반응형
| 간단정리 |
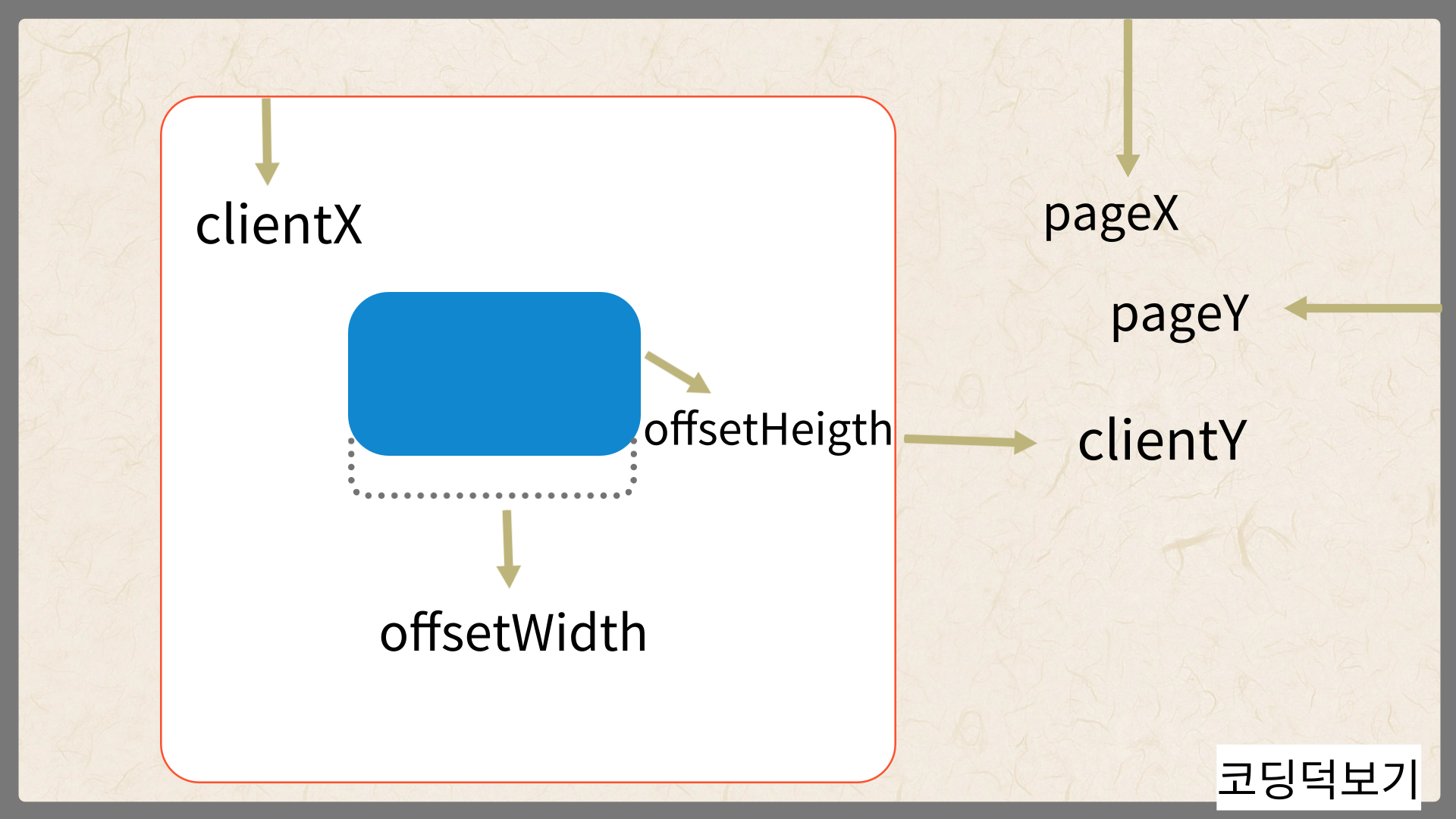
clientX ,Y : 유저가 브라우저의 전체 페이지에서 스크롤을 조작했을 때 보이는 화면의 X축과 Y축
pageX,Y : client X,Y 축을 포괄하는 전체 브라우저의 X,Y 축
| 위 축들은 스크롤에 아무런 조작을 하지 않은 상태에서는 동일한 결과를 반환한다. page는 브라우저에 보이든 안 보이든 전체를 기준으로 보는 반면, client 는 용어 그대로 고객이 눈으로 인식할 수 있는 크기를 기준으로 결과를 반환하기 때문이다. |
offsetHeight, offetWidth : 유저가 선택한 태그 요소가 차지 하는 높이와 넓이로 margin(태그의 젤 바깥 여백)을 제외하고, padding(margin 과 content 사이에 위치한 내부 여백)과 border(태그의 테두리)의 폭을 포함하여 나타난다.
참고로 오프셋의 넓이와 높이와 getBoundingClientRect () 메서드는 서로 같은 결과를 보이는데, 차이점은 오프셋의 경우 태그가 transform 등으로 변형되어도 태그의 원본을 기준으로 높이와 넓이를 반환하는 반면,
getBoundingClientRect () 는 태그가 변형된 이후의 높이와 넓이를 반환한다. 정확한 결과값을 활용하고자 한다면 메서드는 사용하는 것이 효율적인 것 같다.

반응형
'자바스크립트' 카테고리의 다른 글
| [javascript] 드래그 이벤트로 형제 태그 끼리 위치 교환 하기 (0) | 2022.12.22 |
|---|---|
| [javascript] npm 과 package, package.json (1) | 2022.12.22 |
| [javascript] 크롬 개발자 도구에서 자바스크립트 호출 스택 단계를 확인하려면 '검사' -'소스' -'디버깅 도구' 를 사용하면 된다. (0) | 2022.12.19 |
| [javeScript] 간단한 자동 슬라이드 (0) | 2022.12.17 |
| [javascript] 배열에서 특정한 문자열을 포함한 경우만 뽑아 보았다. (0) | 2022.12.12 |


