| - 첨부된 영상이 보이지 않는다면 새로고침 하시면 해결이 됩니다. - 기존에 잡담 항목이 있었는데, 괜히 불필요한 글이 길어지는 것 같고, 글의 일관성을 무너뜨린다고 판단하여 제외하였습니다. |
들어가기전
해당 프로젝트는 2023 년 7월 경 부터 약 1달 가까이 만들어 졌습니다. 그리고 2024년 5월 24일 경에 재개발에 들어 갔습니다. 이번 회고는 2024년 5월 24일 이전과 이후를 통틀어 지나온 발자취를 동라보는 시간이 될 것 같습니다. 따라서 프로젝트에 대한 간략한 소개와 어떤 페이지 혹은 기능으로 구성되어 있는지, 어떤 변화가 있었는지 어떤 어려움이 있었는지 등에 대해서 정리해보는 시간을 가져봅니다.
FoodPicker 프로젝트 개요
FoodPicker 는 다양한 음식관련 정보를 조회할 수 있는 심플한 웹 사이트 입니다. 무한스크롤과 페이지네이션 기반의 조회 기능과 검색과 필터링을 통한 일관된 사용자 경험을 제공하기 위한 형식으로 컨셉을 맞췄습니다. 이름 만큼 거창한 프로젝트가 아니라서 해당 사이트( https://foodpick.co.kr/ )를 방문해보신다면, 어떤 느낌인지 바로 아실거라 생각합니다.

기술 스택
해당 사이트에 사용된 기술스택은 프론트엔드와 백엔드 스택으로 구분됩니다.
프론트엔드
프론트엔드는 빌드환경을 Vite로 사용했고, React 와 Typescript 를 각각 언어 라이브러리와 정적검사도구 로서 사용하였습니다. 스타일은 Sass 를 적용하였습니다. 상태관리는 Recoil 을 사용했는데, Recoil 이 유지보수가 1년에 2번 정도이고, 메모리 누수 관련 취약성이 매번 풀 리 퀘스트에 올라옴에도 조치가 없는 것을 보면 향후 Zustand 와 같은 상태관리 라이브러리로 변경해야 하지 않을까 고민 중입니다.
백엔드
백엔드의 경우에는 NodeJS 와 Express를 기반으로 서버를 구성했고, Typescript 를 적용하여 타입 안정성을 챙길 수 있도록 해주었습니다.
데이터베이스는 SQLite3 를 사용했습니다. 서버리스 기반이므로 프로젝트 폴더 내부에서 관리할 수 있는 것이 장점입니다. 동시에 쓰기 작업을 하는 것이 제한이 되지만, 읽기 작업의 경우 동시성 문제가 큰 위협이 되지 않기 때문에, 해당 프로젝트에 적용했습니다. 다만, 사이트를 실제 키우고 규모를 확장시켜 나간다면 다른 데이터베이스로 옮겨가야 겠죠.
| 백엔드에서 사용된 디자인 패턴에 대한 내용 |
| 패턴은 대중적인 MVC 를 사용했는데, 마침 NestJS 에서 의존성 주입에 대한 것을 배웠던 기억이 났습니다. 현재 프로젝트에서 컨트롤러와 모델의 경우 의존성이 외부 인스턴스가 아닌 내부에서 인스턴스를 호출 하는 방식으로 결합도가 높은 문제가 보였습니다. 따라서 의존성 주입을 위한 컨테이너 역할을 대신 해주는 라이브러리를 설치 후 사용하고 있습니다(아직 배움의 단계고 두리 뭉실한 이해도 이기 때문에, 사실상 학습 목적으로 도입한 것이 없지 않아 있습니다.). |
참고로, 각 언어들을 왜 사용했는지는 깃허브 리드미를 통해서 간략하게 적어놓았습니다.
개발기간
해당 사이트의 경우에는 개발 기간을 두 차례로 나눴습니다.
최초 개발 기간은 2023.07.16 ~ 2023.08.13 사이로 약 1달 간 진행되었습니다. 하루에 30분 ~ 1시간 정도 개발했던 기억이 납니다.
이번에 리팩터링을 겸하여 추가한 개발 기간은 2024.05.24 ~ 2024.06.12 까지 이루어졌습니다.
전반적으로 추가 개발 기간은 코드 중복을 줄이고, 하나의 함수가 여러 기능을 수행하는 것을 분리하는 작업을 했고, 상위에 import ~ from 구문을 훅, 헬퍼 함수 등의 목적에 따라 쉽게 구분이 가능하도록 정리하는 작업도 겸했습니다. 일관된 사용자 경험을 제공할 수 있도록 레이아웃을 전반적으로 통일하는 작업과 동일한 구조임에도 여러 컴포넌트로 구분되어 작성된 컴포넌트를 하나로 추상화하여 재사용할 수 있도록 하는 등 다방면의 리팩터링과 사용자 편의성과 정보 접근성을 높이기 위한 기능 확장이 이루어졌습니다.
| 참고로, 개발 기간 동안 어떤 변경점이 있었는지 깃허브의 이슈 #15 를 통해서 링크를 달아두며 정리하고 있습니다. |
배포
초기배포
처음 배포할 당시에는 CloudType 이라는 국내 클라우드 플랫폼을 통해서 배포되었습니다. 원래는 React 의 빌드 파일(정적 파일)을 NodeJS Express 기반의 백엔드 서버에서 브라우저로 서빙하는 형태로 이루어졌습니다. 이 당시에는 해당 플랫폼에서 제공해주는 무료 도메인을 사용했기에 주소 자체가 지저분하기도 했고, 커스텀 도메인에 대한 https 인증을 허용해주지 않아서 http 를 사용해 보안상의 위험성도 다분했었습니다.
재개발 후 프론트엔드 배포(2024.06.11 배포)
초기배포 이후 사이트 배포를 S3와 Cloud Front 를 사용한 정적 웹 사이트 배포를 시도하기로 했습니다.
프론트엔드의 경우에는 정적인 파일 자체이므로 AWS S3 에 해당 파일을 올려두고, AWS CloudFront 를 사용하여 배포하는 방식으로 이루어졌습니다. 이 때 개발 및 유지보수의 편의성을 높이기 위해 배포자동화를 위해 Github Actions 를 사용하여 CI/CD 를 구축 하였습니다.
| NextJS 를 이용한 웹 사이트를 만들 때 모든 배포 절차를 수동으로 했었는데, 매번 변경되는 작업 마다 수동으로 빌드 후 배포했기에 여간 귀찮은 일이 아니었습니다. |
아래는 이번에 배포하면서, 그 과정을 정리한 포스트 입니다. 포스트 작성과 배포를 함께할 때 하루 정도 꼬박 걸린 것 같습니다.
[푸드피커] AWS S3 + CloudFront 를 활용한 정적사이트 배포
시작에 앞서이번에 푸드피커 사이트를 S3와 Cloud Front 를 사용하여 배포를 해보았는데, 이에 대한 정리를 나름 간략하게 정리해보았습니다. 해당 포스트의 내용은 AWS 공식 문서와 유튜브의 배포
duklook.tistory.com
[푸드피커] Github Actions 을 통한 AWS S3+CloudFront 배포 자동화 구축
[이전 포스트] AWS S3 + CloudFront 를 사용한 정적사이트 배포 [푸드피커] AWS S3 + CloudFront 를 활용한 정적사이트 배포시작에 앞서이번에 푸드피커 사이트를 S3와 Cloud Front 를 사용하여 배포를 해보았
duklook.tistory.com
재개발 후 백엔드 배포(2024.06.12 배포)
백엔드의 경우에는 기존 CloudType 플랫폼을 이용하여 배포하였습니다. 기존에는 무료 이용권을 사용하여 배포했기에 하루에 한 번은 무조건 서버가 종료되는 문제가 있었는데, 유료 이용권을 구매하여 24시간 서버 구축이 가능하도록 하였습니다. 또한 배포의 경우도 Github Actions 를 이용해 깃 허브 저장소에 push 하는 순간 배포가 자동으로 이루어지도록 환경을 구성했습니다. 클라우드 타입을 사용하면서 느낀 이점은 사용자가 깃허브 액션을 사용하여 배포자동화하기 쉽도록 가이드라인을 잘 만들어 두었다는 점입니다.
해당 배포 과정도 별도의 포스트로 만들어 정리해두었습니다.
[푸드피커] Github Actions 를 활용한 NodeJS 백엔드 배포 CI/CD 구축(With 국내 클라우드 플랫폼 Cloudtype )
들어가기 전 | 배포 방향저번 시간에는 Github Actions 을 이용한 프론트엔드 배포를 시도하였습니다. 이번 시간에는 NodeJS Express 기반의 백엔드를 배포하려고 합니다. 배포에 사용되는 도구는 Github
duklook.tistory.com
참고할 점 | 백엔드의 원격 저장소가 두 개 입니다(public 과 private)
| 백엔드에 사용된 데이터베이스는 SQLite3 입니다. 해당 데이터베이스는 자체 서버리스 형태로 작성이 되었고, 프로젝트 내부에서 db 파일을 관리할 수 있기 때문에 장점도 있지만, 단점도 분명했습니다. 동시성 문제를 제외하더라도 데이터베이스 자체가 공개적이기 때문에 남들이 해당 데이터베이스를 남용할 수 있다는 문제가 극명했습니다. 따라서 이 문제를 개선하기 위해 백엔드 저장소를 두 개로 나누었습니다. 하나는 public 형태로 데이터베이스 파일이 포함되지 않는 형태이고, 나머지는 배포를 위한 용도로 private 저장소이므로 일반인이 접근할 수 없는 상태로 관리하고 있습니다. 즉, 배포를 할 때는 제가 origin 으로 지정한 private 저장소에 push 를 하는 경우에만 배포가 되도록 로직을 작성해두었습니다. |
사이트 살펴보기
이 부분은 적을까 하다가 참고할 수 있는 용도로 해당 사이트의 개선 전/후에 대한 부분을 올려둘까 합니다. 사실 글로 보는 것 보다는 영상을 통해 보는 것이 와닿지 않을까 싶습니다.
개선 전
전체적으로 레이아웃이 일관되지 못하고 깔끔하지 못한 부분이 많았습니다. 색감의 경우도 어느 곳은 파란계열로 어느 곳은 노란 계열 위주로 만들다 보니, 사용자로 하여금 눈의 피로를 심화시키는 점도 문제였습니다.
내부 로직도 불필요하게 반복되거나 굳이 없어도 되는 부분이 포함되어 가독성이 떨어지는 부분이 많았습니다. 제가 짠 코드인데도 읽기 싫다는 생각이 들었으니 나름 심각한 상황이 아니었나 싶습니다. 무엇보다 프로젝트의 크기가 큰 것도 아니고, 복잡한 기능이 없음에도 코드라인의 증가는 빌드 파일이 커지는 문제로 이어졌습니다. 여러의미로 좋지 못한 상황이었습니다.
개선 이후
개선 후에는 전체적인 레이아웃을 통일하고, 사용자가 어떤 페이지를 접속하더라도 일관된 경험을 제공해줄 수 있도록 변경하는 작업을 했습니다. 디자인적인 부분도 색감이 통일되지 못해서 특히 과거에 !important 라는 CSS 상속 구조에 깽판을 치는 부분이 많습니다. 그로 인해 CSS 를 수정하려고 하니 수정이 안 되는 어이 없는 문제도 발생했습니다. 기능적으로도 완성되지 못한 부분이 많았고, 무엇보다 사용자가 원하는 정보를 빠르게 검색할 수 있도록 하기 위한 지원이 너무 없었다고 생각했습니다. 그래서 이에 대한 기능 추가 작업도 이루어졌습니다.
글로 적는 사이트 변경사항[접는 글] | 펼친 후 목차 이동이 가능합니다.
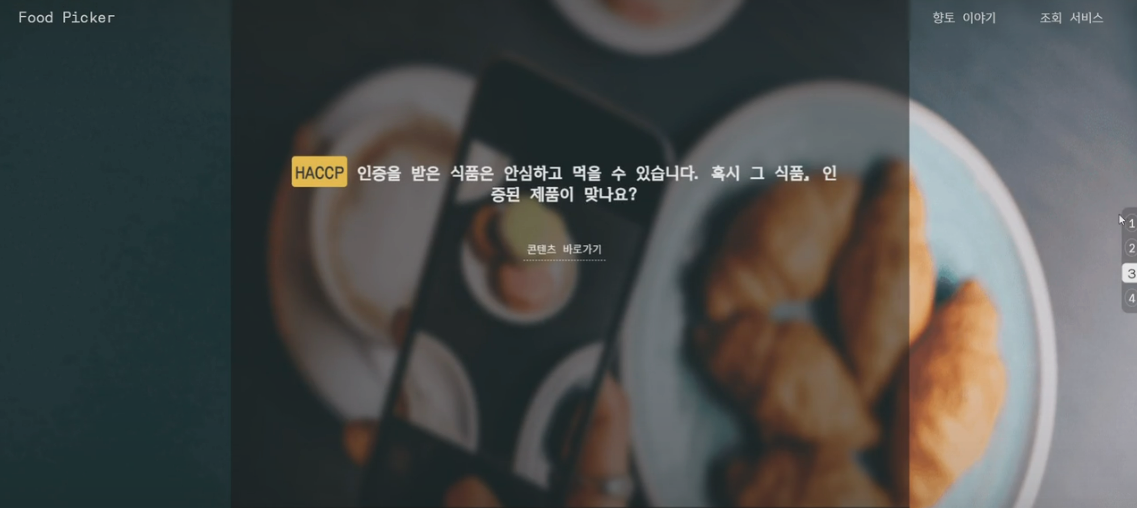
메인 화면
메인 화면 입니다. 현재 2024.05.24 이후로 변경된 메인 화면은 아래와 같이 무한 슬라이드를 구현하였습니다.

변경되기 이전은 아래와 같은 원페이지 스크롤 기반 이었는데, 당시 !important 를 너무 남용한 결과 CSS 상속 구조를 예측하기 어려울 만큼, 관리하기가 매우 어려워 졌었습니다. 이 참에 싹 갈아 앞어서 다시 만들자 해서 변경이 이루어졌습니다.

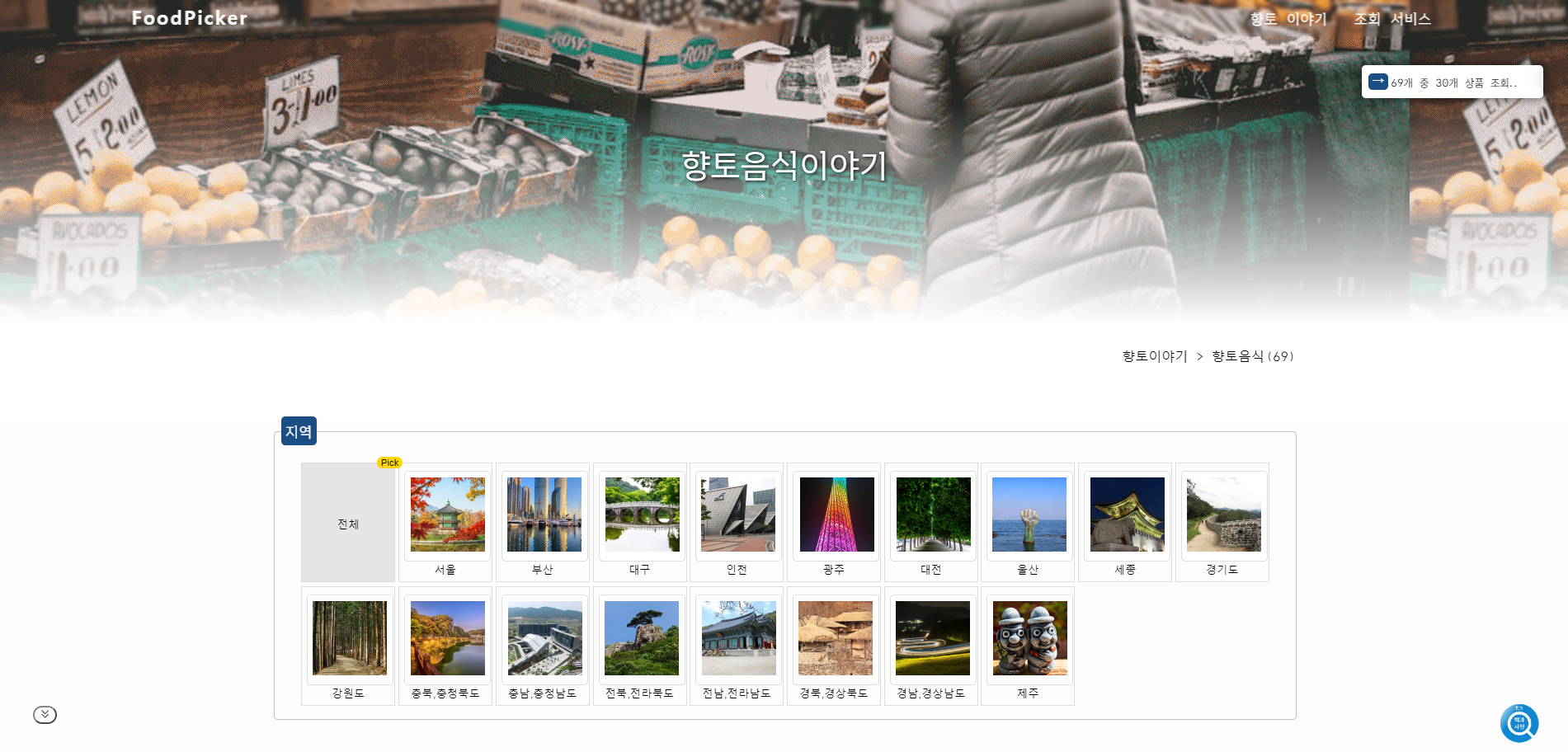
향토이야기
향토이야기는 시리즈 느낌으로 향토음식과 향토시장 두 페이지로 구분됩니다. 각 지역별로 검색할 수 있는 필터 기능을 구현했고, 사용된 이미지의 렌더링은 이미지스프라이프 기법을 적용하였습니다. 원래라면 각각의 이미지를 가져와서 넣을 생각이었으나, 네트워크 탭을 보니 불필요하게 많은 네트워크 요청이 발생하는 것이 지나친 리소스 낭비요소라고 판단되었습니다. 그래서 이미지를 하나하나 피그마를 사용하여 제작했고, 해당 향토시장과 향토음식 페이지에서 재사용하고 있습니다.

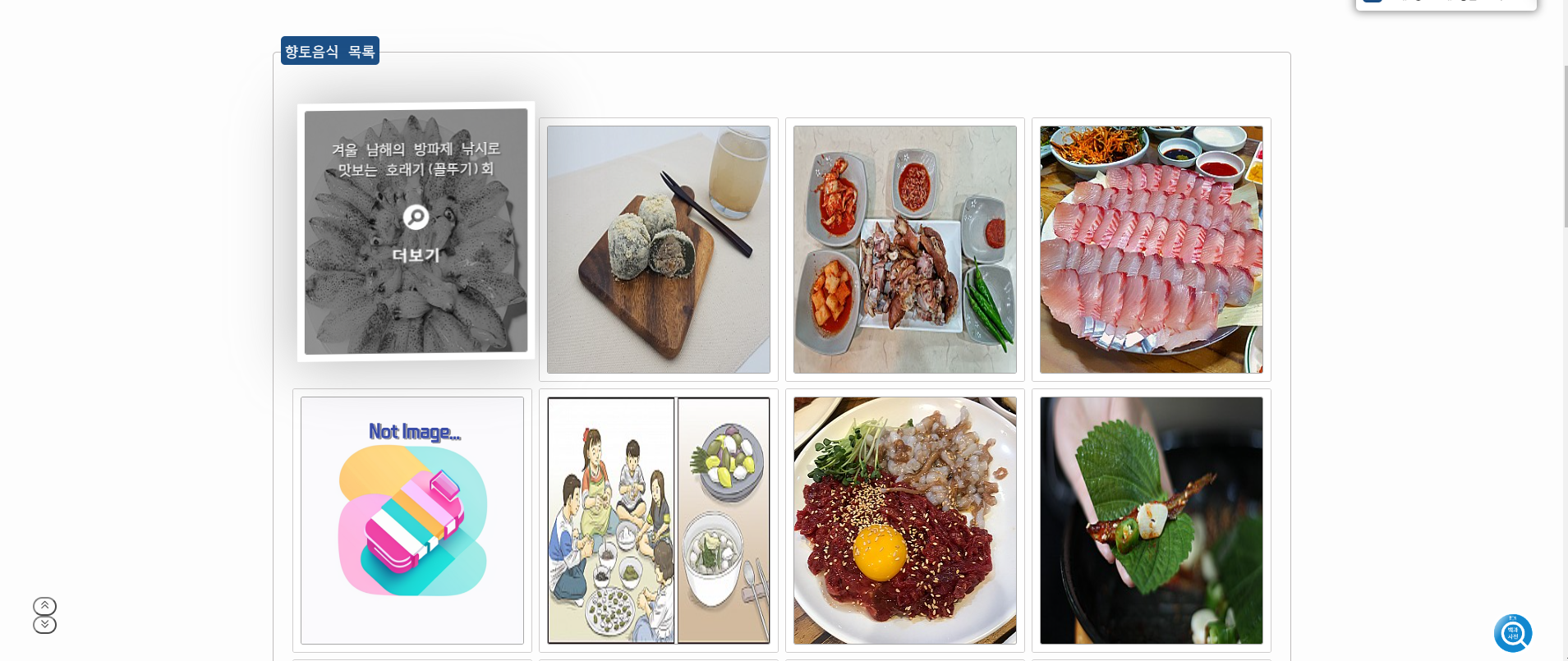
여기서 하단으로 스크롤하면 다양한 향토음식(향토시장) 목록을 확인할 수 있습니다. 이미지를 호버 하면 요약 형식으로 주요 타이틀이 표시되도록 구현하였습니다.

사실 이 부분도 변경된 디자인입니다. 과거에는 카테고리를 통해 필터링하는 기능도 없었고, 나름 grid 를 사용해서 계단식 레이아웃 처럼 구현했었으나, 지저분하고 정돈되지 못하다는 인상이 강하게 들어서 변경하는 작업을 해주었습니다.

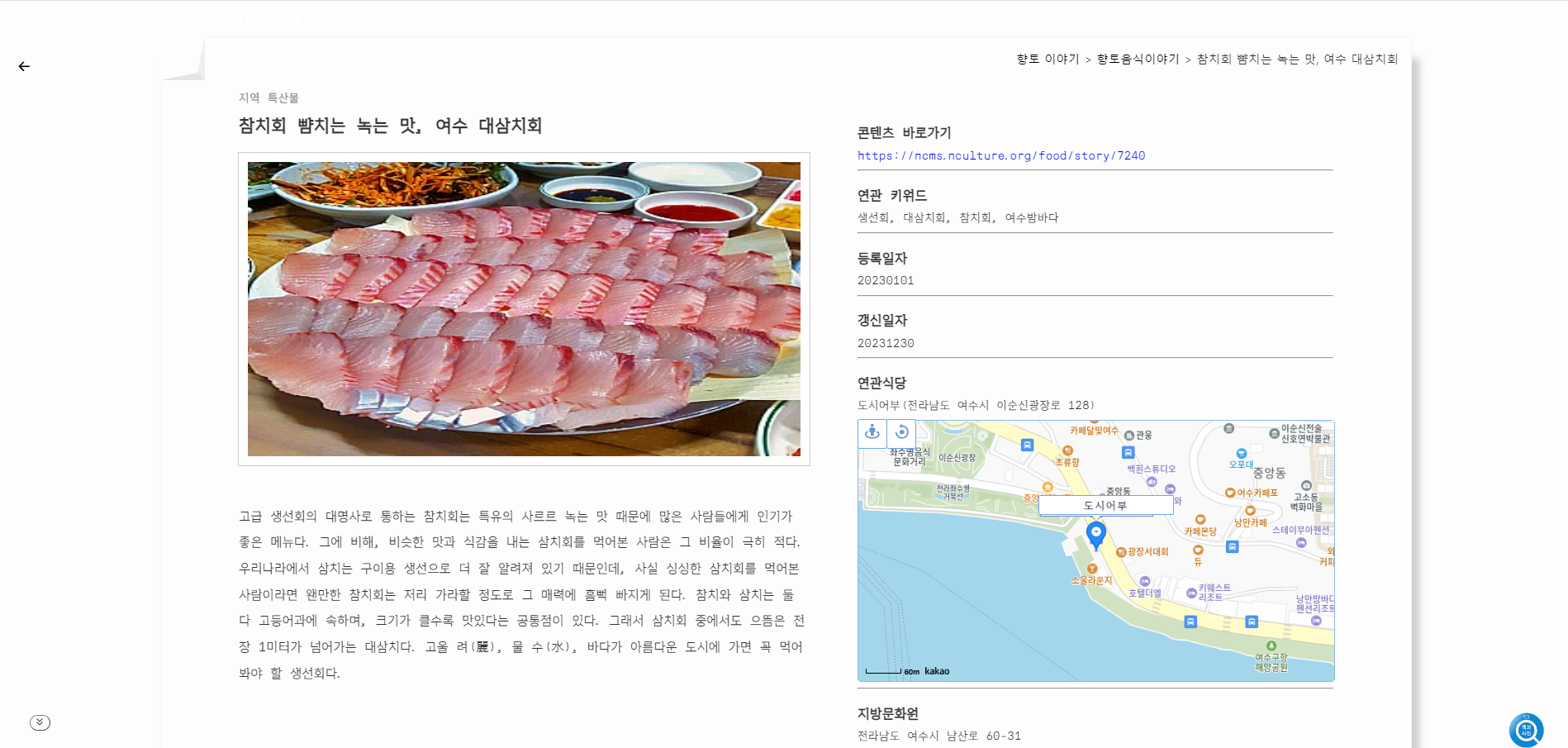
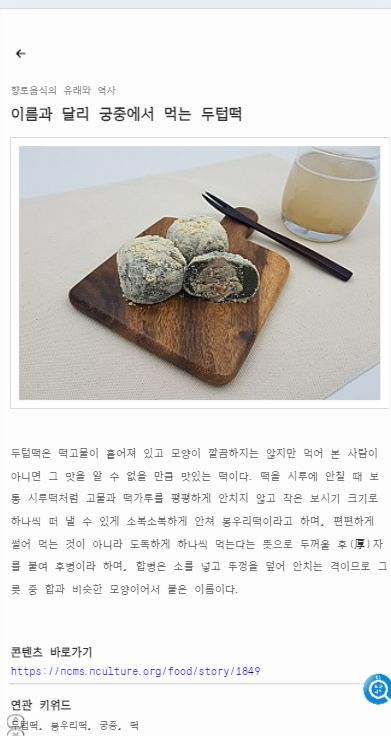
향토 세부 페이지
앞서 향토 페이지에서 각 향토시장 및 음식 소개 카드에서 더보기 를 클릭하면, 세부 페이지로 이동하여 상세 내용과 위치 정보를 확인할 수 있습니다.

모바일에서 확인해보면, 아래와 같이 세로로 정렬된 레이아웃으로 보여지게 됩니다.

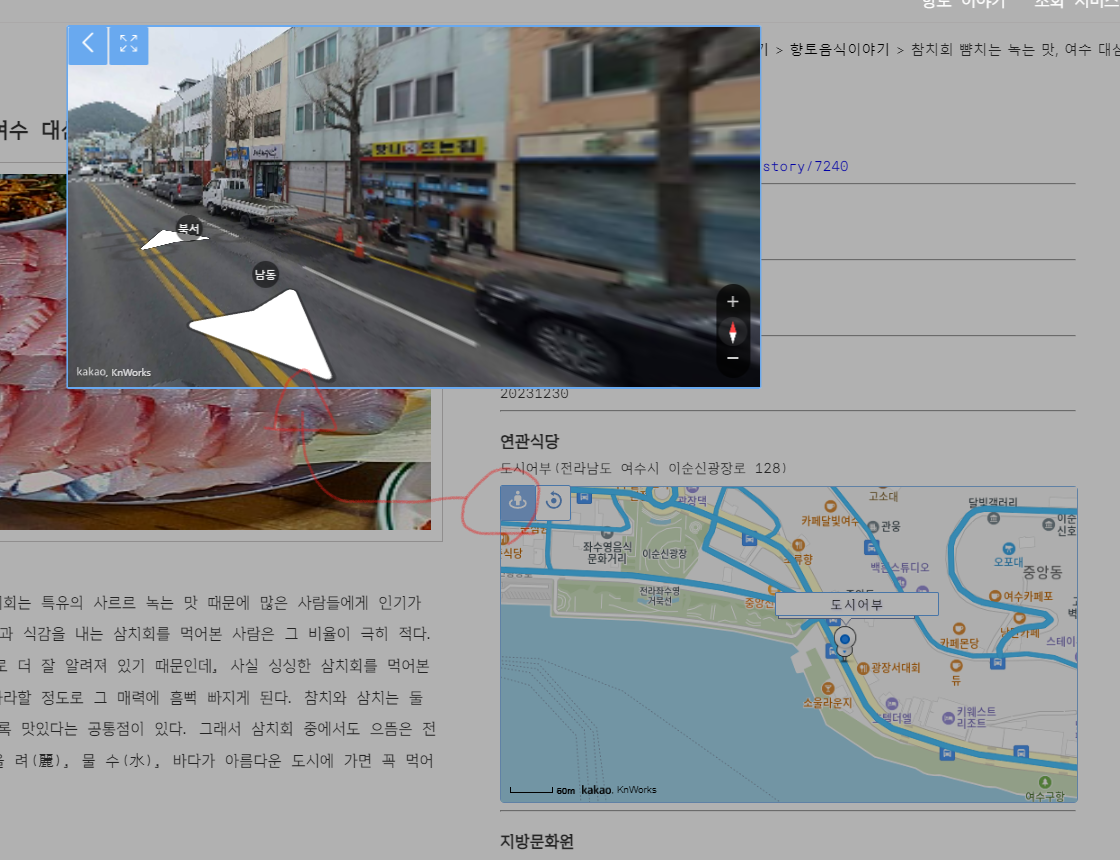
앞서 지도의 경우 kakao map sdk 를 사용하여 구현하였습니다. 원래라면 아무런 조작기능 없이 지도가 덩그라니 있었기에 보다 사용자 편의성을 높일 수 있도록 해당 위치를 시각적으로 확인할 수 있는 로드뷰 기능을 추가하였습니다. 이로서 사용자는 대략적인 위치 정보를 쉽게 확인할수 있게 되었습니다.

참고로 풀 스크린도 가능합니다. 원래 풀 스크린으로 바꿀 때, 레이아웃이 깨지는 문제가 발생했었습니다. kakao sdk 에서는 크기가 바뀌면 Map 객체의 경우에는 자동으로 리레이아웃이 되지만, 로드뷰의 경우에는 별도로 레이아웃 재계산이 되도록 해주어야 했었습니다. 다행히 해당 기능에 대한 도구를 지원해주고 있었기에 해당 메소드를 호출만 해주면 되어서 해결할 수 있었습니다.

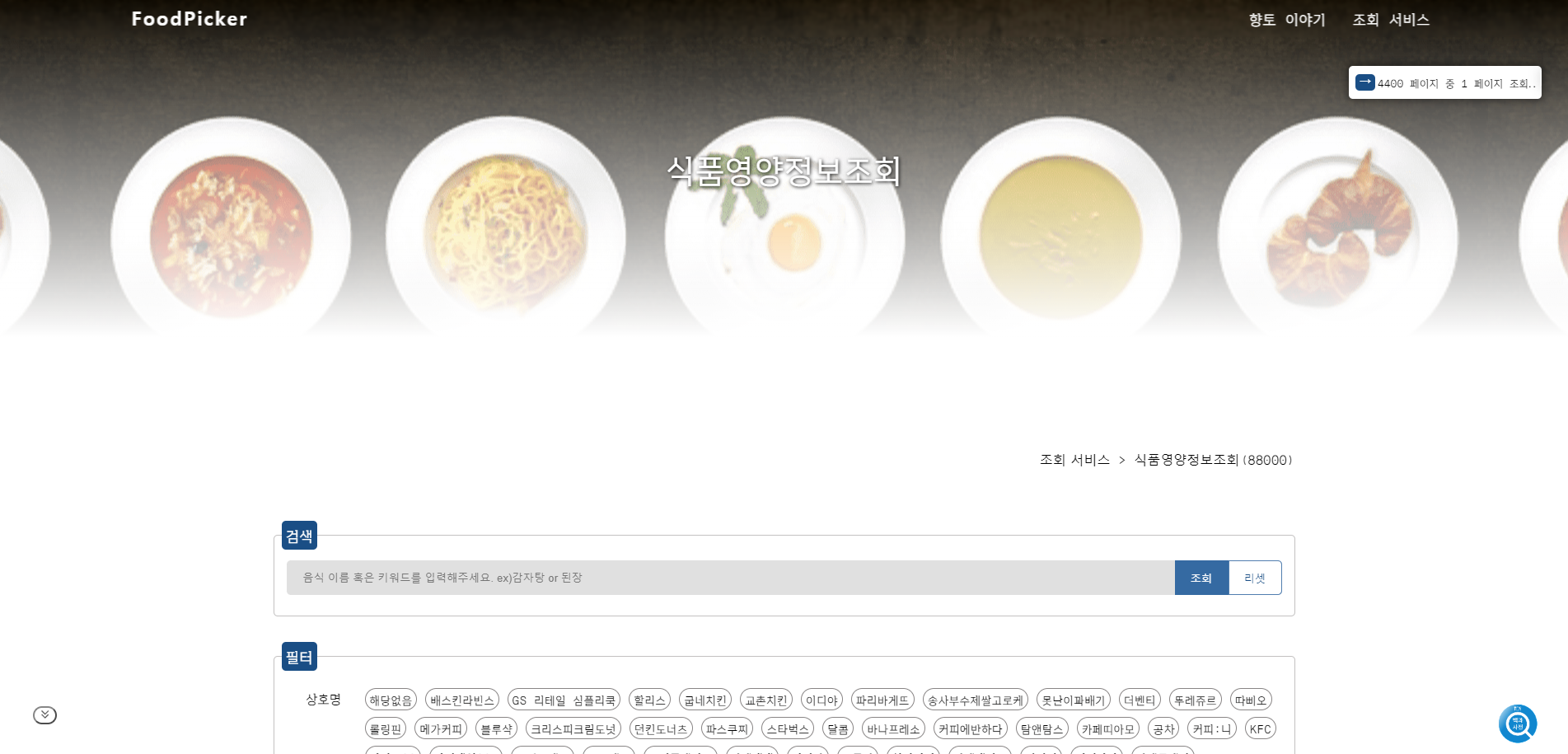
식품영양정보조회
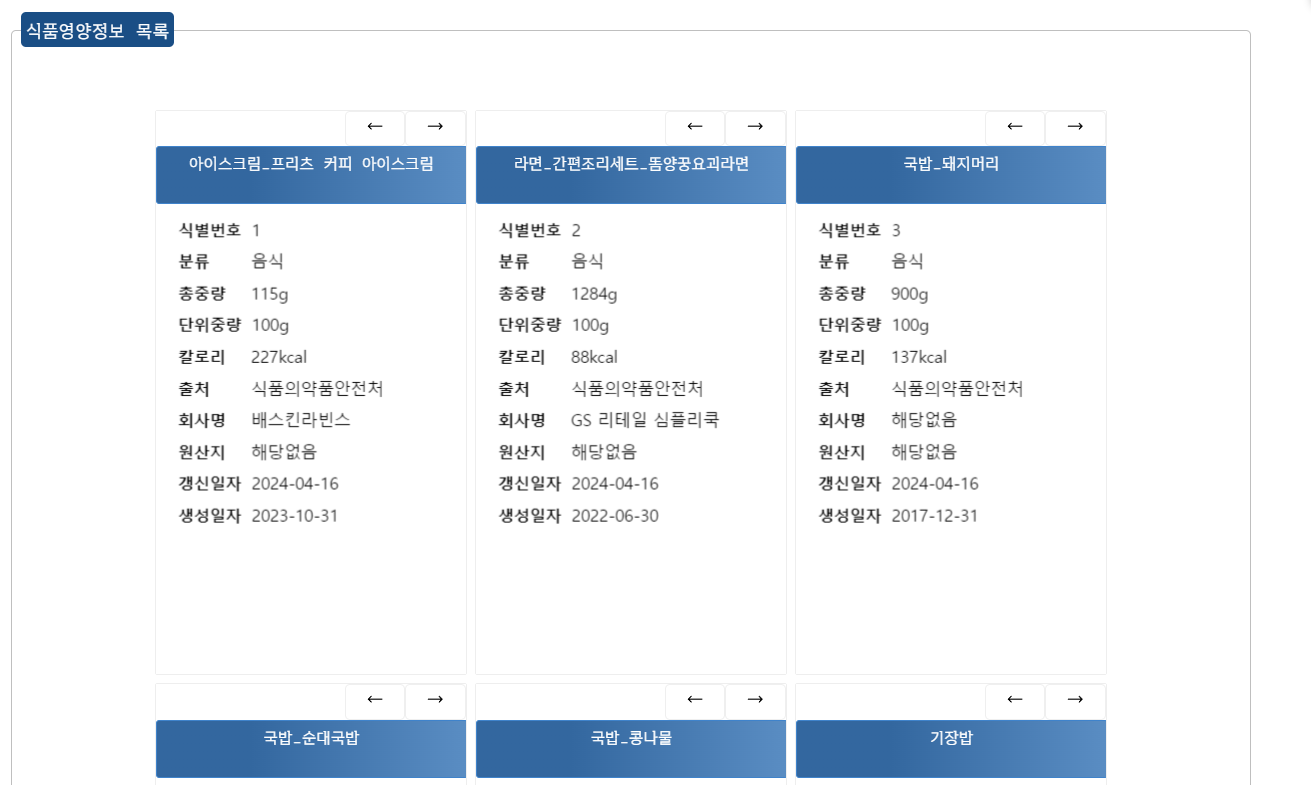
다음은 유명 식품별 영양정보를 조회할 수 있는 페이지 입니다. 이 쯤 되면, 레이아웃이 반복된다는 사실을 알 수 있습니다. 재개발에 들어가기 전에는 레이아웃의 일관성이 없고, 색감도 페이지 마다 차이가 커서 사이트가 자유분방한? 느낌이 강했습니다.

아래는 과거 식품영양조회 페이지의 레이아웃입니다. 색감이 너무 강렬한 노란색으로 되어 있어서, 좀 밝은 모니터에서 봤을 때 눈이 많이 아팠습니다. 그리고 목록 조회의 경우도 노란색 포스트잇 형식이었는데, 나름 지금 생각해도 괜찮은 느낌이지만 이 또한 너무 붕뜨는 느낌이 강해서 바꾸는 작업을 했었습니다.

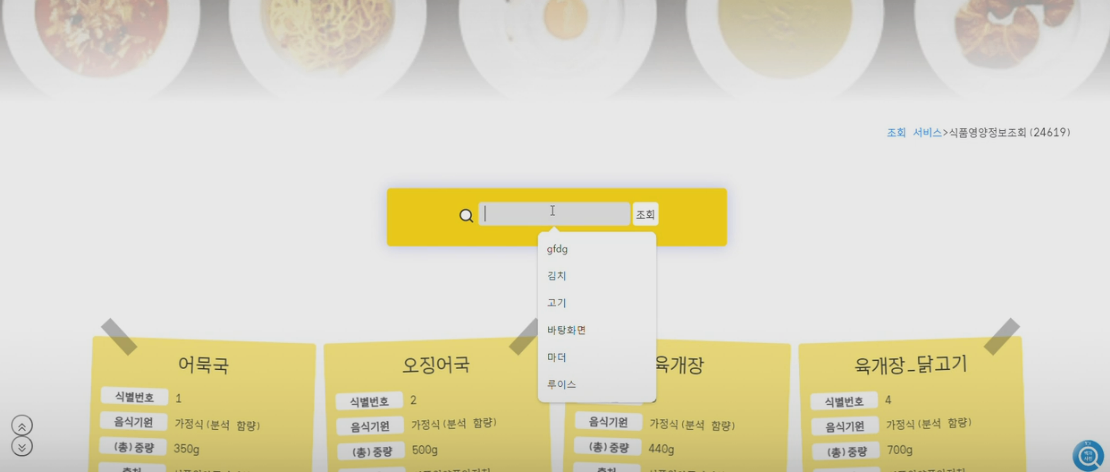
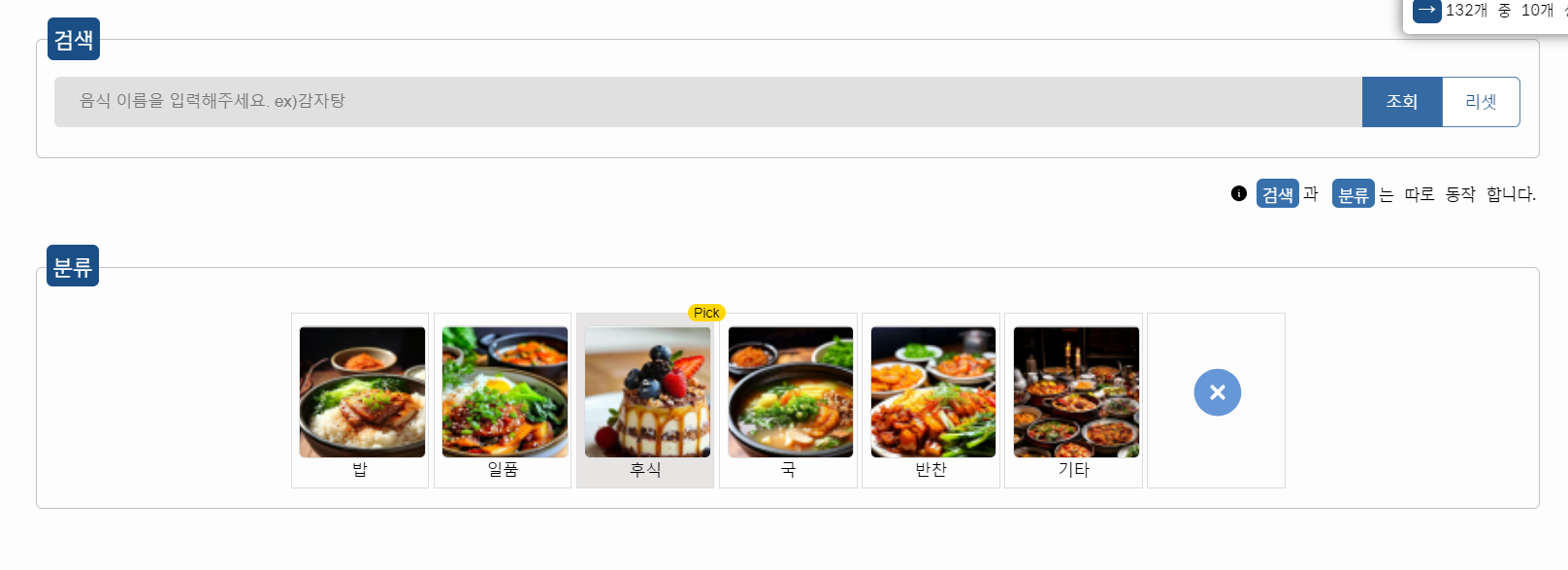
우선, 추가된 기능이자 다른 페이지에서도 반복적으로 재사용되는 텍스트 검색과 필터 검색을 살펴보겠습니다. 검색폼의 경우에는 SearchForm 이라는 컴포넌트를 만들고 내부적으로 SearchInput, SearchButton, ... 등으로 모듈화하여 필요로 하는 페이지에서 재사용할 수 있도록 구현 하였습니다. 필터의 경우에도 다른 페이지에서 반복사용이 되고 있으나, 현재는 각 페이지 마다 독립된 컴포넌트 형태로 구현이 되어 있습니다. 이는 큰 변동이 없다면 SearchForm 컴포넌트와 동일한 방향으로 모듈화해볼 생각입니다.

기능 소개로 돌아와서 앞서 필터를 사용하면 아래의 목록에서 조회할 수 있습니다. 현재 이미지에서는 안 보이지만, 각 화살표를 클릭하면 4면체가 3D 형식으로 한 면씩 돌아가도록 구현되어 있습니다. 그래서 각 음식에 대한 영양정보를 큰 레이아웃 변경없이 바로 확인할 수 있도록 구현하였습니다.

이미지만 덩그라니 두기에는 밋밋해 보여서 어떻게 동작하는 지 영상도 첨부해 봅니다.
마지막으로, 제일 하단에는 간단한 페이지네이션을 바닐라 코드로 구현하였습니다. 필요한 각 페이지에서 재사용할 수 있도록 해두었습니다.

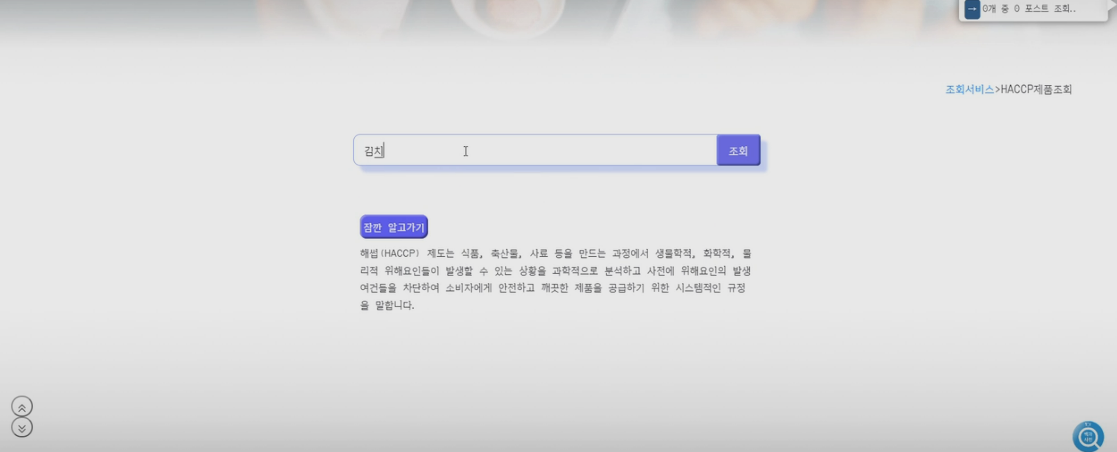
HACCP 제품조회
이번에는 HACCP 제품을 조회하는 페이지 입니다. 레이아웃은 앞서 살펴본 페이지와 동일한 구조를 가지고 있습니다. 이 부분은 하나의 페이지를 차지하는 길이가 긴 편이라 영상으로 첨부해 봅니다. 기능적으로는 앞서 식품영양정보조회 페이지와 큰 차이는 없습니다.
차이점이 있다면 필터 기능에 사용하는 이미지의 경우 향토이야기 페이지와 동일한 이미지 스프라이트를 적용하여 하나의 이미지를 여러 요소에 픽셀 단위로 움직이며 재사용하는 방식으로 적용하고 있다는 점입니다.
이 페이지의 경우도 변경 전에는 아래와 같은 디자인을 가지고 있었습니다. 앞서 식품영양조회 페이지와 비교했을 때, 색감이나 레이아웃이 크게 차이나는 것을 볼 수 있습니다. 그 만큼 각 페이지가 따로 노는 형상이었던 것이죠.

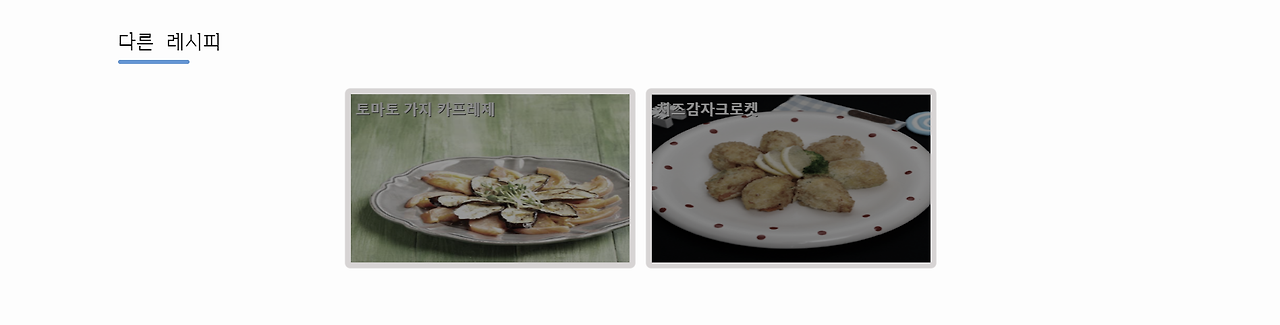
음식레시피 조회
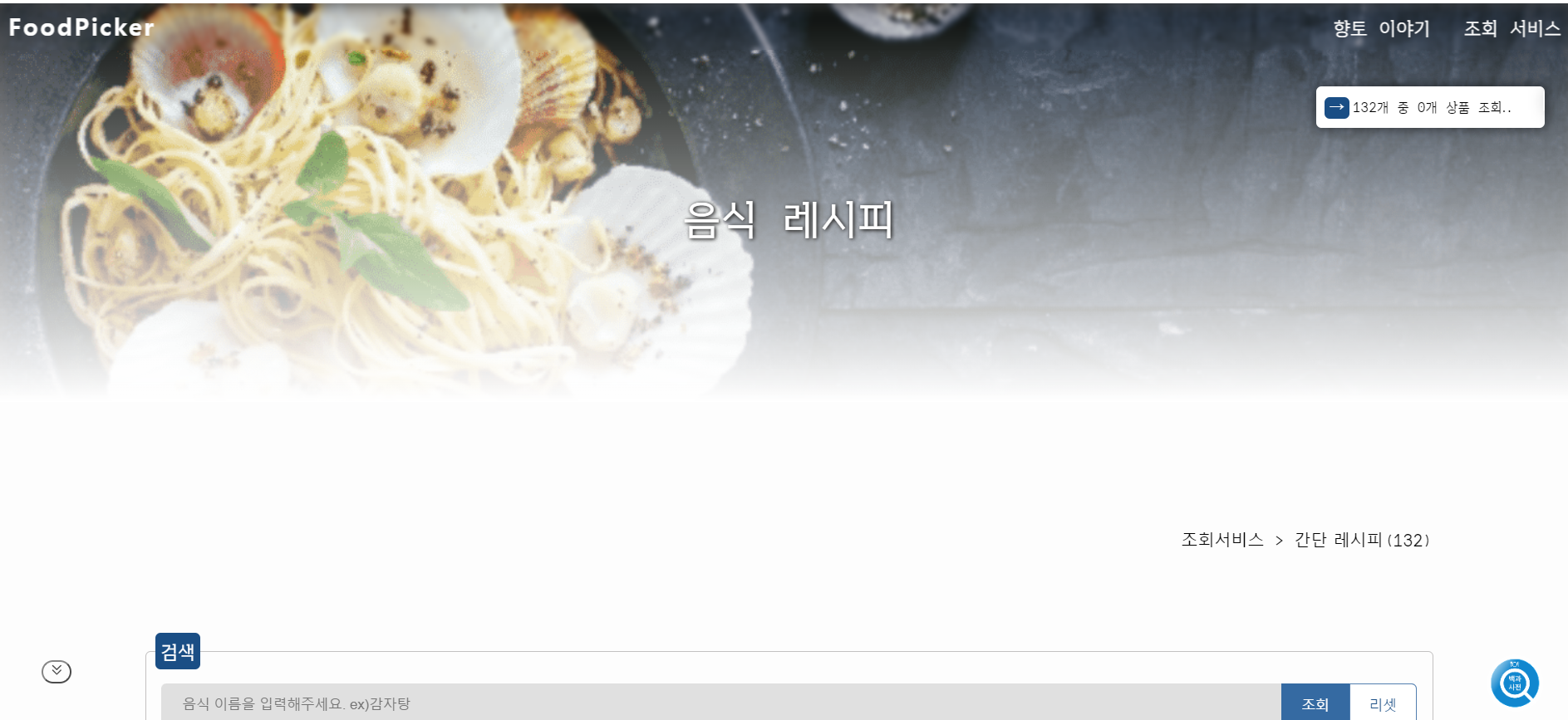
메인페이지
이번 페이지는 간단한 음식 레시피를 조회할 수 있는 페이지입니다. 전체적인 레이아웃은 이전과 동일합니다.

앞서 언급했듯이 필터와 검색폼의 경우 동일하게 재사용되고 있습니다.

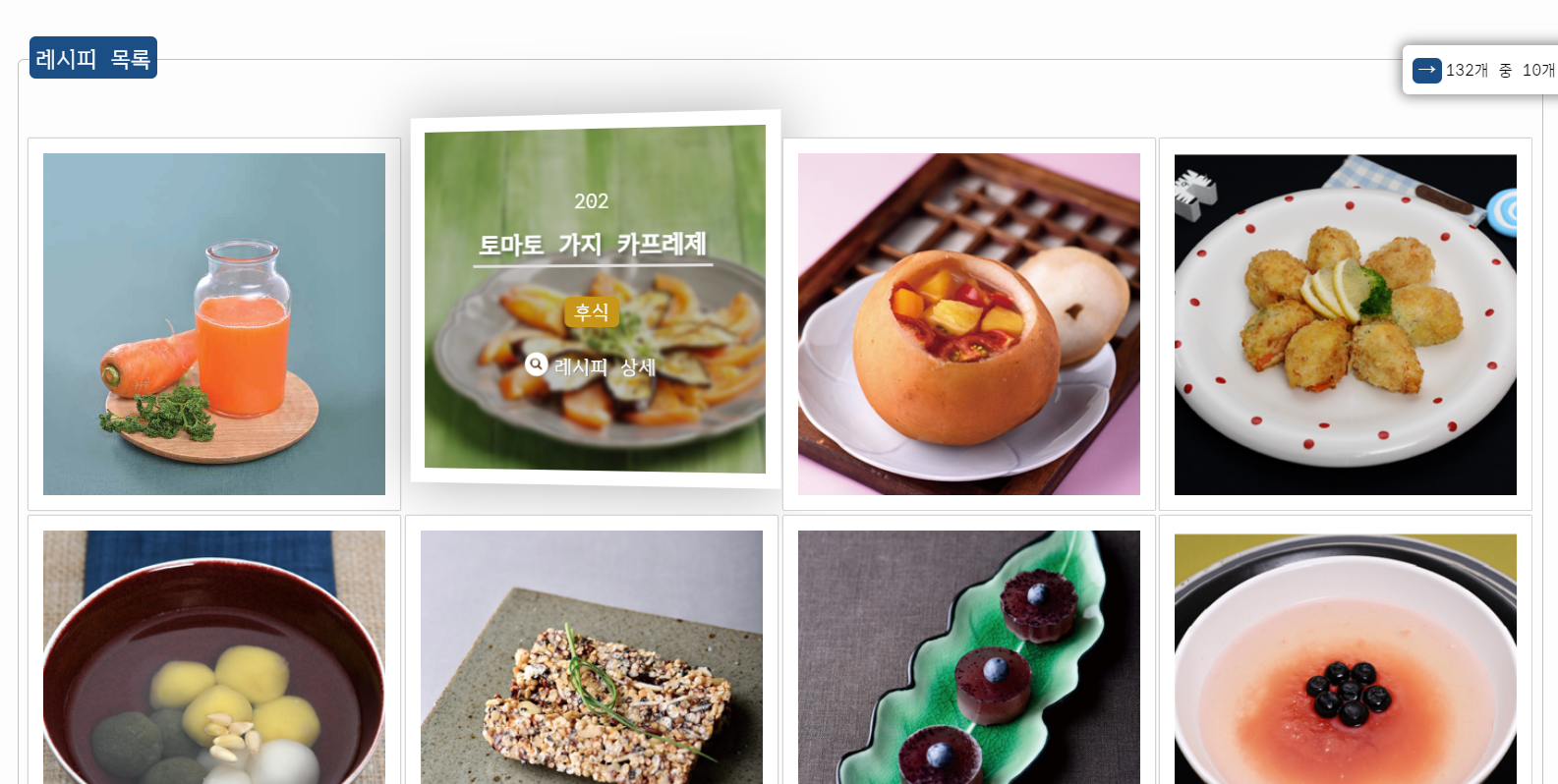
분류 혹은 검색을 통해서 조회가 되면, 아래와 같이 레시피 목록을 조회할 수 있습니다. 참고로 레시피 목록 조회는 무한 스크롤로 구현되어 있고, 구현한 기술 스택은 HTML5 에서 제공하는 API 인 Intersection Observer 을 사용하여 구현되었습니다.

해당 기술을 사용하여 구현한 이유는 레시피 목록을 조회하는 일일 트래픽 한도가 1000 건이 한도였기 때문입니다. 한번의 Get 요청에 모든 목록을 불러오도록 하고, Intersection Observer의 isIntersecting 이라는 요소의 교차지점을 지나면 true 를 반환하는 옵션을 적극적으로 사용하여 , 각 페이지별로 필요한 목록만 조회할 수 있도록 하였고. 또한 새로고침 이후에도 캐싱된 목록을 재사용할 수 있도록 sesstionStorage 를 사용하였습니다.
디테일 페이지
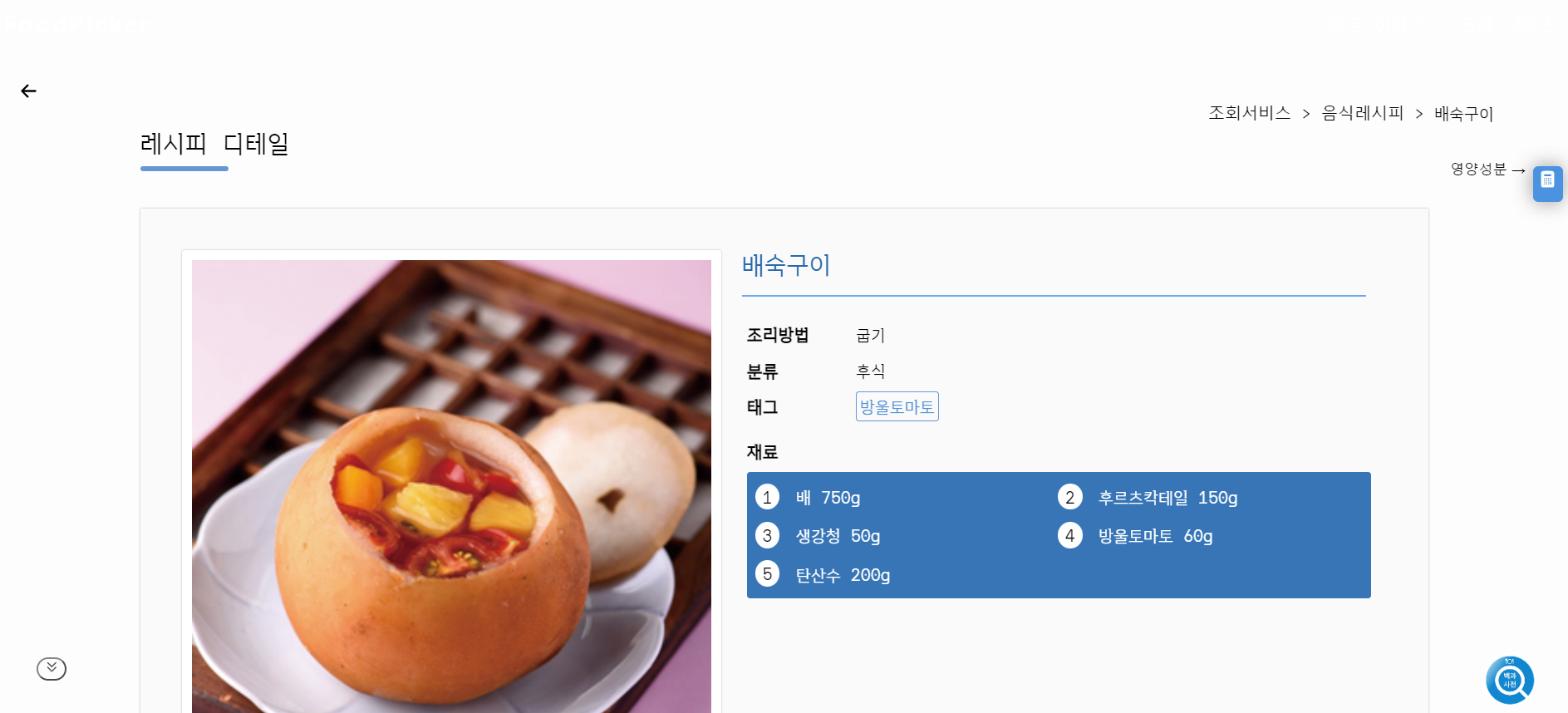
음식 레시피 카드를 클릭하여 들어가면 해당 레시피의 주요 콘텐츠를 확인할 수 있습니다.

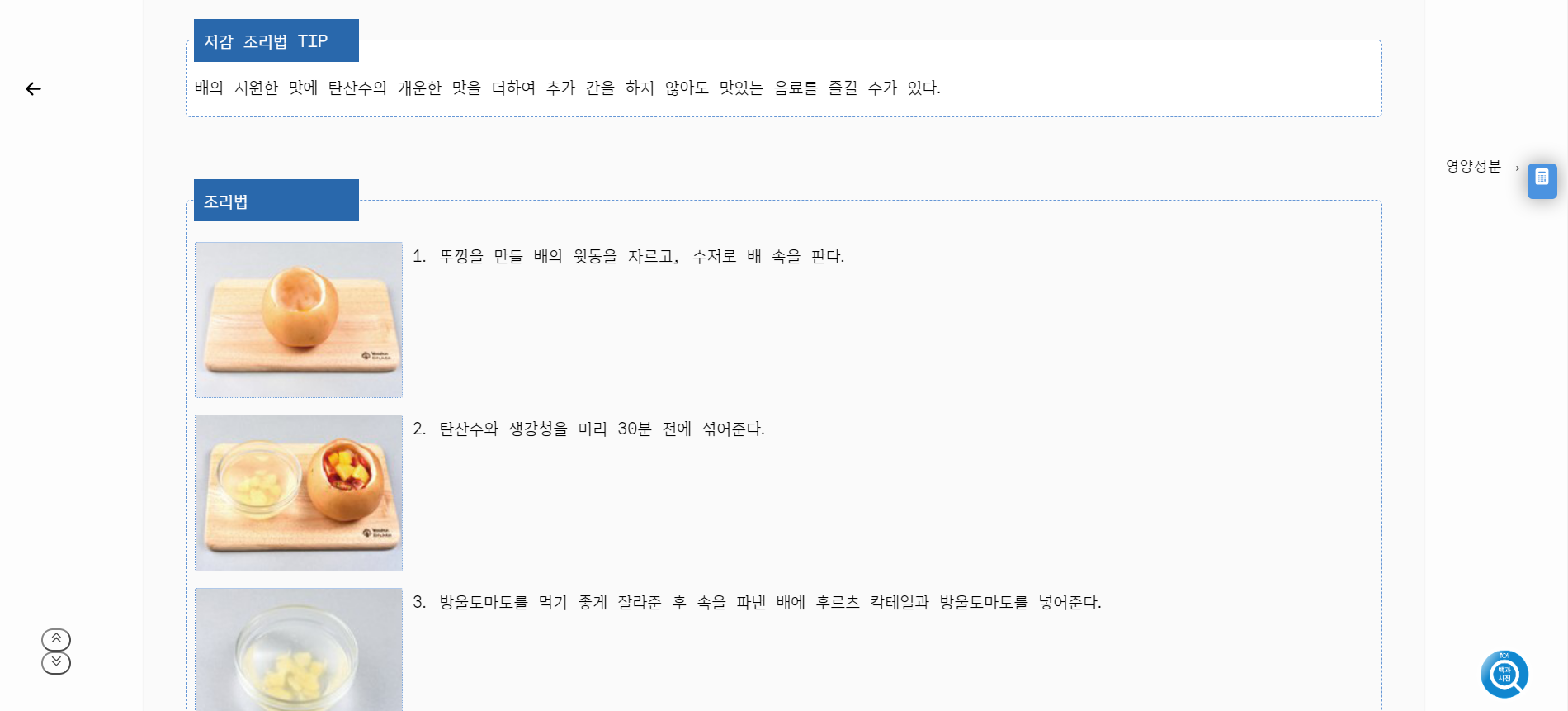
하단으로 스크롤하게 되면, 조리법이 소개되어 있습니다.

여기서 더 내려가면 이전 레시피와 다음 레시피를 조회할 수 있는 네비게이션이 구현되어 있습니다. 스크롤 하단으로 내려와야 화면에 렌더링 되도록 구성 하였습니다. 이를 위해 window.scroll 보다는 성능 최적화에 효율적인 Intersection Observer를 커스텀 훅으로 만들어 적용했고, 해당 커스텀 훅은 무한 스크롤 기능 구현에도 재사용되고 있습니다.

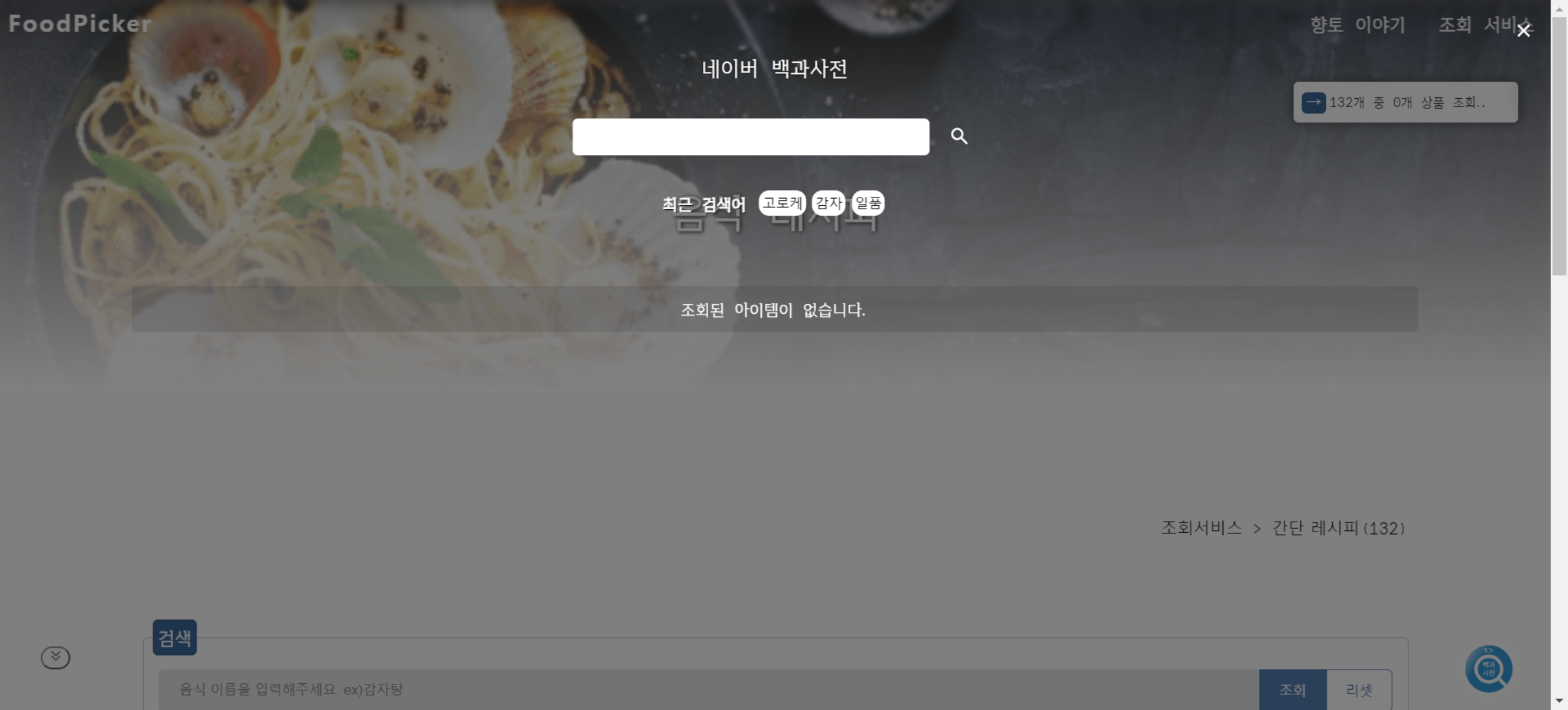
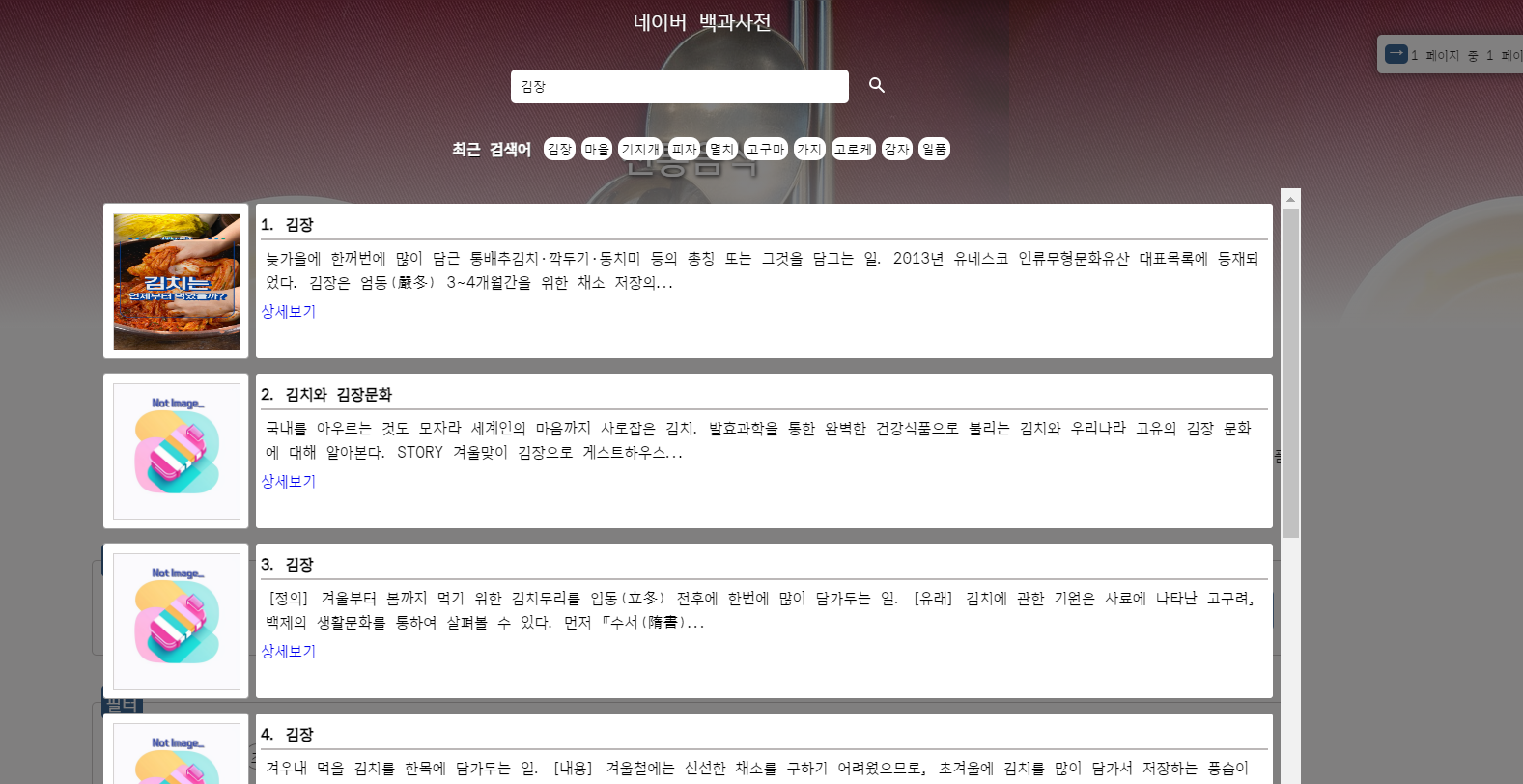
백과사전
예전 프로젝트 초창기 때 만들어둔 네이버 백과서전 API 를 사용해서 만든 사전 모달입니다. 최근 검색어 기능을 붙여두어서 일정 갯수의 최신 검색어가 나열되도록 해주었습니다. 새로고침이 되어도 초기화되지 않도록 캐싱처리를 하였습니다.

조회를 하게 되면 아래와 같이 목록이 나타납니다.

사실 과거 백과 사전 모달은 아래 형태 였습니다. 지금 생각해도 너무 강렬한 색감이 눈을 아프게 하고, 각 항목이 너무 붙어 있어서 시각적으로도 보기 좋지 못한 문제가 있었고, 이를 개선하고자 했습니다.

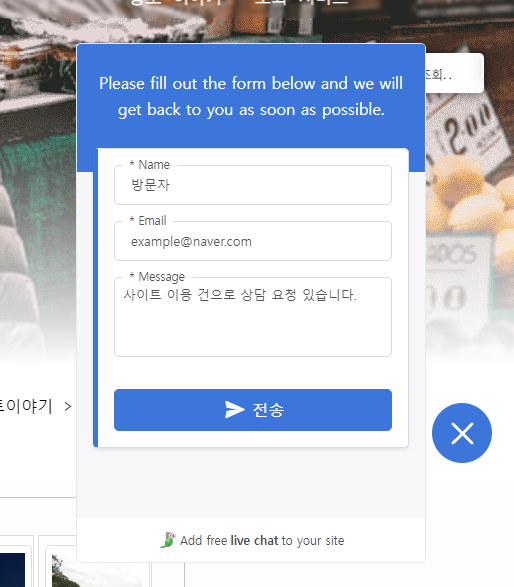
고객 관리 | 실시간 상담 기능
2024.06.16 새로운 기능을 추가했습니다. tawk.to 라는 사이트에서 제공하는 상담 챗봇인데, 오픈소스이고 무료로 방문자 모니터링과 실시간 상담이 가능한 기능을 제공해주고 있습니다.
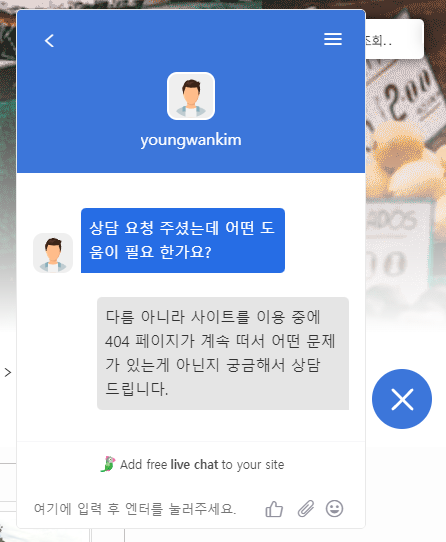
사용자는 챗봇 위젯을 활성화하면 자신이 누구인지 간략하게 항목을 작성하고, 전송을 누르기만 하면 됩니다.

그러면 제가 tawk.to 에서 제공하는 사이트에서 고객으로 부터 온 상담 요청을 확인하고,

채팅방을 활성화 하여 방문자에게 1:1 채팅을 보낼 수 있습니다.

방문자는 상담원(본인)과 채팅 연결이 되고, 실시간으로 질의 응답이 가능하여 고객의 문제를 실시간으로 해결할 수 있도로 도와줄 수 있게 해두었습니다.


트러블 슈팅
관련 포스트
2024.05.24 이전/후를 통합해서 몇 가지 트러블 슈팅이 있었고, 이를 포스트 형식으로 정리해두고 있습니다.
[푸드피커 프로젝트] 프로젝트 간략 소개 및 트러블 슈팅 정리
참고 사항1 | 프로젝트 변경사항 2024.05.24 이전 | 재개발 전아래 영상은 25.05.24 재개발 이전의 사이트 시연 영상입니다. 전체적으로 레이아웃에 일관성이 없고, 깔끔하지 못한 구성이 문제가 되고
duklook.tistory.com
기억에 남는 문제
프로젝트를 하면서, 그리고 이를 다시 리팩터링하며 기능을 확장하는 작업을 하면서 몇 가지 기억에 남는 문제가 있었습니다. 나열하자면 끝도 없겠지만 두 가지 정도만 간추려서 회고해봅니다.
!important 무분별한 사용
해당 프로젝트를 다시 개발하면서 지옥이었던 문제는 !important의 무분별한 사용으로 인해 CSS 상속구조가 크게 깨지는 문제였습니다. 당시 !important 의 문제점을 몰랐던 저는 CSS 상속의 우선순위나 중요도에 대한 고려보다 일단 적용하면 해결이 되는 !important를 남용 했었습니다. 당시에는 편해서 사용했지만, 이것이 문제로 여겨졌던 사건의 발단은 해당 프로젝트를 다시 개발하면서 입니다.
아래 예시의 과거 메인 페이지는 겉으로 보기에는 멀쩡해 보입니다. 근데, 페이지에서 하단의 특정 부분이 하얗게 보이고 깨지는 문제가 발생했고, 이를 수정하려고 했습니다. 그런데 수정한 CSS 가 무시되는 문제가 발생했습니다. 개발자 도구를 통해 살펴본 곳곳에 !important 가 남발되어 있었고, 어느 부분에서 문제가 되고 있는지 파악하기가 매우 어려웠습니다.

결국 해당 페이지와 관련된 모든 CSS 파일을 제거해야 했던 뼈 아픈 실책을 경험했습니다. 이 참에 새로운 형태로 페이지를 개발해보자는 마음으로 시도했던 결과가 아래 페이지 입니다.

해당 문제를 통해 배운 점
무지가 문제를 해결해주지는 못한다는 점을 많이 느꼈던 문제였습니다. 아무리 몰랐다 하더라도, 해당 속성이 무엇인지 찾보는 것이 맞았고, 분명 검색을 통해 알아봤다면 사용하는 경우 어떤 문제가 발생할 수 있는지 짐작이 가능했을 겁니다.
이 문제는 자바스크립트로 따지면 eval() 함수를 남용하는 것과 일맥상통한 문제라고 생각합니다. eval 함수는 분명 수학적 계산을 쉽게 해주는 함수 이지만, 해당 함수의 인자로 전달되는 스크립트 코드라도 정상적으로 실행하는 보안상 심각한 취약점을 가진 메서드이므로 사용을 금하고 있습니다.
!important 의 경우도 보안상의 문제는 아니더라도, CSS 의 상속 구조를 크게 깨뜨리는 심각한 부수효과를 일으키는 속성입니다. 남용하는 경우 향후 유지보수를 어렵게 만드는 주범이 되므로 어떤 유용한 기능이라도 꼭 알고 사용하자는 사실을 절실히 깨닫는 계기가 되었습니다.
제한된 리소스를 효율적으로
해당 프로젝트를 하면서 나름 골치 아팠던 문제 중 하나로 제한된 트래픽을 허용하는레시피 조회 공공데이터 API 였습니다. 하루 호출 건수가 1000건 으로 딱 개발 용도로만 적합했고, 이 마저도 여러 번 페이지를 나눠서 호출하다보면 몇 시간도 안 되서 사용할 정도로 적은 양입니다.
그리고 해당 리소스는 세부 페이지로 이동하여 각 ID 별로 세부 컨텐츠를 호출 후 렌더링해야 했습니다. 즉, 기존 API 호출 방식을 사용한다면 최소 2번의 GET 요청을 필요로 하게됩니다.
따라서 해당 문제를 개선하기 위해 초반에는 불러온 데이터를 전역상태로 관리하여 세부 페이지에서 렌더링 하는 방식으로 사용했었습니다. 그러나 이 문제는 한 가지 치명적인 단점이 있었습니다. 새로고침을 하게 되면, 전역상태가 초기값으로 되돌아 가고 빈 페이지를 사용자에게 보여주는 문제가 발생했던 것입니다.
그 후 이 문제를 개선하기 위해 브라우저 캐싱을 이용하기로 했습니다. 이를 위한 도구로 선택했던 것이 세션 스트로지 였고, 한 번 호출하여 얻어온 목록을 캐싱하고 세부 페이지에서는 해당 목록을 읽어와서 렌더링하는 방식으로 활용하였습니다 .그 결과 2번의 호출을 1번의 호출로 최소화하여 리소스를 최대한 효율적으로 활용할 수 있게 되었습니다.
해당 문제를 통해 배운점
제한된 리소스를 활용하는 방법에 대해서 고민을 했고, 이 문제가 실제 배포환경에서 네트워크 요청에 대한 리소스를 최적화하는 방법에도 사용될 수 있다는 사실을 알게 되었습니다.
스스로를 되돌아 보면, 해당 문제를 경험하기 전에는 캐싱에 대해서 깊이 고민해본 기억이 없었던 것 같습니다. 리액트 쿼리와 같은 캐싱처리를 도와주는 다양한 도구들이 많았기에, 그저 가져와서 사용만 하면 된다는 생각이 강했던 것 같습니다.
하지만 해당 기능을 사용하기에는 애매한 문제들이 있을 수 있고, 이 때 중요한 것이 기본이 되는 지식임을 배웠습니다. 아무리 편한 도구라도 모든 문제를 해결해 줄 수는 없으며, 때로는 직접 해당 문제를 해결하기 위해 뛰어들어야 한다는 당연한 사실을 더 깊이 있게 와닿은 경험이 아니었나 싶습니다.
나가는 말- 회고 마무리
이번에 되돌아본 프로젝트는 만들어두고, 한 동안 잡동사니처럼 방치되어 있었던 프로젝트입니다. 학원을 다니면서 하루 30분 에서 1시간 정도 시간을 내어 약 1달 간 만들어 왔고, 그 뒤에는 학원 진도를 나간다는 핑계로 수료 이후에도 방치되어 있었습니다. 스스로 생각해도 참 부끄러운 태도이자 과거 였습니다.
경험에 결코 쓸모 없는 것은 없다는 사실을 2번의 멘토링을 받아보면서 깨닫게 되었습니다. 그 뒤로 시작한 프로젝트는 사소하더라도 하나 씩 기록으로 남기자는 마음으로 NextJS 프로젝트를 시작했고, 그 뒤에 방치되어 있었고, 나름 열심히 만들었던 해당 프로젝트에 대해 되돌아보는 시간을 가져보았습니다.
남들이 본다면 정말 단순함의 극에 달하는 프로젝트 일 수 있습니다. 그럼에도 저에게 있어서는 과거와 현재의 나는 얼마나 발전하였는가를 검증해볼 수 있는 기회이자 그 과정동안에 새로운 가치를 배워나갈 수 있었던 계기 였기에 뜻 깊은 시간이 되었습니다.
이만 회고를 마무리합니다. 감사합니다.
'회고와 이슈 > 회고' 카테고리의 다른 글
| [나만의 명언집] 프로젝트를 돌아보자 (1) | 2024.03.27 |
|---|
