반응형
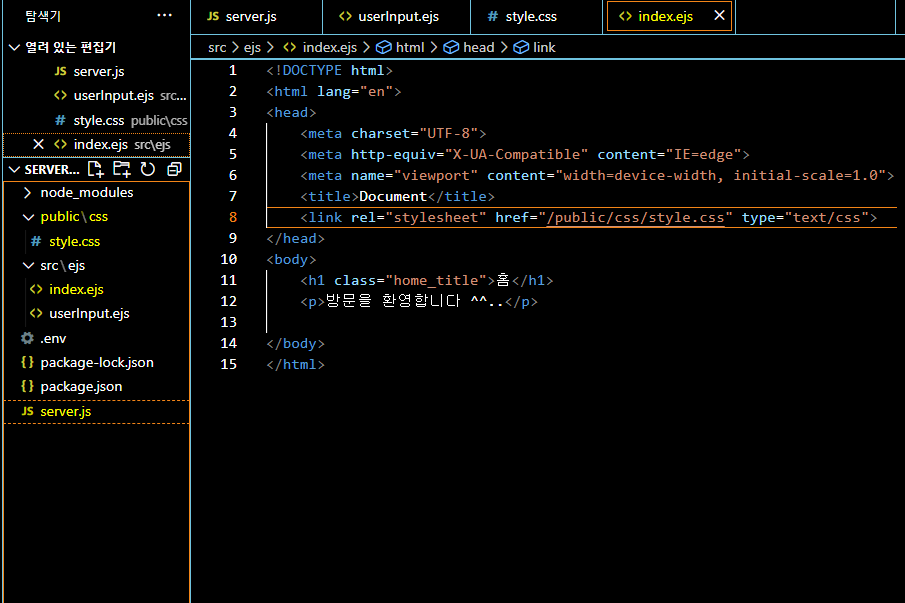
노란색으로 표시된 파일들을 기준으로 index.html 파일에 css를 적용한다고 가정
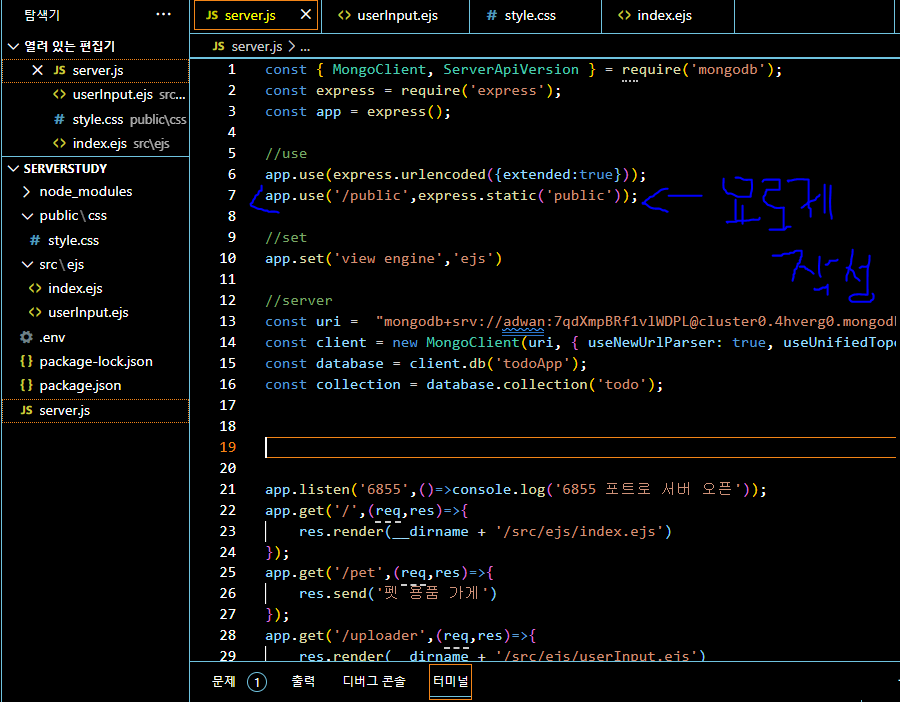
//server로 쓰이는 js 파일로 와서 상단에 아래와 같이 작성
app.use('/public',express.static('public'));
//ㄴ 앱(app)에서 사용한다(use) /public 경로에 있는 모든 파일을 정적(static) 파일로,
// 정적 파일: 수정이 거의 없는 파일
반응형
'백엔드 > 노드' 카테고리의 다른 글
| [NodeJS] fs 모듈 : 파일 시스템에 접근 시 사용 (0) | 2023.03.07 |
|---|---|
| [Node.js] 태스크 큐와 이벤트 큐 (0) | 2023.03.05 |
| [Node.js] 노드에서 싱글 스레드/블로킹과 언블로킹/이벤트 루프 .../ (0) | 2023.03.04 |
| [Node.js] 컨텍스트/ 컨텍스트 스위칭 / 컨텍스트 스위칭 오버헤드 (0) | 2023.03.04 |
| [Node.js] 스레드 풀 (0) | 2023.03.04 |