반응형
createElement "요소 노드를 생성한다. "
새로운 요소노드를 생성한다. 여기서 요소노드는 흔히 말하는 HTML 태그를 의미한다. 이 때 생성된 요소 노드는 DOM의 어떠한 노드에도 속하지 않는다(즉, 연결점이 없다).
//document 에 li 라는 이름의 태그(요소노드)를 생성
const $li = document.createElement('li');
createTextNode " 텍스트 노드를 생성한다. "
텍스트 노드는 DOM 트리에서 자식 노드가 존재하지 않는 리프 노드(잎파리) 이다. 단, 텍스트노드로 생성할 시에는 DOM의 어떠한 노드에도 속하지 않는 상태로 생성된다.
// document 에 '안녕하세요' 라는 텍스트 노드를 생성
const $text = document.createTextNode('안녕하세요.');
appendChild " 생성된 요소 혹은 노드를 ' . '으로접근한 노드의 자식 노드 중 마지막 자리로 추가한다."
앞서 생성된 노드들을 연결시켜주는 역할을 한다.
예를 들어, a,b,c 라는 기존 자식 노드가 있고, F 라는 새로 생성한 노드가 있으면 a,b,c, F 와 같이 자식 노드 중 가장 끝 자리에 노드를 삽입한다.
따라서 특정한 위치를 개발자가 임의로 지정할 수 없다.
const $ul = document.querySelector('ul');
const $li = document.createElement('li');
const $text = document.createTextNode('안녕하세요.');
// <li/> 요소노드의 자식노드로 text 노드를 추가한다.
$li.appendChild($text);
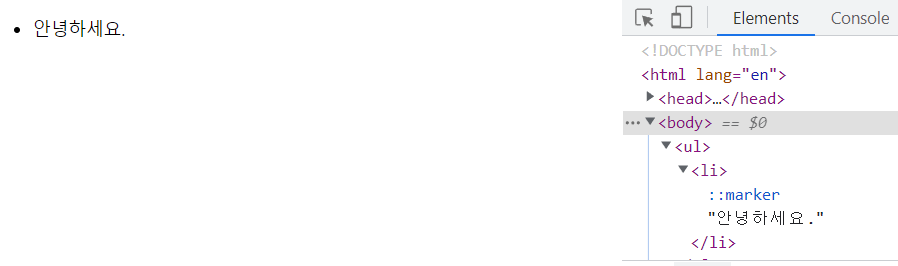
// <li/> 요소노드를 <ul/> 노드의 자식 노드로 추가한다.
$ul.appendChild($li);
반응형
'자바스크립트' 카테고리의 다른 글
| [DOM] insertBefore "지정한 위치(기준 노드) 앞에 노드를 추가한다." (0) | 2023.01.09 |
|---|---|
| [DOM] createDocumentFragment "빈 노드 객체를 생성한다." (0) | 2023.01.09 |
| [DOM] insertAdjacentHTML 메서드 (0) | 2023.01.08 |
| [javascript] 배열과 객체의 구조분해할당 (0) | 2023.01.04 |
| [javascript] getAttribute 와 setAttribute 그리고 classList.add... (0) | 2023.01.03 |


