center;
}
Container 요소 작업하기 - 베이스 부분 꾸미기
액자 모양의 제일 바깥에 베이스를 담당하는 컨테이너요소를 꾸며주도록 합니다. 결과적으로 아래 분홍색 고구마를 만드는 것이 목적입니다.

.container {
/* 내부 자식 요소들이 컨테이너 요소 중앙에 정렬되도록 해줍니다. */
display:flex;
align-items:center;
justify-content:center;
width:330px;
height:330px;
/* border-raius 는 차례대로 Top, Right, Bottom, Left 순으로 값이 적용됩니다.*/
border-radius:20% 50% 20% 50%;
/* 약간 희미하게 빛을 받는 듯한 느낌을 주기 위해 border 를 추가하고,
부드러운 색감 변화를 주기 위해 linear-gradient 를 설정해줍니다.
*/
border:2px solid rgba(248,171,252,0.6);
background:linear-gradient(180deg,rgba(248,171,252,0.6),white );
/* 트랜잭션과 애니메이션 적용을 위한 옵션입니다. */
transition:border-radius 0.5s;
animation:rotation 10s infinite linear;
}
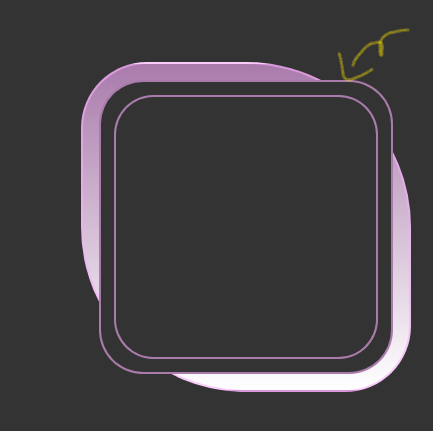
Container - 액자 만들기
이번에는 before 과 after 를 사용하여 의사 요소를 생성하고, 이를 독립적으로 꾸며주어 아래와 같이 액자를 만들어줄겁니다.

.container::before {
transition:0.5s;
/* position을 absolute로 지정하고, left,top, translate 를 조정하여 container 중앙에
정렬시킵니다. */
content:'';
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
width:260px;
height:260px;
background:#333;
/* radius 를 조절하여 모서리를 둥글게 만들어주고, 2px 정도의 외곽선을 만들어줍니다. */
border-radius:15% 15% 15% 15%; /* 혹은 border-radius: 15% */
border:2px solid rgba(248,171,252,0.6);
/* 가시성 우선순위를 after에 생성된 요소보다 크게 하여 위로 올라가게 해줍니다.*/
z-index:1;
}
/* after 도 동일하게 작업하는데, before에 지정된 요소 보다 크기를 크게하고, 가시성을 보다 낮게
지정하여 겹치게 해줍니다.
*/
.container::after {
transition:0.5s;
content:'';
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
width:290px;
height:290px;
z-index:0;
background:#333;
border-radius:15% 15% 15% 15%;
border:2px solid rgba(248,171,252,0.6);
}
애니메이션 적용하기
앞서 Container 요소의 마지막에 animation 속성을 추가해주었습니다. 그리고 이를 동작시키기 위해 @keyframs 를 설정하여 애니메이션이 10초 동안 진행되도록 해줬습니다. 이렇게 되면, 요소의 각도가 0deg 에서 360deg 까지 10초 간 동작하게 되고, 애니메이션이 끝나는 지점도 결국 원점이기 때문에 infinite 속성을 통해 물결 흐르듯 무한 재생되는 애니메이션이 적용됩니다.
.container {
/* ---생략 ---*/
animation:rotation 10s infinite linear;
}
@keyframes rotation {
0%{
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
별 로고 작업
이제 마지막 단계로 별 모양 로고를 만들 겁니다. 앞서 --d: 로 설정한 부분 기억하시나요? 이를 활용하여 생성된 각 div 요소를 배치하는 작업을 수행할 겁니다.

/* .container 요소 내에 중첩하여 div 요소를 입력해줍니다. */
.container {
div {
/* --rotate 는 사용자 정의 변수입니다. --d 와 동일합니다.*/
--rotate:calc(60deg*var(--d));
/* 가시성을 앞서 container 요소의 bofore, after 보다 높게 해줍니다.*/
z-index:2;
/* 세로로 길고 가로로 좁은 둥근 형태의 스타일을 만들어줍니다.*/
width:20px;
height:150px;
border:2px solid rgba(248,171,252,0.6);
border-radius:20px;
background-image:linear-gradient(180deg,rgba(248,171,252,0.6), white );
/* 각 요소가 모두 독립된 레이어에서 동작하도록 absolute 로 지정합니다. */
position:absolute;
/* 앞서 할당한 --rotate을 var 함수를 이용해 rotate 함수의 인자로 전달합니다.
그리고 각 요소가 서로의 꼭짓점에 맞물리도록 설정하기 위해 translate를 사용하여 위치를 조정합니다.
*/
transform:rotate(var(--rotate)) translate(38px);
/* hover 를 통해 transition 을 적용 시 각 요소마다 트랜잭션의 시작 지점을 달리하기 위해
0.05s와 각 요소의 --d 에 할당된 값을 곱해주어 시간차를 만들어줍니다.*/
transition-delay:calc(var(--d)*0.05s);
/* 성능최적화를 위해 트랜잭션을 적용할 속성을 선택하여 각 속성 마다 실행할 트랜잭션 시간을
지정해줍니다.
*/
transition:transform 0.5s, border-radius 0.5s, width 1s, height 1s;
}
}
여기서 설명하고 넘어갈 점은 calc 와 var 그리고 --rotate 에 대한 부분입니다.
calc는 CSS의 계산기 함수로서 인자로 전달받은 값을 계산하여 반환하는 기능을 하며, var 함수는 --d 와 같이 사용자가 정의한 속성을 전달받아 그 속성에 할당된 값을 반환해주는 역할을 합니다. 즉, --rotate 는 앞서 각 div 요소의 style에 지정한 --d:1, --d:2, ... 을 60deg 에 각각 곱해주고, 60deg, 120deg,... 로 계산된 값들이 --rotate 에 담기게 됩니다.
이렇게 계산된 값을 transform:rotate(var(--rotate)) 로 지정하여 결과적으로 rotate(60deg), rotate(120deg) 와 같이 각 요소의 각도로 계산이 됩니다.
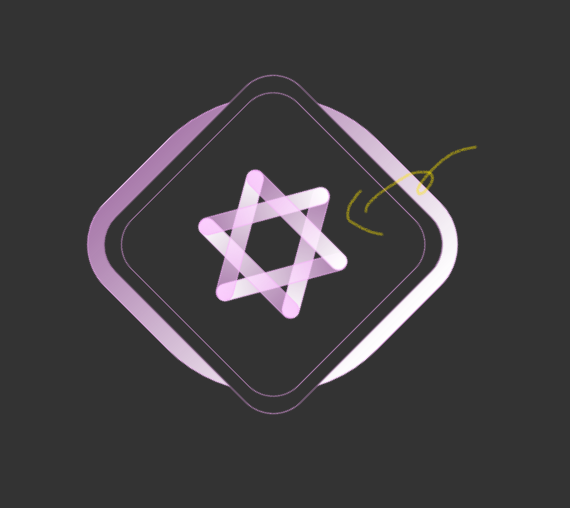
호버 트랜잭션 설정
마지막은 앞서 별모양 로고와 container 의 before과 after 로 생성한 의사 요소에 호버 시 어떻게 동작할 것인지를 설정해줍니다.


.container:hover{
border-radius:50%;
/* 별 모양 로고를 구성하는 각 요소가 교차하듯이 펼쳐지면서 컨테이너 주위를 감싸게 해줍니다.
여기서 교차가 가능하게 하는 것은 translate 를 -200px 로 설정하여 서로 마주보고 있는 각 요소가
마주보는 방향으로 200px 이동하영 교차되기 때문입니다.
*/
div {
width:100px;
height:20px;
transform:rotate(var(--rotate)) translate(-200px);
}
}
/* 둥근 사각형이 원 모양이 됩니다.*/
.container:hover::before,.container:hover::after{
border-radius:50%;
}
구현 결과
이상 모든 구현이 끝마치게 되면 아래와 같이 동작하는 애니메이션을 확인하실 수 있습니다. 고생하셨습니다.
See the Pen 액자 모양 로고 by youngwan2 (@youngwan2) on CodePen.
다음 애니메이션 | 드래그 슬라이드
캐러셀 라이브러리에서 보던 드래그 가능한 슬라이드, 원리 부터 구현까지!!
이전 애니메이션 | 액자 모양 로고 애니메이션 HTML과 CSS 만으로 이런 것도 가능해?? 액자 모양 로고 애니메이션이전 애니메이션 | 스크롤링 헤드라인, 마키 어디가 끝이지? 끝없이 흘러가는 마
duklook.tistory.com
'UI 디자인 애니메이션 연구소' 카테고리의 다른 글
| 바닐라 자바스크립트를 이용한 스크롤 트리거 애니메이션의 원리와 구현 (0) | 2024.07.25 |
|---|---|
| 캐러셀 라이브러리에서 보던 드래그 가능한 슬라이드, 원리 부터 구현까지!! (0) | 2024.07.18 |
| 어디가 끝이지? 끝없이 흘러가는 마키 UI 애니메이션 (0) | 2024.06.28 |
| 스크롤링 헤드라인 이라 불리는 뉴스티커 UI, 원리부터 구현 까지 (1) | 2024.06.27 |
| HTML, CSS 로 불타는 입력창(Input) 만들기 (0) | 2024.06.20 |



