반응형
발생 에러
vite.config.ts 파일 내에서 vitest 설정 시 test 속성이 UserConfigExport 형식에 존재하지 않아서 타입에러가 발생하는 것을 확인 하였습니다.

해결방법
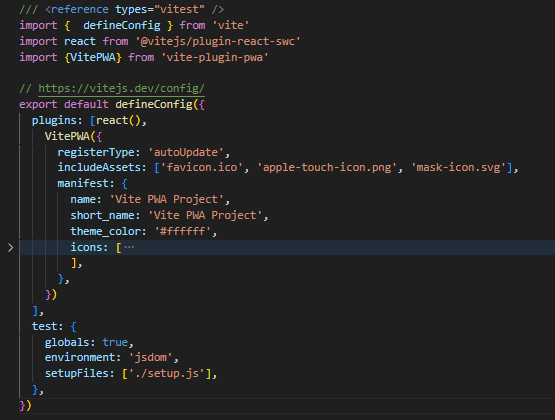
이는 기본적인 vite.config.ts 파일에서 선언된 타입이 vitest 설정의 타입과 불일치하여 생기는 문제이므로, vite.config.ts 파일 상단에 /// <reference types = "vitest"/ > 를 추가 해줍니다.
/// <reference types="vitest" />
export default defineConfig({
plugins: [react()],
test: {
globals: true,
environment: 'jsdom',
setupFiles: ['./setup.js'],
},
})
결과
더 이상 타입 에러가 발생하지 않는 것을 확인하였습니다. 사실 https://vitest.dev/guide/#configuring-vitest 를 참고한다면 실수가 없을 부분입니다.

반응형