반응형
아래와 같이
range의 속성값을 useState 에 저장하여 , 버튼을 조작하려는 상황에서
const [rangeVal,setRangeVal] = useState('')
return (
<input
id='sortDate_range_input'
type={"range"}
min="2000"
max={"2050"}
step={"1"}
onClick={(e)=>{
console.log(e.currentTarget.value);
setRangeVal((rangeVal) => {return rangeVal = e.currentTarget.value});
}}>
)
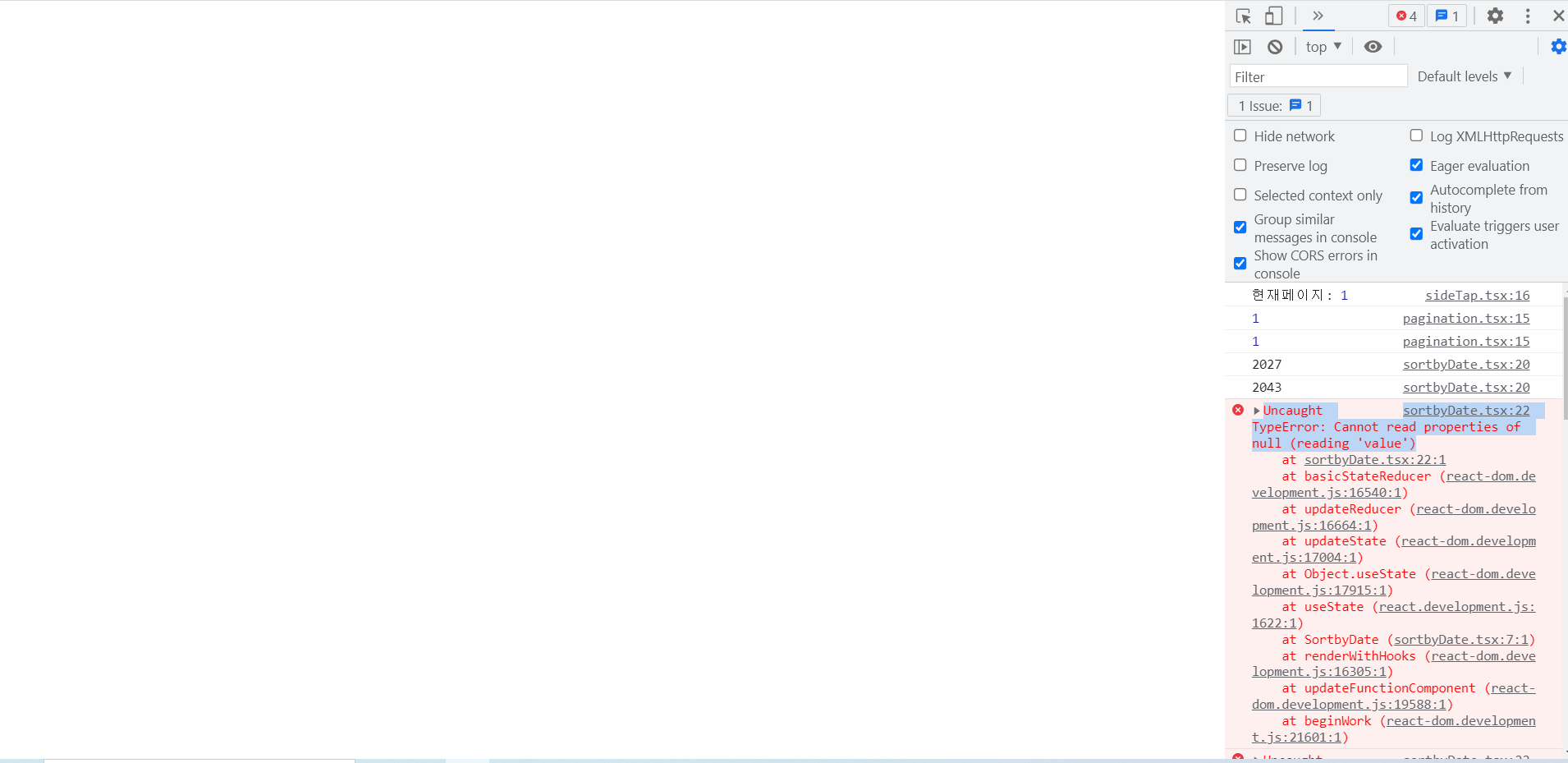
에러와 함께, 백지와 같은 페이지를 만나게 된다면
sortbyDate.tsx:22 Uncaught TypeError: Cannot read properties of null (reading 'value')
다음과 같이 click 이벤트를 실행할 함수를 외부에 정의하면 에러가 해결된다.
onClick 의 콜백함수 내에서 즉시 실행하게 되면, 호출 때 마다 value 값이 약간 늦게 도착하게 되는데, 이 때 null이 뜨게된다.
따라서 value 값이 정상적으로 도착하고 함수가 실행할 수 있도록
함수를 외부에 구현하면 깔끔하게 target의 value을 전달 받을 수 있게 된다.
const [rangeVal,setRangeVal] = useState('')
const userRangeInput = (e:MouseEvent<HTMLInputElement>) =>{
setRangeVal(e.currentTarget.value)
}
return (
<div className='sortbyData'>
<label htmlFor='sortDate_range_input'>
Filter
</label>
<input
id='sortDate_range_input'
type={"range"}
min="2000"
max={"2050"}
step={"1"}
onClick={userRangeInput}>
</input>
<div>{rangeVal}</div>
반응형
