| 해당 포스트는 이전 Amplify 배포 시리즈의 두 번째로 배포된 프로젝트의 도메인을 사용자가 지정하는 방법에 대해 정리합니다. |
[이전 포스트] Amplify 배포
배포 과정에 대한 부분은 이전 포스트를 참고해주시면 됩니다.
[나만의 명언집 프로젝트] NextJS(^14.1) - ① AWS Amplify 배포
포스트 목적 해당 포스트는 NextJS14.1 버전의 나만의 명언집 프로젝트를 배포하기 위해 AWS Amplify 에 배포하는 과정을 정리한 포스트 입니다. 해당 배포 과정은 AWS 공식 사이트 와 외국 유튜버 Progra
duklook.tistory.com
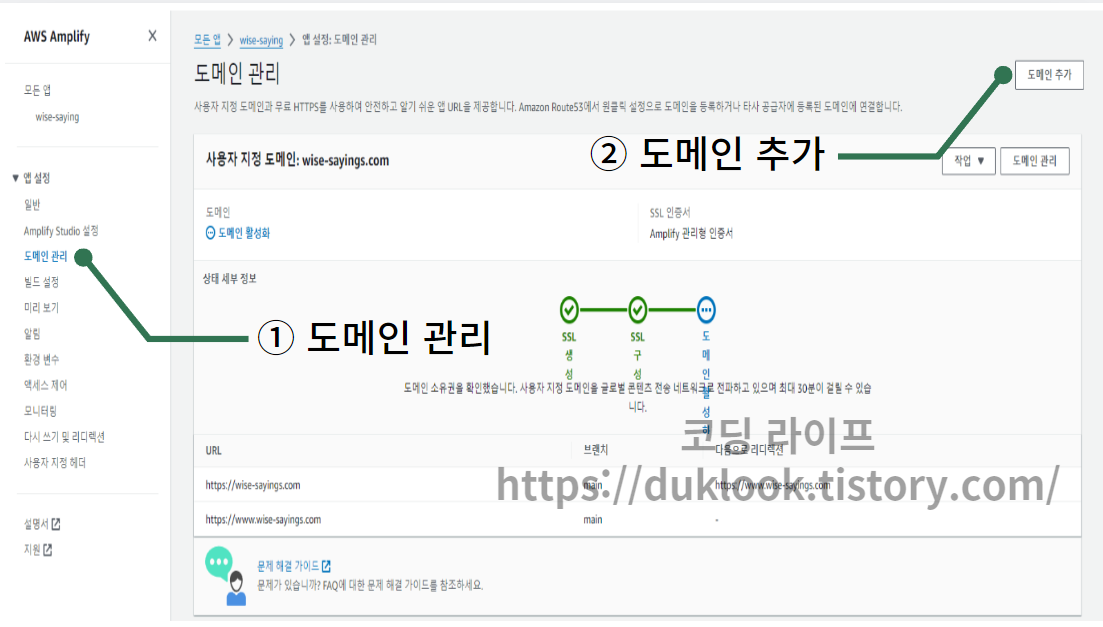
도메인 관리 에서 도메인 추가 클릭하기
우선 배포가 완료되고 나서, AWS Amplify 의 앱설정에 보이는 도메인 관리를 클릭하여 들어 갑니다.
그 후 우측 상단에 보이는 도메인 추가를 클릭합니다.

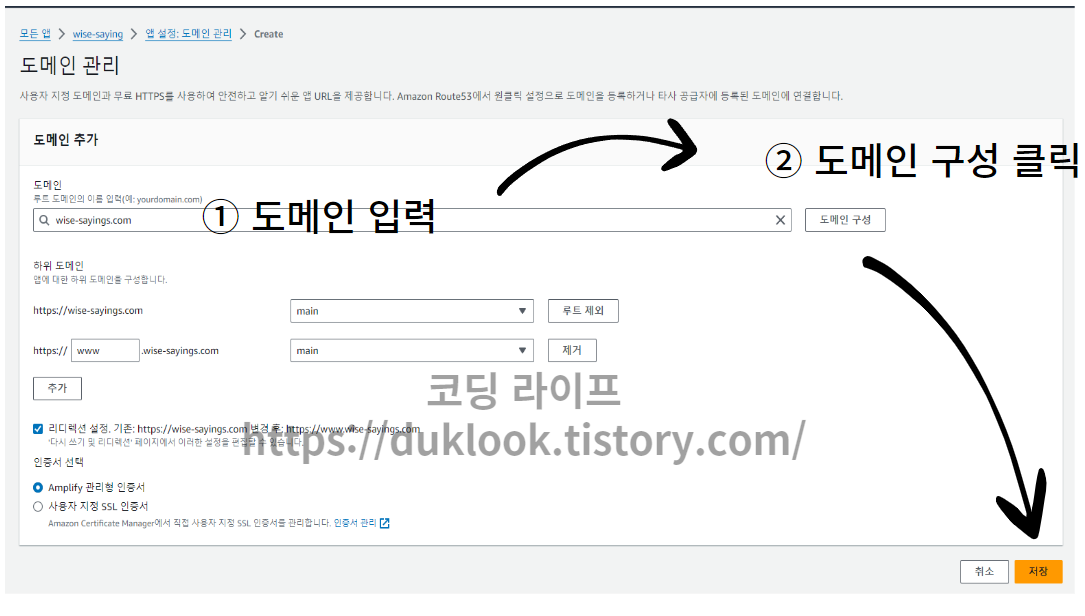
도메인 입력 후 도메인 구성 클릭하기
그 다음에 아래 화면을 보게 될텐데요. 여기서 [도메인]에 여러분이 구매한 도메인 주소를 입력하고, [도메인 구성]을 클릭하면 됩니다.

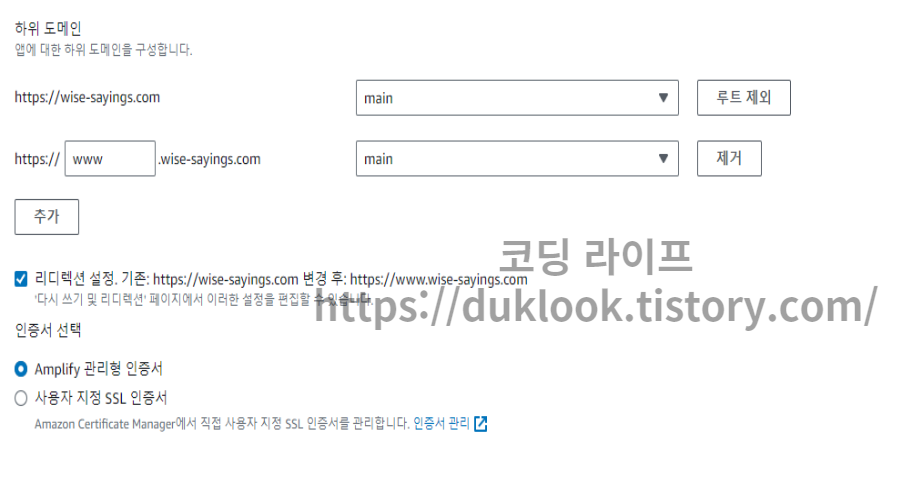
도메인 구성을 클릭하면 아래 화면이 추가로 렌더링되는 것을 볼 수 있습니다. 이것은 하위 도메인을 지정하는 부분인데, 만일 사용자가 https://도메인주소 로 접속하는 경우 자동으로 리디렉션되어 www.도메인주소 로 이동하게 하는 옵션입니다.

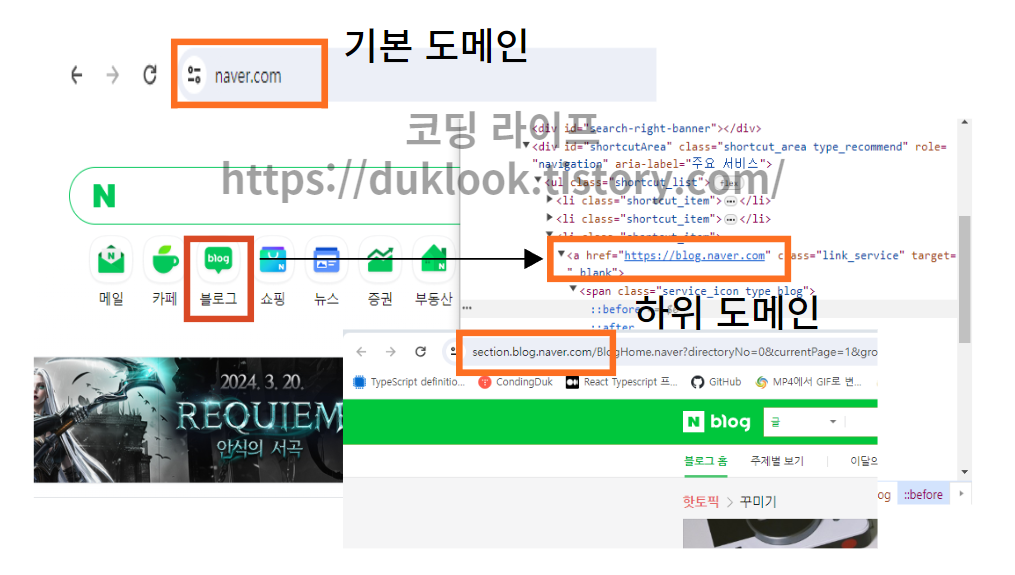
[참고] 하위 도메인에 대한 실사례 (ex. 네이버, 지금 보고 있는 개인 티스토리 블로그)
대표적인 사례로 네이비 블로그가 있습니다. 아래에 보시면 네이버 블로그에 접속하는 경우 상단에 blog.naver.com 으로 이동하는 경로가 보이는데, 실제 이동하는 경우에는 section.blog.naver.com 으로 되어 있습니다. 여기서 네이버의 경우에는 블로그 하위 도메인에 접속하는 경우 다시 그 section 이라는 하위 도메인으로 리디렉션 되도록 설정해두었네요

도메인 추가 후 결과 화면
정상적으로 도메인 추가가 되었다면, 아래 SSL 생성 절차가 진행되는 화면을 볼 수 있습니다.
여기서 도메인 활성화 부분은 길게 30 분 정도 소요될 수 있다고 하니, 그 전까지는 임시 도메인을 사용하고 있으면 됩니다. 참고로 임시 도메인은 도메인 관리의 최하단에 있습니다(즉, 여러분이 배포 후 즉시 amplify 에서 제공한 도메인을 말하는 겁니다.)

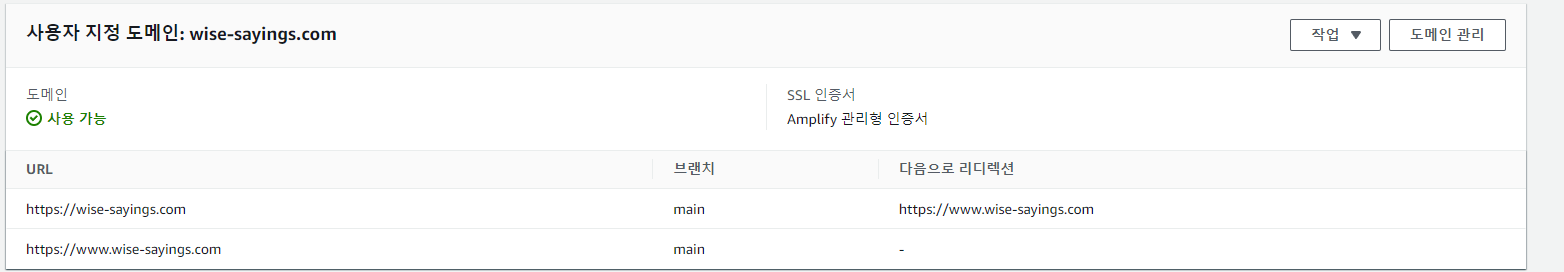
도메인 활성화가 완료되면 다음 화면을 볼 수 있습니다.

포스트 마무리
여기 까지가 도메인 설정의 끝입니다. 참고로 SSL 의 경우에는 사용자가 직접 구매하거나 생성한 것을 사용할 수 있다고 합니다. 여기서는 amplify 에서 무료로 제공해주는 SSL 을 사용하였습니다.
'프로젝트 > 나만의명언집' 카테고리의 다른 글
| [나만의명언집] NextJS, Posgres 기반 앱을 EC2에 천천히 배포해보자(with WIndow 10 , PUTTY, PSCP, 아마존 리눅스) (2) | 2024.03.16 |
|---|---|
| [나만의 명언집] 기능 구현 정리본 ③ (0) | 2024.03.07 |
| [나만의 명언집 배포] NextJS(^14.1) - ① AWS Amplify 배포 (0) | 2024.03.06 |
| [나만의 명언집 프로젝트] 테스트 코드 적용 정리본(일부) (4) | 2024.03.05 |
| [나만의 명언집 프로젝트] 기능 구현 정리본② (0) | 2024.03.04 |



