Next-auth 란?
NextAuth.js는 Next.js 애플리케이션을 위한 완전한 오픈 소스 인증 솔루션 이며, 처음부터 Next.js와 Serverless를 지원하도록 설계되어 나온 라이브러리이다. next-auth 를 사용하면, 개발자는 auth 기능을 추가하기 위한 복잡한 코드를 추가할 필요 없이 라이브러리 내부적으로 처리해주기 때문에 간편하게 auth 로그인 기능을 추가할 수 있게 해준다.
Next.js 13.2 이후 부터의 next-auth
13.2 버전 이전에서는 pages/api/auth/[...nextauth].js 로 권장되는 경로에 접근하여 아래와 같이 코드를 작성한다(직접 작성하기 보다는 공식 문서에 권장 코드가 잘 나와 있으니 참고해서 작성하면 된다.).
import NextAuth from "next-auth"
import GithubProvider from "next-auth/providers/github"
export const authOptions = {
// Configure one or more authentication providers
providers: [
GithubProvider({
clientId: process.env.GITHUB_ID,
clientSecret: process.env.GITHUB_SECRET,
}),
// ...add more providers here
],
}
export default NextAuth(authOptions)
하지만 13.2 이후 버전 부터는 app/ 으로 접근하는 경로 라우터가 추가되면서 이에 맞는 버전의 auth 방식을 추가 했고, 이를 지금 부터 정리해 보고자 한다.
참고로, 13.2 부터 추가된 방식도 크게 이전 방식 보다 까다롭게 변했다거나 그런 것은 아니다. 오히려 서버 측에서 경로핸들링을 별도로 좀더 세부적이고 쉽게 처리할 수 있도록 기능이 개선되고 추가되었다. 일단 여기서는 간단하게 깃허브 로그인을 해보는 것이 목적이므로 이에 대한 상세한 정리는 하지 않을 것이다.
실습) 첫 번째, 깃허브 로그인을 위한 권한 부여 받기
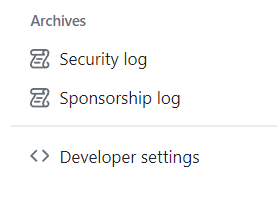
우선 깃허브 홈페이지에서 로그인 후 Settings 을 찾아 들어가면 좌측 사이드 메뉴의 하단에 Developer settings 가 존재하는데, 이를 클릭한다.

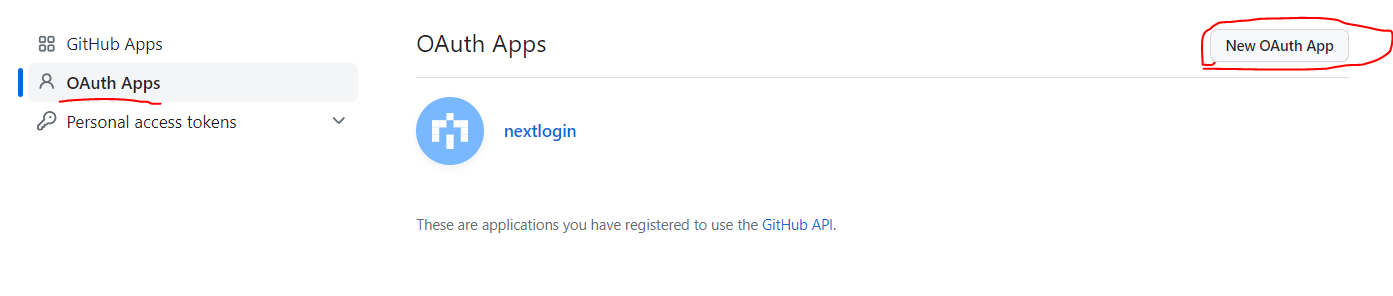
그럼 아래 화면이 나오고, OAuth Apps 을 선택 후 우측에서 New OAuth App 을 를 찾아서 클릭한다.

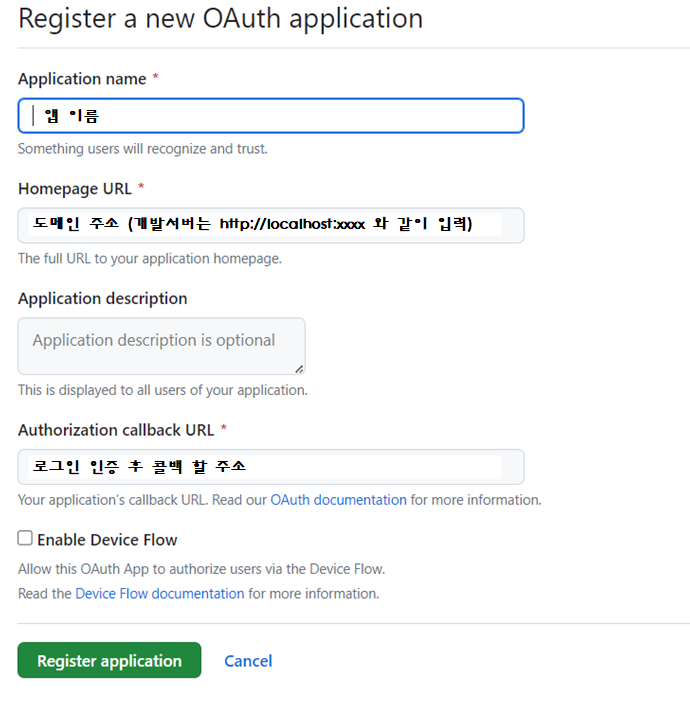
이 후 아래에서 제시하는 형식대로 작성하고, 애플리케이션 등록을 클릭하게 되면, 클라이언트 아이디와 시크릿을 표기하는 페이지로 리다이렉션 되는데, 클라이언트 시크릿 키를 발급받은 후, 두 키를 사용하기 위해 한 곳에 메모해둔다.

실습) 두 번째, 라우트 파일 생성하기
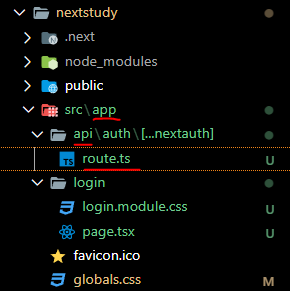
아래 이미지의 경로로 routes.ts 파일을 생성한다(타입스크립트 기준)

실습) 세 번째, 생성한 .ts 파일 내부에 예시 코드를 작성한다.
auth 방식은 결국 JWT 방식 이므로 이를 생성할 때 보안을 위해 secret 키를 설정해주는 것이 좋다(없어도 로그인 하는 데 큰 문제는 없다).
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
const handler = NextAuth({
providers: [
GithubProvider({
clientId: process.env.CLIENT_ID as string,
clientSecret: process.env.CLIENT_SECRET as string,
}),
],
secret : 'jwt생성시쓰는암호'
});
export { handler as GET, handler as POST };| (참고) 위 코드 형식은 아래 공식 사이트를 방문하면 확인할 수 있다. 이는 라이브러리 측에서 권장하는 코드이므로 참고해서 활용하면 된다. https://next-auth.js.org/getting-started/example |
실습) 네 번째, 로그인 /로그아웃 페이지 생성 및 모듈 가져오기
(많이 성의가 없어보이지만) 동작은 잘하는 로그인과 로그아웃을 위한 페이지 및 버튼 UI를 생성한다.

위는 페이지라고 했지만, 활용하기에 따라서 상단 헤더의 로그인 로고 대신에 두거나 알아서 하면 된다. 암튼, 위와 같이 생성했다면, 이제는 에디터로 돌아와서 아래와 같이 로그인과 로그아웃에 필요한 모듈을 next-auth/react 에서 가져온다.
이 때 고려하면 좋을 점은 onClick 과 같은 이벤트 핸들링은 클라이언트 컴포넌트 환경에서 가능하므로 상단에 "use client"를 명시해야 하고, import 하여 가져온 모듈(메소드)을 이벤트 핸들러의 콜백함수로 명시한다.
"use client";
import { signIn, signOut } from "next-auth/react";
const LoginPage = () => {
return (
<div>
<button
onClick={() => {
signIn();
}}
>
Login
</button>
<button
onClick={() => {
signOut();
}}
>
Logout
</button>
</div>
);
};
export default LoginPage;
실습) 다섯 번째, 로그인 실시
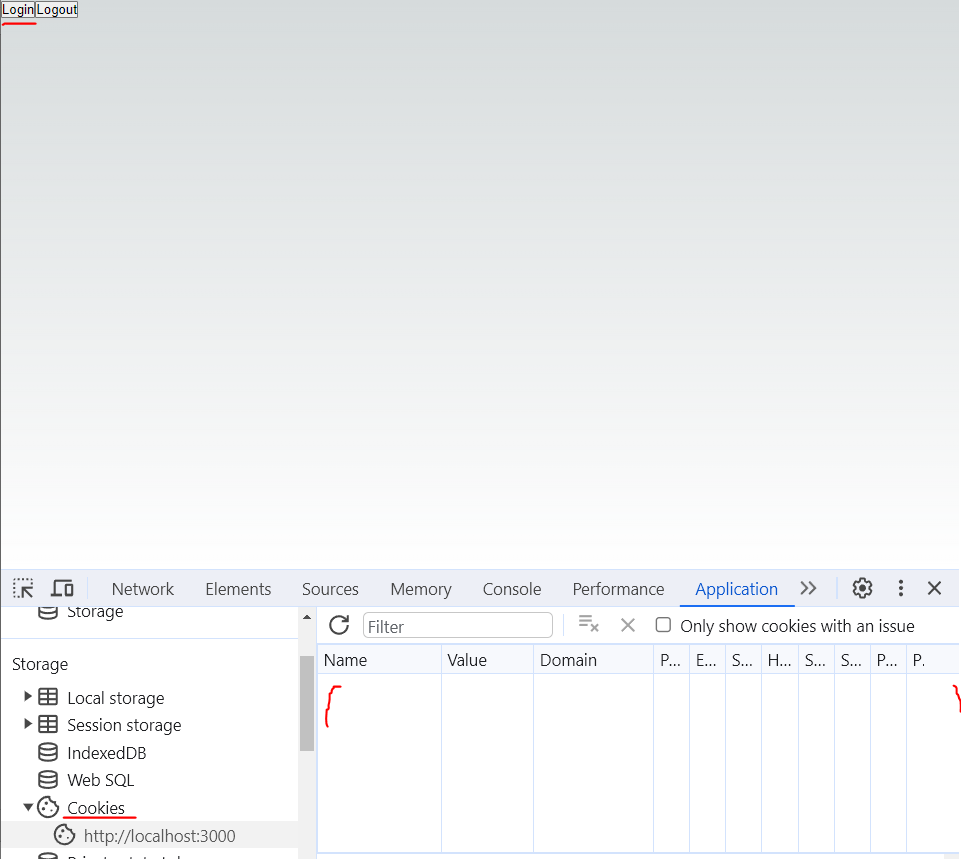
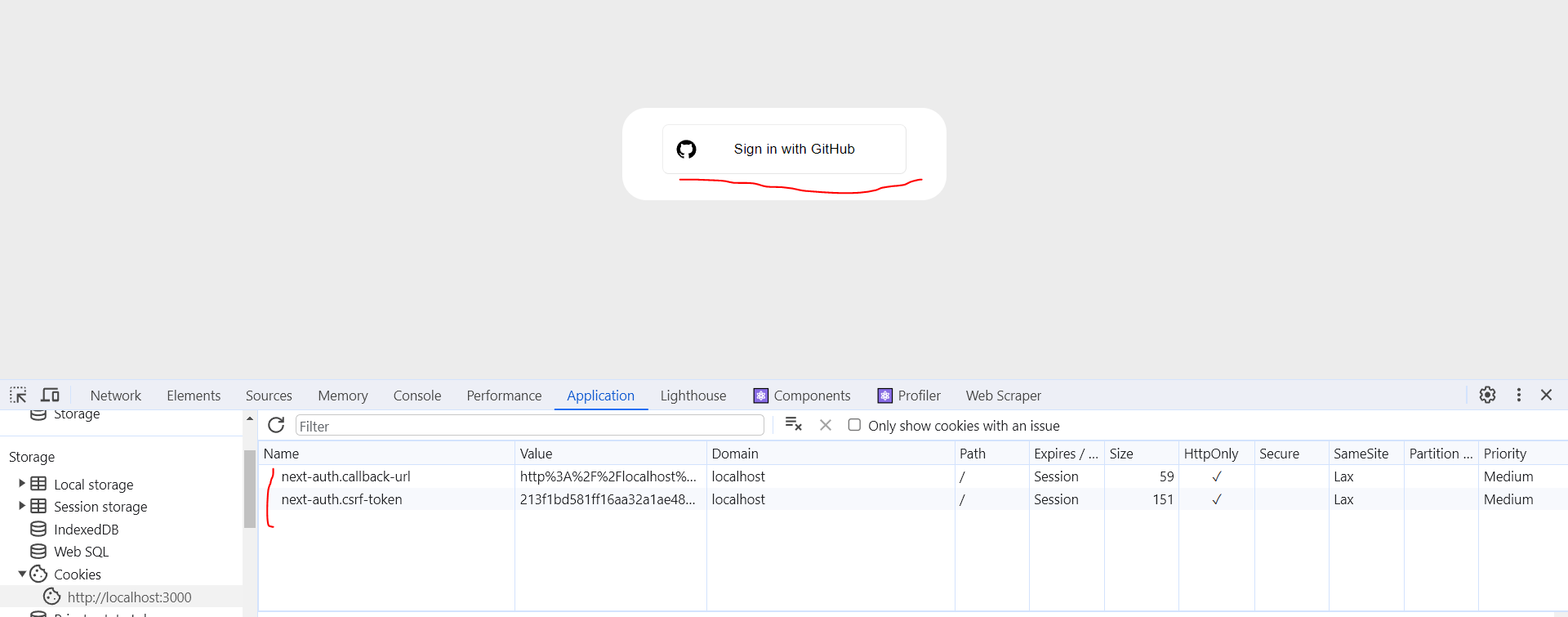
그 후 [로그인] 버튼을 클릭하면, csrf 관련 쿠키와 jwt 쿠기 발급 경로 지정을 위한 callback 관련 쿠키가 생성된 것을 볼 수 있으며, next-auth 라이브러리 자체적으로 깃허브 로그인 화면을 생성해준 것을 확인할 수 있다.


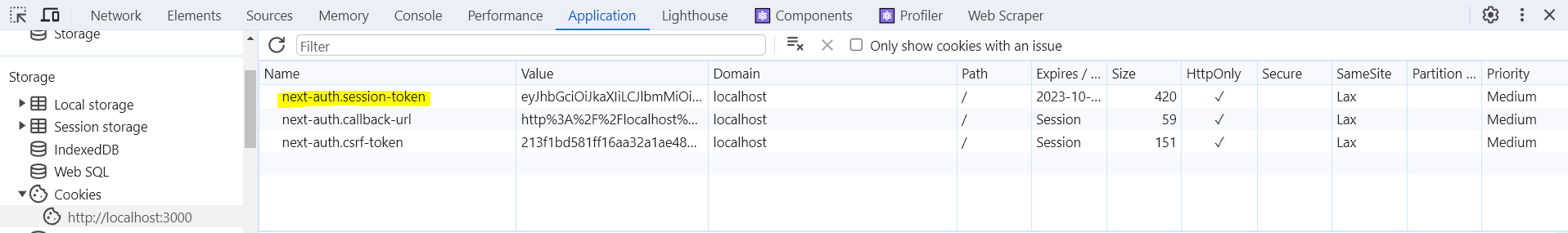
그 후 로그인 버튼을 클릭하고, 정상적으로 깃허브로그인 절차를 거친 후 jwt 토큰 정보를 담은 쿠키가 생성되면서, 목록으로 표시된다.

참고자료
https://next-auth.js.org/getting-started/rest-api
https://next-auth.js.org/getting-started/example
https://next-auth.js.org/configuration/initialization#route-handlers-app
'넥스트' 카테고리의 다른 글
| [NextJS] 글꼴 최적화와 사용법 (0) | 2024.01.16 |
|---|---|
| [next.js] 클라이언트 측에서 POST 로 정보 받을 때 서버에서 읽는 코드 (0) | 2023.12.20 |
| [next.js] 16. 컴포지션 패턴 (0) | 2023.09.10 |
| [next.js] 15. 클라이언트 컴포넌트 :: "use client" (0) | 2023.09.07 |
| [next.js] 14. 서버 컴포넌트 (0) | 2023.09.07 |