반응형
innerHTML 과 insertAdjacentHTML
우리가 흔히 문자열을 태그 내에 넣을 때 사용하는 innerHTML 프로퍼티와 마찬가지로 HTML 태그에 문자열을 삽입할 수 있는 메서드이다. 다만 차이점과 강점이있다면 insertAdjacentHTML 은 태그 내 요소를 삭제하지 않는다는 것이며, 문자열을 삽입할 위치를 지정할 수 있고,
기존 태그 내의 모든 요소를 삭제하고 다시 재렌더링하는 innerHTML 보다 성능상 이점이 높다는 점이 강점이다. 따라서 단순한 문자열을 삽입하고 끝내는 용도가 아니고, 반복적으로 문자열을 삽입하는 경우에는 insertAdjacentHTML 을 활용하는 것이 좋다.
insertAdjacentHTML 형식
insertAdjacentHTML 메서드는 인자를 두 개 가질 수 있다. 하나는 지정한 요소 혹은 태그의 어디에 문자열을 삽입할 것인지 정하는 것이고, 나머지 하나는 지정한 위치에 넣은 HTML 문자열을 입력한다.
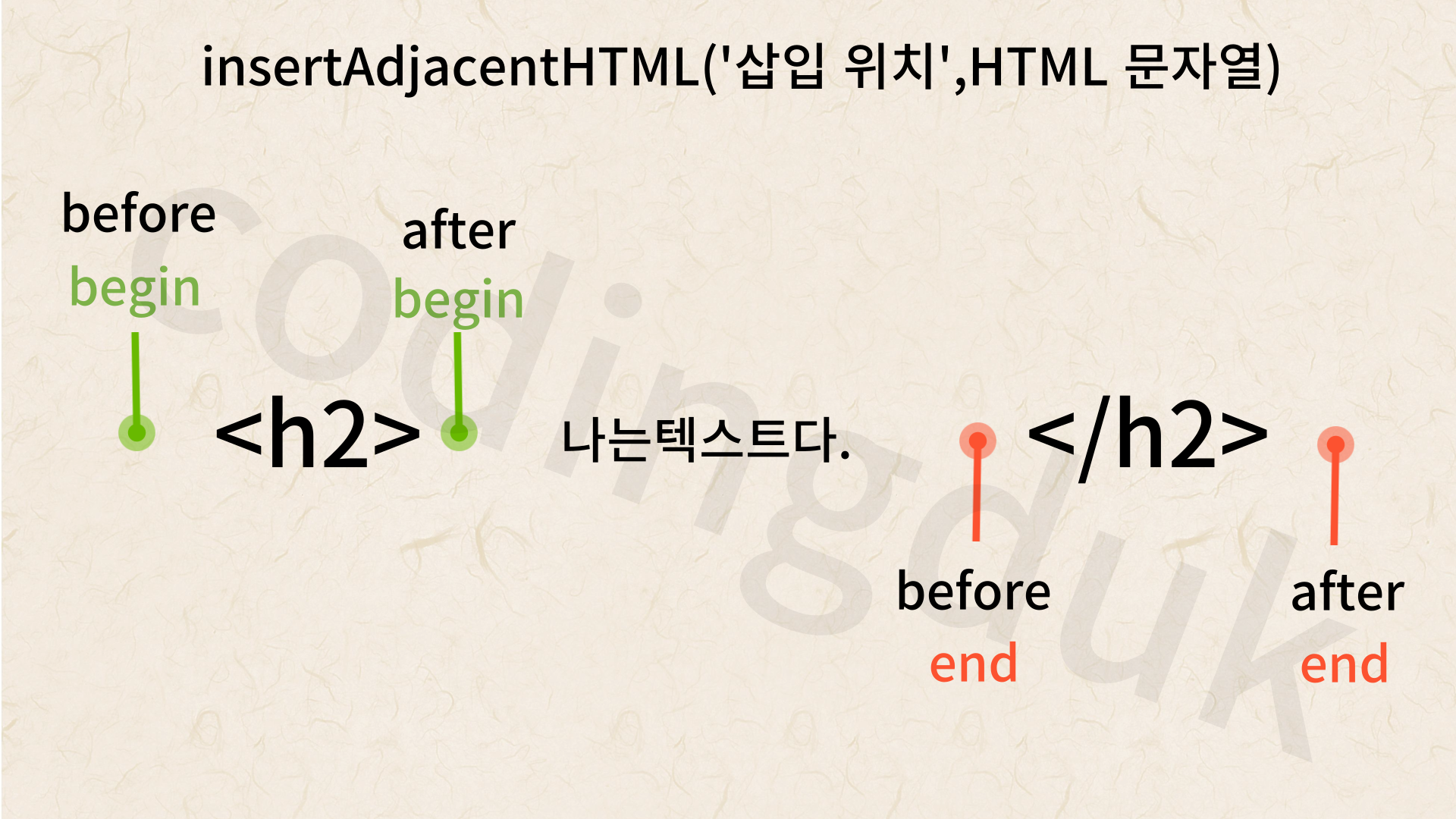
형식을 보면 시작태그는 begin 을 기준으로 하고, 닫는 태그는 end 를 기준으로 둔다.
그리고 각 시작 및 닫는 태그 좌측과 우측을 before 과 after 로 구분한다.
이를 그림으로 나타내면 다음과 같다.

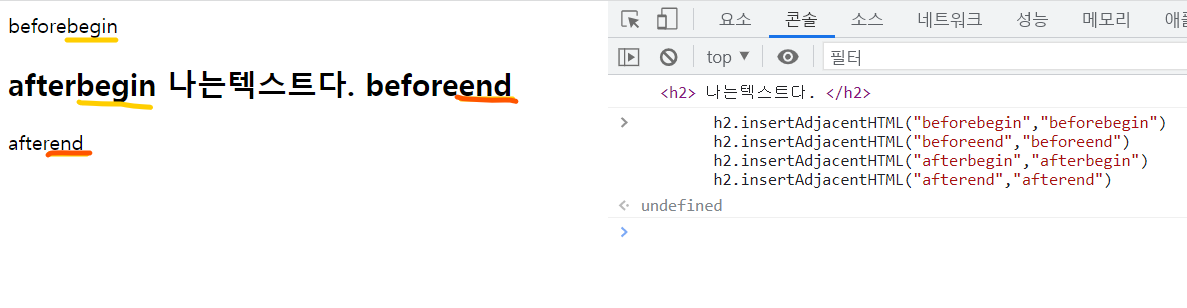
위 이미지에 알 수 있듯이 총 4 곳의 위치에 문자열을 삽입할 수 있으며, 기존에 태그 내에 존재하는 텍스트 혹은 노드, 요소 등이 있다면 그것을 삭제하지 않고 덧 붙여지는 형식으로 실행된다.

-끝-
반응형
'자바스크립트' 카테고리의 다른 글
| [DOM] createDocumentFragment "빈 노드 객체를 생성한다." (0) | 2023.01.09 |
|---|---|
| [DOM] createElement, createTextNode, appendChild (0) | 2023.01.09 |
| [javascript] 배열과 객체의 구조분해할당 (0) | 2023.01.04 |
| [javascript] getAttribute 와 setAttribute 그리고 classList.add... (0) | 2023.01.03 |
| [javascript] this 는 호출하는 방식에 따라 가리키는 대상이 달라진다. (0) | 2023.01.01 |