들어가는 말
모질라 MDN 에서 이번에 새롭게 무료로 웹 사이트의 보안 수준을 체크할 수 있는 도구를 공유해 주고 있습니다. 오늘은 해당 도구를 사용해본 후기 및 사용법을 공유해 보는 시간을 가져볼까 합니다. 그리고 각 포스트로 나눠서 발견된 문제들을 해결해보는 시간도 가져볼까 합니다.
다만, 현재의 포스트는 엄청 세세한 내용을 공유하는 것은 아니고 간단한 사용후기를 남기는 형식이므로 참고바랍니다.
https://developer.mozilla.org/en-US/observatory
HTTP Header Security Test - HTTP Observatory | MDN
Test your site’s HTTP headers, including CSP and HSTS, to find security problems and get actionable recommendations to make your website more secure. Test other websites to see how you compare.
developer.mozilla.org
측정해보기
앞서 공유된 링크로 들어가시면 하단의 이미지와 같이 주소를 입력할 수 있는 칸이 보입니다. 여기에 사이트 주소의 도메인을 입력해주시면 됩니다.

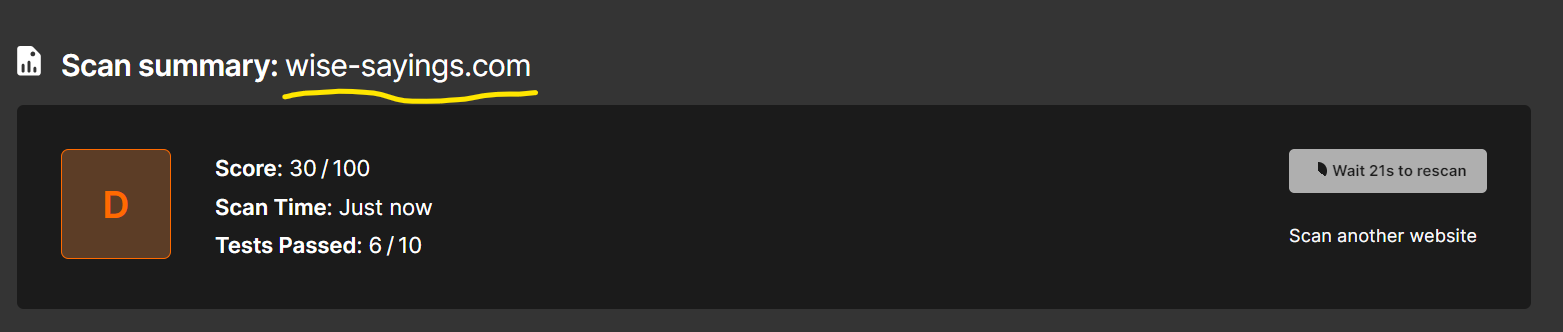
저는 시도해보니 100점 중 30 점이 나왔습니다.. 엄청 충격적인 결과네요.

근데 신기한건 작년도 실적 추이를 보면 F 등급을 받은 사이트가 장난 아니라는 사실.. D 도 좋은건 아니지만 F 보다는 나은 것 같습니다.

왜 낮게 나왔는가(몇 가지 이유)
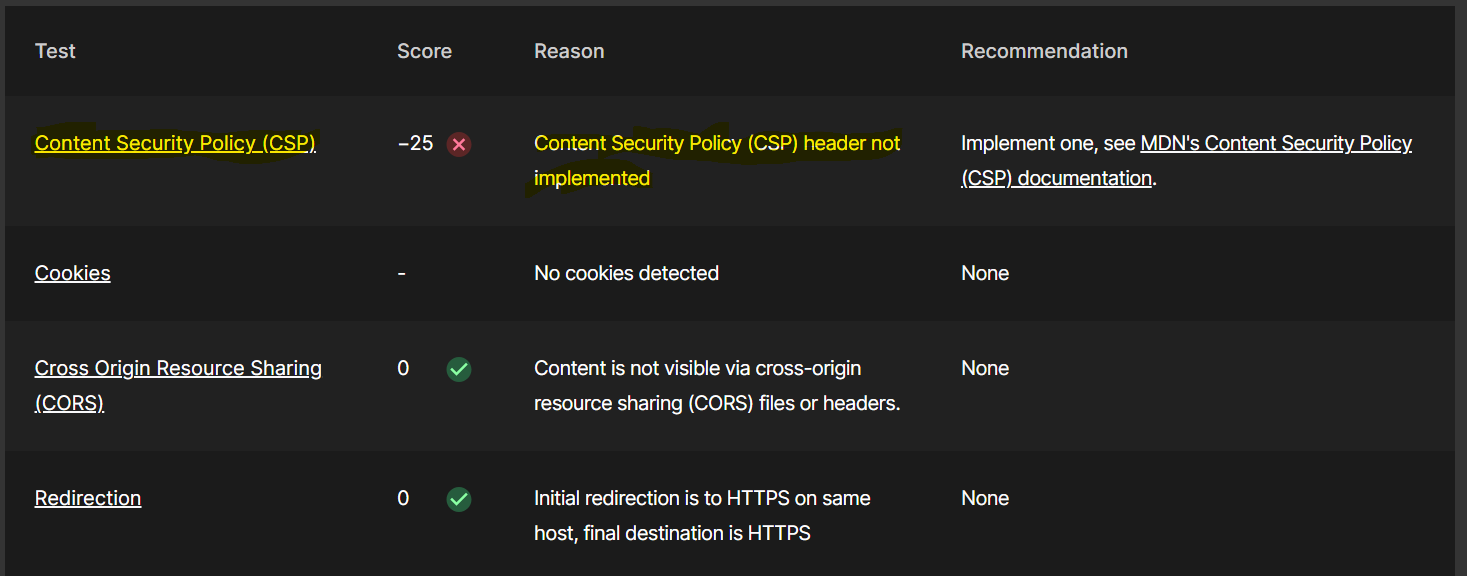
검사가 완료되면 점수를 그렇게 측정한 이유에 대해서 요약해서 알려주고 있습니다. 제 사이트의 점수가 낮게 나온 몇 가지 이유만 간략하게 보고 넘어가겠습니다.
CSP 헤더 설정 안 했음
우선 -25점이나 가져간 친구는 CSP 부분입니다. 콘텐츠 보안 정책에 대한 헤더를 설정하지 않았으니, MDN CSP 문서 참고해서 하나 장만하라고 하는 군요.

HSTS 헤더 설정 안 함
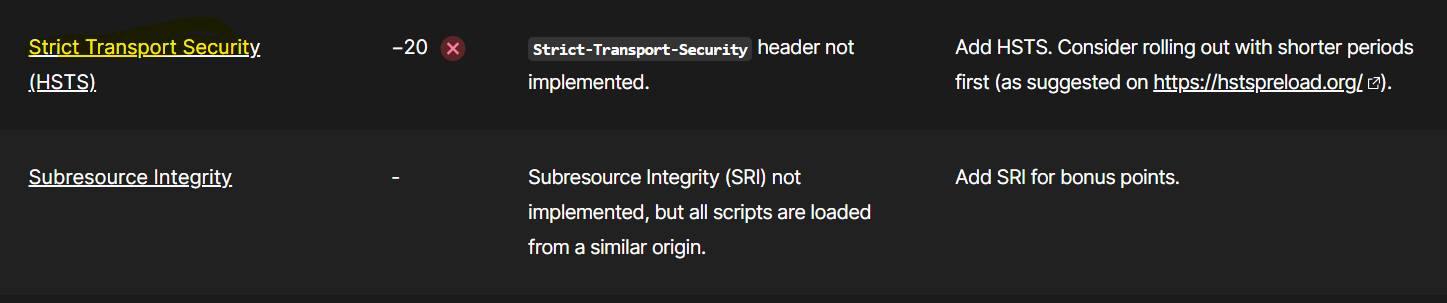
그 다음으로 -20 점을 가져간 친구는 HSTS 라고 합니다. STS 헤더를 구현하지 않았으니 추가하라고 합니다.

X-Frame-Options 설정 안 함
아쉽게도 이미지를 누락시켜서 볼 수가 없습니다 ㅠㅠ. 글로 설명을 대체하면, X-Frame-Options 관련 처리로 frame-ancestors 을 적용하지 않아서 -25 이 감점 되었습니다.
나가는 말
오늘은 MDN 에서 무료로 제공해주는 사이트 보안 스캔 도구에 대해서 알아보았습니다. HTTPS 나 CORS, XSS, CSRF 이런 용어만 알다가 처음보는 보안 헤더에 대한 부분이 나와서 배움에는 끝이 없구나 라는 걸 많이 느끼게 되었네요.
여러분도 자신이 운영하는 사이트의 보안상태를 무료로 빠르게 알아보는 경험을 해보시면 좋을 것 같아서 공유하는 글을 남겨 봅니다. 그럼 이만 글을 줄여봅니다.
연관 포스트 | CSP 와 X-frame-Options
사이트 보안 향상 시키기 CSP 와 X-frame-Options
들어가는 말이전 포스트에서 제가 만들었던 명언 웹 사이트( https://wise-sayings.com/ ) 의 웹 보안 수준을 MDN 에서 제공하는 무료 도구를 사용해서 측정했었고, 30/100 으로 낮은 점수를 받았습니다. 그
duklook.tistory.com
'회고와 이슈 > 이슈와 정보' 카테고리의 다른 글
| 용량이 큰 레거시 폰트를 웹 최적화 폰트로 (TTF와 WOFF2) (0) | 2024.07.21 |
|---|---|
| 여러분의 사이트는 안전한가요? ② HTTP Strict Transport Security 와 ③ X-Content-Type-Options (0) | 2024.07.11 |
| 여러분의 사이트는 안전한가요? ① | CSP 와 X-frame-Options (0) | 2024.07.11 |
| 하나의 상태에 의존하는 다수의 컴포넌트에 벌어진 일 (0) | 2024.07.08 |
| 프리티어 인데 왜 cloudWatch 에서 비용이 크게 나왔냐 했더니 ;; (0) | 2024.04.06 |