반응형
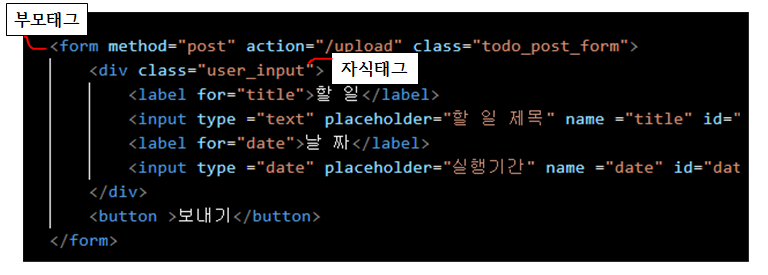
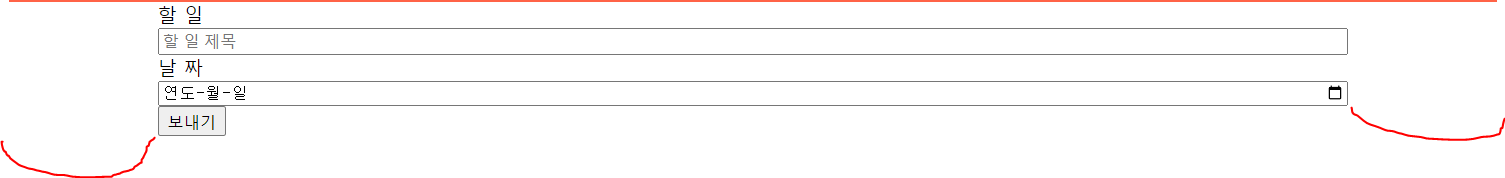
| 부모 태그의 자식 태그를 대상으로 가운데 정렬함을 가정 |

세로 여백을 0으로 설정하고, 가로 여백을 `auto`로 설정하면, 브라우저가 알아서 여백을 조절하여
중앙정렬을 해준다. 이 때 부모 태그의 가로 넓이를 작게 설정하고, 자식의 가로넓이를 그 부모태그의
100%으로 설정하면, 중앙정렬이 되는 동시에 브라우저 크기에 따라 태그의 크기를 조절할 수 있다.

margin 속성 유형
/* 네 면 모두 적용 */
margin: 1em;
margin: -3px;
/* 세로방향 | 가로방향 */
margin: 5% auto;
/* 위 | 가로방향 | 아래 */
margin: 1em auto 2em;
/* 위 | 오른쪽 | 아래 | 왼쪽 */
margin: 2px 1em 0 auto;margin 에서 auto 속성은 브라우저가 적절한 여백을 찾아서 조절해준다. 즉, 중앙정렬을 알아서 해줌.
참고자료)
https://developer.mozilla.org/ko/docs/Web/CSS/margin
margin - CSS: Cascading Style Sheets | MDN
margin CSS 속성은 요소의 네 방향 바깥 여백 영역을 설정합니다. margin-top, margin-right, margin-bottom, margin-left의 단축 속성입니다.
developer.mozilla.org
반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML] <details> 및 <summary> 태그 "드롭다운이 가능한 HTML 태그" (0) | 2023.02.20 |
|---|---|
| [css]3d 카드 뒤집기 (0) | 2023.01.18 |
| [html] 비디오 태그에서 자동 플레이가 안 될 경우 해결책 (0) | 2022.12.25 |
| [CSS] box-shadow 참고용 (0) | 2022.12.25 |
| [css] input 태그 클릭 시 생기는 외곽선 숨기기 (0) | 2022.12.06 |