반응형
결론부터 말하면 for속성은 자바스크립트 문법이니,
<label for="minutes"> Minutes </label>리액트 jsx 문법에 맞게 htmlFor 속성을 써라는 말이었다.
<label htmlFor = "minutes">Minutes</label>
<input id = "minutes" onChange={(e)=>{
temp = e.target.value
}} type="number"></input>
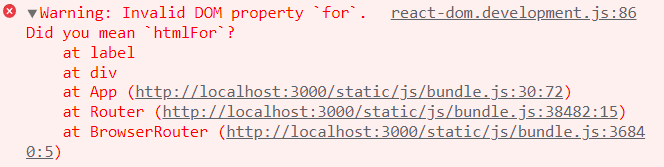
input 에 이름을 붙인다고 label 를 사용했는데, label 의 속성으로 for 을 사용하니 다음 에러가 뜨더라.

영어는 사절이므로 파파고에 돌렸더니 저런 의미였다.
(뭐가 문제 인지 어떻게 써야하는지도 말해주는 리액트 개발자 분들의 친절함에 찬사를 보낸다.)
"
경고: 'for'에 대한 DOM 속성이 잘못되었습니다.
htmlFor를 말하는 건가요?
"
(넵! 그거 맞는 것 같아요! 정말 친절하시군요)
그래서 for 부분을 htmlFor 로 바꿔 주니 해결이 되었다.
잘 됐구나~! 잘 됐어~
반응형

