반응형
insertBefore(새로만든 노드, 기준<참조> 노드)
insertBefore() 메서드는 기준노드의 앞에 새로만든 노드를 추가할 때 사용한다.
즉, <ul> 라는 부모 태그가 있고, 그 안의 자식노드로 <li/> 가 있다고 가정 할 때, 새로 만든 노드가 <li/> 이라는 노드라면, 다음과 같은 형태가 되는 것이다.
<ul> // 부모
<li/> 자식(새로 생성한 노드)
<li/> 자식(기준 노드)
</ul>
참고로, insertBefore(1인자, 2인자 ) 에서 1 인자 자리에 기존에 존재하고 있었던 노드를 입력하면,
그 노드는 삭제 되고, 똑같이 생겼지만 새로 생성된 노드가 기준 노드의 앞에 생성된다.
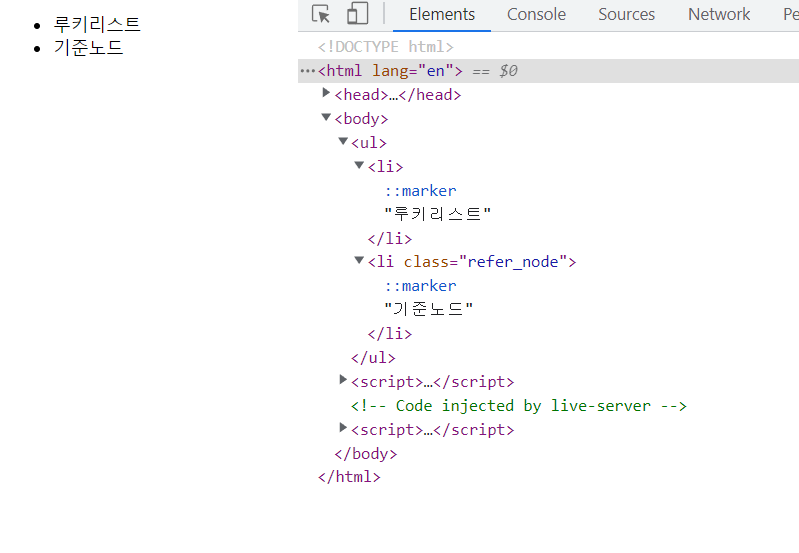
insertBefore(새로만든 노드, 기준노드) 사용 예시
<ul>
<li class="refer_node">기준노드</li>
</ul> //부모 노드
const $ul = document.querySelector('ul');
//새로생성한 자식노드
const newLi =document.createElement('li');
const liText =document.createTextNode('루키리스트');
newLi.appendChild(liText);
//기준노드(참조노드)
const referNode = document.querySelector('.refer_node');
//기준노드의 앞에 새로운 노드를 추가
$ul.insertBefore(newLi, referNode);
반응형
'자바스크립트' 카테고리의 다른 글
| [js] JSON 에 대한 정리 (2) | 2023.01.18 |
|---|---|
| [javascript html 캔버스] 그림판 (0) | 2023.01.11 |
| [DOM] createDocumentFragment "빈 노드 객체를 생성한다." (0) | 2023.01.09 |
| [DOM] createElement, createTextNode, appendChild (0) | 2023.01.09 |
| [DOM] insertAdjacentHTML 메서드 (0) | 2023.01.08 |


