들어가는 말
NextJS 프로젝트에서 사용했던 폰트가 TTF 형식의 로컬 파일이었습니다. 배포하고 초기에는 렌더링 문제 등에 큰 영향이 보이지 않아서 그냥 넘어간 부분이었는데, 최근들어 프로젝트 파일이 무거워지고, 네트워크 리소스를 다운로드 하는 시간이 길어진 느낌이 들어서 네트워크 탭을 확인해보니 무거운 파일이 매번 다운로드 되고 있는 것을 발견했습니다. 이전 처음 로컬 폰트를 다운로드 받고 적용 시킬 때, 무거운 파일 형식임을 알고 있었고, 이를 나중에 줄여보자 라는 생각을 가지고 있었는데, 이번 시간을 통해 적용해볼까 합니다.
그리고 TTF 와 WOFF2 가 어떤 차이가 있는지 최적화 시도 후 마지막 파트에서 간략하게 알아보고 마무리 하겠습니다.
현재 상황
현재 NextJS google 에서는 지원하지 않는 유형의 폰트 중 한글에 적용 가능한 폰트를 로컬에서 가져와서 사용 중입니다.
각 로컬 폰트의 확장자가 .ttf 이므로 벡터형식이라 폰트가 깨지지 않는다는 장점이 있지만, 문제는 레거시된 버전이기도 하고 웹 전용 폰트가 아니므로 용량이 너무 크다는 단점이 있습니다.
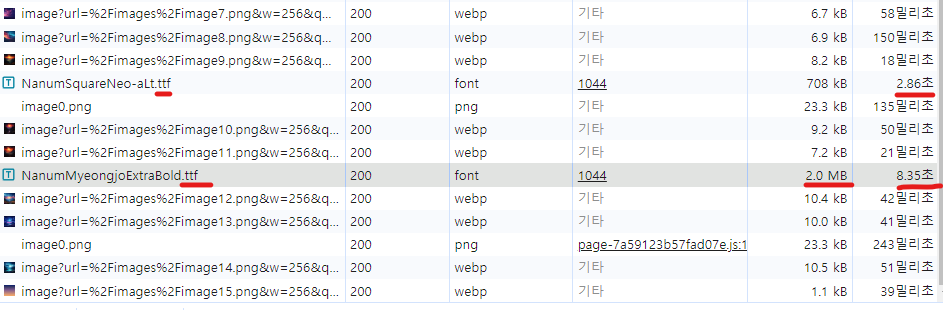
아래 이미지를 보시면 2.0MB 크기의 폰트를 클라이언트에서 다운로드 할 때 8.35초 정도 지연되는 것을 볼 수 있습니다. 심지어 708KB 으로 비교적 적은 사이즈의 파일도 2.86초가 걸리는 것을 볼 수 있습니다. 당연히 이대로 두는 것은 불필요하게 네트워크 자원을 소모하는 것이기 때문에 이번 시간을 통해서 최적화를 시도해 볼까 합니다.

폰트 파일 확장자 변경
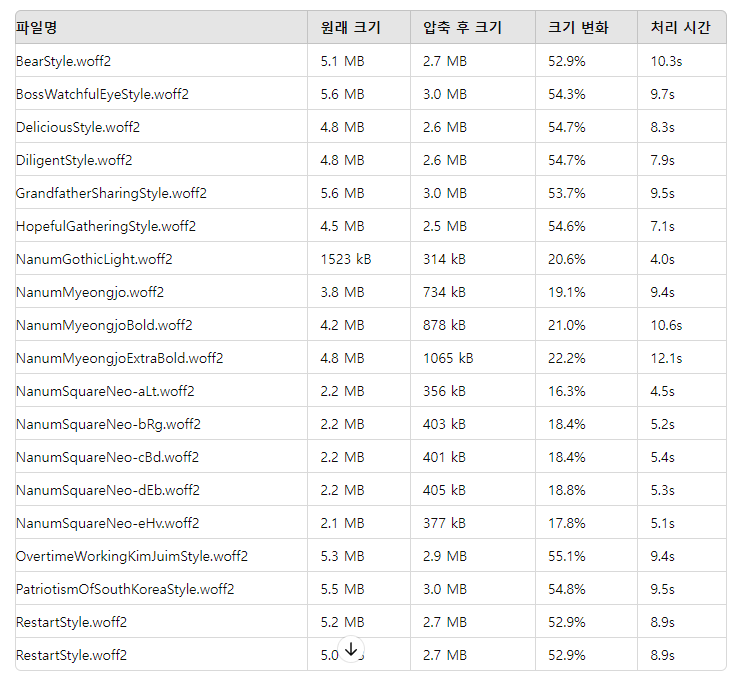
우선적으로 로컬 폰트파일의 확장자를 최신 웹 폰트 지원 확장자인 .woff2 로 변경 하도록 합시다.
이용한 사이트는 (https://kombu.kanejaku.org/) 입니다.


확장자만 변경했음에도..
확장자만 변경하고, 나서 변경 전후로 폰트의 네트워크 요청 시간의 변경 정도를 비교해 보겠습니다. 대상은 NanumMyeongjoBold.ttf 와 .woff2 의 비교 입니다.


차이가 보이시나요? 확장자만 바꿔주었을 뿐입니다. 대략적으로 6.5초와 65밀리초(0.065초)는 6.435초 차이가 납니다. 이는 매우 큰 차이로, 6.5초는 사람이 체감하기에 상당히 긴 시간인 반면, 65밀리초는 거의 즉각적인 응답으로 느껴질 정도로 짧은 시간입니다.
[알아보고 가기] TTF 와 WOFF2의 차이
TTF 가 앞서 레거시 버전이라고 하였는데, 실제로 역사가 오래된 만큼 호환성이 매우 뛰어난 포맷입니다. 반면 WOFF2 는 비교적 최근에 나왔기 때문에, 레거시 브라우저에서는 동작하지 않을 수 있다는 단점이 있지만, 그 외 모든 브라우저에서는 WOFF2 확장자가 인식이 되므로 웹에서는 최적화를 위해 WOFF2 를 권장하는 편입니다.
TTF (TrueType Font)
TTF는 1980년대 말에 애플과 마이크로소프트에 의해 개발된 글꼴 형식입니다. TrueType은 벡터 기반의 글꼴로, 고해상도에서 글꼴을 선명하게 표시할 수 있도록 설계되었습니다. 따라서, TTF는 거의 모든 운영 체제와 프로그램에서 지원됩니다. 예를 들어, Windows, macOS, Linux 등에서 모두 사용할 수 있습니다.
이러한 특징 때문에, TTF 파일은 상대적으로 크기가 클 수 있습니다. 이는 글꼴의 데이터를 저장하는 방식과 관련이 있습니다. TF는 문자에 대한 스케일링과 안티알리어싱(글꼴의 테두리를 부드럽게 하기 위한 기술)을 지원하여 다양한 해상도에서 잘 보이도록 합니다. 이러한 고급 기술이 들어간 만큼 파일의 용량이 커질 수 밖에 없다는 것이 큰 단점입니다.
WOFF2 (Web Open Font Format 2)
WOFF2는 WOFF의 두 번째 버전으로, 웹에서 사용할 글꼴을 위한 형식입니다. WOFF는 웹에서 폰트를 더 효율적으로 전송하고 사용하기 위해 설계되었습니다. WOFF2는 압축률을 개선하여 WOFF보다 더 작은 파일 크기를 제공합니다.
언급했듯이 WOFF2는 주로 웹 브라우저에서 사용됩니다. 최신 웹 브라우저는 대부분 WOFF2를 지원하지만, 오래된 브라우저에서는 지원하지 않을 수 있습니다. 폰트를 웹에서 사용할 때는 폴백(대체) 옵션을 제공하는 것이 일반적입니다.
WOFF2는 압축된 형식으로, TTF보다 파일 크기가 훨씬 작습니다. 이는 웹 페이지의 로딩 속도를 개선하고, 대역폭을 절약하는 데 도움이 됩니다. 앞서 최적화 이후 비교된 사항을 살펴보시면 알 수 있습니다.
WOFF2는 웹에서 글꼴을 효율적으로 전달하고 로드할 수 있도록 설계되었습니다. WOFF2 파일은 TTF 또는 OTF(OpenType Font) 파일을 압축한 형태로, 글꼴을 압축하여 웹 페이지에서의 성능을 최적화합니다.
- (WOFF2 공식 깃허브) https://github.com/google/woff2
나가는 말
오늘은 간단하게 웹 폰트를 최적화 해보는 시간을 가져보았습니다. 실상 파일의 포맷을 웹 환경에 최적화된 폰트로 변경했을 뿐임에도 이렇게 성능적으로 큰 차이가 생길 수 있다는 점을 알 수 있었던 기회가 된 것 같습니다.
그럼 이만 글을 줄여봅니다. 감사합니다.
'회고와 이슈 > 이슈와 정보' 카테고리의 다른 글
| GPT를 활용한 매우 효과적이고 효율적인 학습법 (1) | 2024.10.11 |
|---|---|
| [Git Error] Merge with strategy ort failed. (0) | 2024.08.22 |
| 여러분의 사이트는 안전한가요? ② HTTP Strict Transport Security 와 ③ X-Content-Type-Options (0) | 2024.07.11 |
| 여러분의 사이트는 안전한가요? ① | CSP 와 X-frame-Options (0) | 2024.07.11 |
| 본인이 이용하는 혹은 만든 사이트가 보안적으로 안전한가를 알아보려면 (0) | 2024.07.11 |



