| next.js 공식문서의 영문을 한글로 번역하여 정리한 내용입니다. 버전에 따라 내용의 변동이 있을 수 있고, 번역이 정확하지 않을 수 있으니 공식 사이트를 위주로 확인해주세요. |
Rendering: Client Components | Next.js
Using App Router Features available in /app
nextjs.org
클라이언트 구성 요소
클라이언트 구성 요소는 클라이언트에서 요청 시 렌더링될 수 있는 대화형 UI를 작성하는 데 사용됩니다. Next.js에서 클라이언트 렌더링은 선택 사항이며, React가 클라이언트에서 어떤 구성 요소를 렌더링할지 명시적으로 결정해야 합니다.
이 페이지에서는 클라이언트 구성 요소가 어떻게 작동하며, 어떻게 렌더링되며, 언제 사용해야 하는지에 대해 설명합니다.
클라이언트 렌더링의 장점
클라이언트에서 렌더링 작업을 수행하는 것에는 몇 가지 이점이 있습니다.
ㅁ 상호 작용성: 클라이언트 구성 요소는 상태, 이펙트 및 이벤트 리스너를 사용할 수 있으므로 사용자에게 즉각적인 피드백을 제공하고 UI를 업데이트할 수 있습니다.
ㅁ 브라우저 API: 클라이언트 구성 요소는 지리 위치 또는 로컬 스토리지와 같은 브라우저 API에 액세스할 수 있으므로 특정 사용 사례에 대한 UI를 구축할 수 있습니다.
| (개인정리) 페이지의 상단에 "use client" 를 입력하면 해당 컴포넌트는 클라이언트 컴포넌트로서 렌더링된다. 이 때 이벤트 핸들러나 리액트 훅 등을 사용할 수 있다. 서버 컴포넌트에서는 제한 된느 클라이언트 측 기능을 모두 사용할 수 있게되는 것이다. |
Next.js에서 클라이언트 구성 요소 사용
클라이언트 구성 요소를 사용하려면 파일 상단에 React의 "use client" 지시문을 추가할 수 있습니다. 이것은 import 문 앞에 위치해야 합니다.
"use client"는 서버와 클라이언트 구성 요소 모듈 사이의 경계를 선언하는 데 사용됩니다. 이것은 파일에서 "use client"를 정의하면 다른 모듈, 포함된 하위 구성 요소를 포함하여 해당 파일로 가져온 모든 모듈이 클라이언트 번들의 일부로 간주되어 React에서 클라이언트에서 렌더링된다는 것을 의미합니다.
// app/counter.tsx
import { useState } from 'react'
'use client'
export default function Counter() {
const [count, setCount] = useState(0)
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
)
}
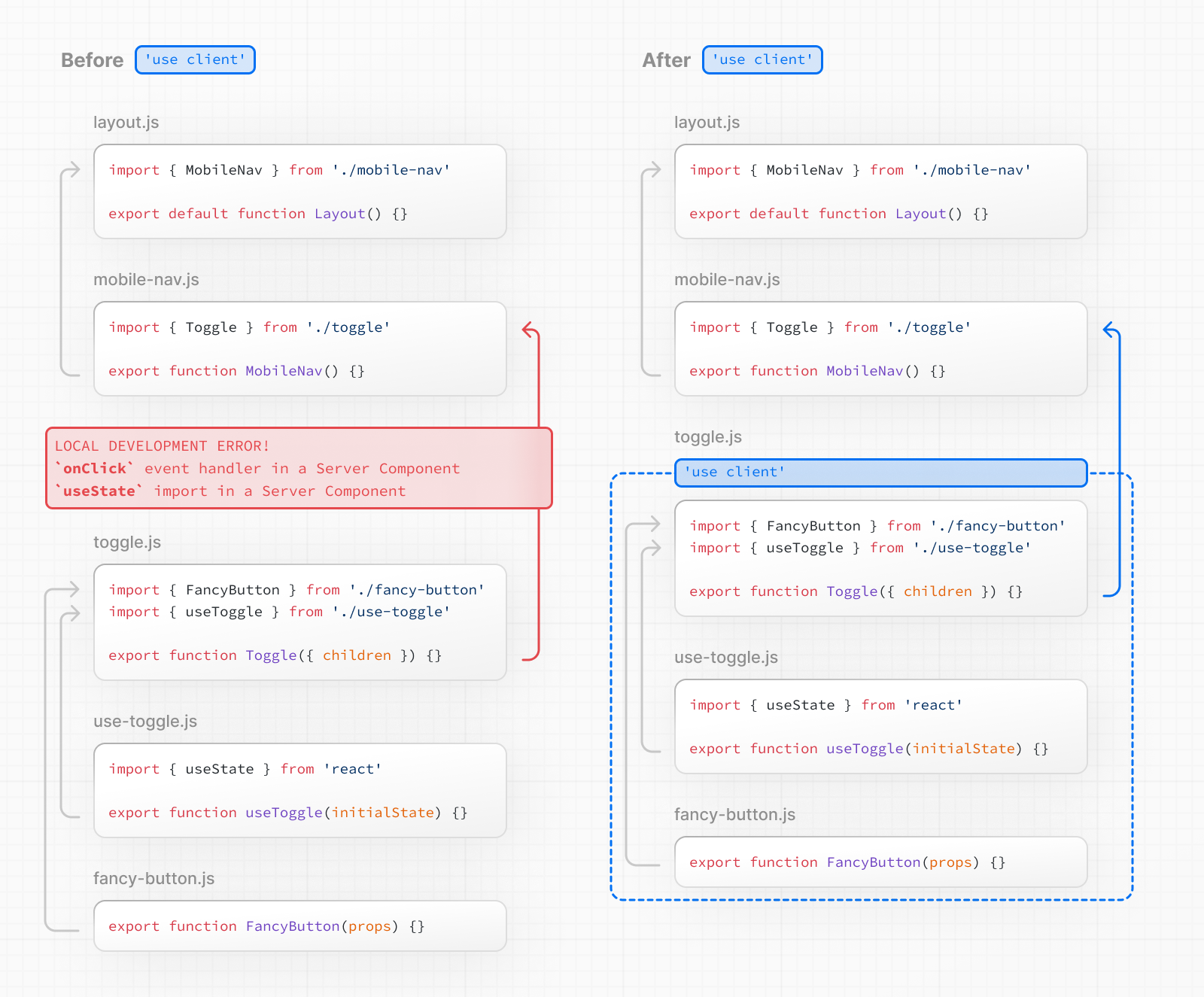
아래 다이어그램은 클릭 이벤트와 useState를 사용하는 중첩된 구성 요소를 보여줍니다. toggle.js에서 "use client" 지시문이 정의되지 않으면 오류가 발생합니다. 이는 기본적으로 구성 요소가 서버에서 렌더링되며 이러한 API가 사용 불가능한 곳이기 때문입니다. toggle.js에 "use client" 지시문을 정의함으로써 React에게 해당 API가 사용 가능한 클라이언트에서 구성 요소 및 하위 구성 요소를 렌더링하도록 지시할 수 있습니다.

여러 use client 진입점 정의하기
React 구성 요소 트리를 여러 클라이언트 번들(또는 브랜치)로 분할할 수 있는 여러 "use client" 진입점을 정의할 수 있습니다. 그러나 클라이언트에 렌더링해야 하는 모든 구성 요소에 "use client"를 정의할 필요는 없습니다. 일단 경계를 정의하면 모든 하위 구성 요소와 가져온 모듈은 클라이언트 번들의 일부로 간주됩니다.
| (개인 정리) 그냥, 컴포넌트의 최상단에 "use client" 를 명시하면 해당 페이지의 구성요소 모두가 클라이언트 컴포넌트로 렌더링 된다. |
클라이언트 구성 요소는 어떻게 렌더링되나요?
Next.js에서 클라이언트 구성 요소는 전체 페이지 로드(응용 프로그램을 처음 방문하거나 브라우저 새로 고침으로 인한 페이지 다시로드)인지, 후속 탐색인지 여부에 따라 다르게 렌더링됩니다.
전체 페이지 로드
초기 페이지 로드를 최적화하기 위해 Next.js는 클라이언트 및 서버 구성 요소 모두에 대해 서버에서 정적 HTML 미리보기를 렌더링하도록 React의 API를 사용합니다. 이것은 사용자가 응용 프로그램을 처음 방문할 때 클라이언트 구성 요소 JavaScript 번들을 다운로드, 구문 분석 및 실행할 필요 없이 페이지 내용을 즉시 볼 수 있도록 해줍니다.
서버에서
React는 서버 구성 요소를 React 서버 구성 요소(리액트 서버 컴포넌트) 페이로드( 줄여서 :: RSC 페이로드)라는 특수 데이터 형식으로 렌더링합니다. 이 페이로드에는 클라이언트 구성 요소에 대한 참조가 포함됩니다.
Next.js는 RSC 페이로드와 클라이언트 구성 요소 JavaScript 지시문을 사용하여 서버에서 루트에 대한 HTML을 렌더링합니다.
| (개인정리) Next.js에서 RSC 페이로드는 React Server Components를 서버에서 렌더링하기 위해 사용되는 페이로드이다. RSC 페이로드는 React Server Components 트리의 압축된 이진 표현으로, 서버에서 렌더링된 HTML을 클라이언트에 전송하는 데 사용된다. RSC 페이로드는 Next.js에서 다음과 같은 장점을 제공한다.
|
그런 다음 클라이언트에서
HTML은 빠른 비대화식 초기 미리보기를 표시하는 데 사용됩니다.
React 서버 구성 요소 페이로드를 사용하여 클라이언트 및 서버 구성 요소 트리를 조정하고 DOM을 업데이트합니다.
JavaScript 지시문을 사용하여 클라이언트 구성 요소를 수화화하고 UI를 대화형으로 만듭니다.
| 수화화(hydration)란 무엇인가요? |
| 수화화는 정적 HTML에 이벤트 리스너를 연결하여 정적 HTML을 대화형으로 만드는 프로세스입니다. 내부적으로는 정적 HTML을 대화형으로 만드는 데 hydrateRoot React API를 사용합니다. |
후속 탐색
후속 탐색에서 클라이언트 구성 요소는 서버에서 렌더링된 HTML 없이 완전히 클라이언트에서 렌더링됩니다.
이것은 클라이언트 구성 요소 JavaScript 번들이 다운로드되고 구문 분석된 후, React가 RSC(리액트 서버 컴포넌트) 페이로드를 사용하여 클라이언트 및 서버 구성 요소 트리를 조정하고 DOM을 업데이트한다는 것을 의미합니다.
서버 환경으로 돌아가기
"use client" 경계를 선언한 후에도 서버 환경으로 돌아가고 싶을 때가 있습니다. 예를 들어 클라이언트 번들 크기를 줄이거나 서버에서 데이터를 가져오거나 서버에서만 사용 가능한 API를 사용하려는 경우입니다.
클라이언트 구성 요소 내부에 중첩된 코드를 사용하면서도 서버 구성 요소 및 서버 액션을 교차로 사용하여 서버 환경에서 코드를 유지할 수 있습니다. 자세한 정보는 "Composition Patterns" 페이지를 참조하세요.
'넥스트' 카테고리의 다른 글
| [Next.js] next-auth 를 활용하여 깃허브 소셜로그인 기능 만들기(클라이언트 API) (0) | 2023.09.30 |
|---|---|
| [next.js] 16. 컴포지션 패턴 (0) | 2023.09.10 |
| [next.js] 14. 서버 컴포넌트 (0) | 2023.09.07 |
| [nextjs] 13. 폼과 변이(Form and Mutations) - 서버액션 활용 예시 (0) | 2023.09.06 |
| [next.js] 12. 데이터 가져오기 패턴 (0) | 2023.09.05 |
