반응형
| 개인참고용 |
1. 사용목적
부모로부터 전달받은 prop의 데이터 type을 검사하여
데이터 타입 불일치로 인한 예상치 못한 문제를 사전에 방지함
타입스크립트를 설치하여 사용하는 경우에는 필요 없음.
자바스크립트만으로 개발해야 하는 환경에서 필수적임.
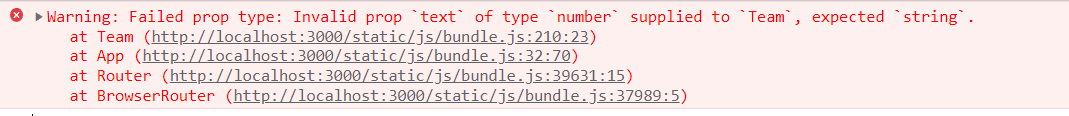
불일치 하는 경우 다음과 같이 콘솔창에 경고를 출력함.

2. 셋팅방법?
| [터미널] - [npm i prop-types] 입력 및 설치 |
| import PropTypes from ‘prop-types’ 컴포넌트명.propTypes = { prop: PropTypes . 타입 . prop의 필수 여부 판단* } |
| * isRequired : 타입 설정을 필수로 ( 이를 지정하면, prop은 무조건 해당하는 타입을 가져야만 한다.) -> 지정하지 않으면 경고만 한다. |
주의) 컴포넌트.' p ' ropTyes = { 속성: ' P ' ropTypes } // 이거 하나 몰라서 1시간 설친걸 생각하면 ...
3. 사용가능한 속성(예시/링크)
optionalArray: PropTypes.array,
optionalBigInt: PropTypes.bigint,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,아래 사이트에서 상세 속성 및 내용 확인 가능!
https://www.npmjs.com/package/prop-types
prop-types
Runtime type checking for React props and similar objects.. Latest version: 15.8.1, last published: 10 months ago. Start using prop-types in your project by running `npm i prop-types`. There are 51368 other projects in the npm registry using prop-types.
www.npmjs.com
반응형

