| 공부정리 |
<작성 순서>
- 의존성 관리
- npm
- package
- package.json
- 의존성 설치와 삭제
1. 의존성 관리
과거 자바스크립트 파일들은 CDN(캐시서버) 을 통해서 웹 서버 또는 로컬 환경에서 별도로 파일을 관리하였다고 한다. 그러나 이러한 방식은 전역 스코프를 공유하기 때문에 다른 파일에도 영향을 줄 수 있었고, 각 파일이 의존성에 맞게 순서대로 로딩되어야 하는 문제로 인해 파일 간의 의존성이 어떠한지 일일이 확인해야 하는 번거로움이 존재했다.
이외에도 다양한 이유로 인해 이를 보완하기 위한 다양한 방법들이 등장했고, 그 중에서도 유명해졌고, 현재에도 각광 받고 있는 것이 node.js 와 npm을 활용한 의존성 관리이다.
2. npm
구글의 자바스크립트 엔진 v8를 기반으로 구동되는 자바스크립트 런타임 플랫폼인 Node.js 를 설치하는 동시에 필수적으로 설치되고 사용되는 것이 npm 이다. 이는 node package manager 의 약자로 Node.js의 패키지를 관리하는 도구이다. 이 npm 의 레지스트리에는 모든 패키지 정보들이 저장된다. 즉, 자바스크립트와 관련된 수많은 프레임워크나 라이브러리들을 저장하고 있다.
| 레지스트리 == 데이터베이스 라고 이해하면 쉽다. 즉, package 데이터를 저장하는 장소이다. |
3. package
앞서 살펴본 npm에서 패키지(package)는 레지스트리에 배포된 모듈(ex. 라이브러리)을 의미하며, 실제 프로젝트 개발 등에 사용할 수 있다. 이러한 패키지들을 통틀어서 의존성 패키지라고 한다. 우리가 개발을 하다보면 필수불가결하게도 많은 패키지들을 사용하게 된다(ex. 직접 코드로 짜기에는 현실적으로 많은 시간과 돈을 들어야 하는 경우 등) 이 때, 이러한 의존성 패키지 정보를 저장하고 관리하기 위한 파일이 있는 데 이를 package.json 이라 한다.
4. package.json
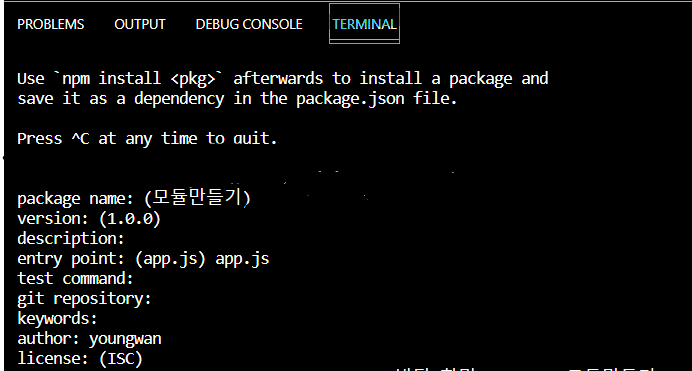
앞서 언급 했듯이 package.json 은 의존성 패키지를 관리하는 파일이다. [터미널] - npm init 명령어를 실행하면 프로젝트 이름, 버전, 라이선스, entry point 등 에 대한 정보를 입력하고, 이 정보를 기준으로 package.json 파일을 생성한다.


※ package.json 주요 속성
{
"name": "modluecreate", //프로젝트(패키지) 명(npm 레지스트리 배포시에 사용)
"version": "1.0.0", //프로젝트의 버전
"description": "", //프로젝트(패키지) 설명
"main": "app.js", //
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "youngwan", //개발자 정보
"license": "ISC", //라이선스 명시, 오픈 소스 라면 명확하게 명시해야 좋음
"dependencies":{ // 의존성 패키지를 정의.
//여기에 작성된 패키지는 실제 배포에서 사용된다.
}
"devDependencies": { //의존성 패키지를 정의
"webpack": "^5.75.0", // 실제 배포에는 사용되지 않고, 개발 시에만 사용된다.
"webpack-cli": "^5.0.1"
}
}
"files" : { //npm 레지스트리 배포 시 포함할 폴더나 파일 정의
} //정의 시 이외 정의 안 된 파일이나 폴더는 배포하지 않음
"script" :{ //사용자가 명령어를 직접 정의할 수 있음
"정의할 명령어 명칭" : "명칭 입력 시 실행할 명령어"
}
※ devDependency(비의존성) 와 Dependency (의존성)
devDependency : 개발환경에서만 필요, 실제 배포시 제외할 패키지 관리
- npm install 시 다음과 같은 명령어를 토대로 설치하면 해당 패키지는 이 곳에 저장된다.
npm install -D <설치할 패키지명>
npm install --save-dev <설치할 패키지명>- 여기에 설치되는 패키지는 실제 프로젝트를 배포할 때는 사용되지 않고, 프로젝트 개발을 수행하는 동안에만 활용하게 된다. 다시 말해서, 이들은 개발 시에는 활용되지만 실제 배포시에는 사용되지 않는다.
Dependency : 개발 환경에도 필요하고, 실제 배포에도 필요한 패키지 관리
- 완성된 프로젝트를 실제 배포할 때 필요로 하는 패키지들을 정의하는 곳이다. 리액트 기반의 환경에서 대표적인 예로는 react 와 react-dom 이 있다.
만일 누군가가 npm 레지스트리 등을 통해 배포한 특정 패키지를 외부에서 다른 사용자가 설치하는 경우. 특정 패키지를 작성한 개발자가 설정해둔 dependency 내에 정의된 패키지가 함께 설치되지만, devDependency 에 정의된 패키지는 설치되지 않는다.
5. 의존성 설치
1) 지역(local) 설치와 node_modules
의존성은 npm install 뒤에 설치할 패키지명을 입력하면 설치된다. 만일 패키지명 뒤에 별도의 버전을 명시하지 않으면 패키지의 최신 버전이 자동으로 설치된다.
보통 npm install 명령어로 의존성 패키지를 설치하게 되면 기본적으로 지역(local)으로 설치된다. 지역이라는 것은 본인이 현재 작업하는 프로젝트 내에서만 사용한다는 것이다. 따라서 새로운 프로젝트를 생성하게 하면 다시 패키지를 설치해야만 한다.
// 최신 버전의 패키지 설치(기본 옵션은 지역설치)
npm install <설치할 패키지명>
// 특정 버전의 패키지 설치(패키지명 뒤에 @버전)
npm install <설치할 패키지명>@1.x.x
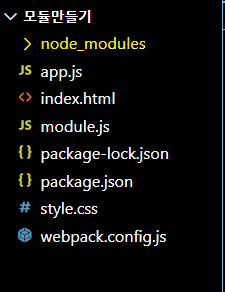
전역(local)로 설치하는 경우에는 기본적으로 프로젝트 폴더 내에 node_modules 폴더가 자동 생성된다. 그리고 이 폴더 내부에 우리가 설치하는 의존성 패키지가 저장되고, 현재 프로젝트 내에서만 사용할 수 있게 된다.

※ 개발 환경에서 사용할 패키지 설치
npm install --save-dev <설치할 패키지명>
npm install -D <설치할 패키지명>2) 전역(global) 설치
전역으로 설치하게 되면 하나의 프로젝트뿐만 아니라 새롭게 생성된 프로젝트에서도 그대로 의존성 패키지를 사용할 수 있다. 설치하는 방법은 npm install 뒤에 -g 를 적으면 나머지는 똑같다. 참고로 전역으로 설치되는 패키지들은 운영체제의 특정 경로에 저장 된다. 그래서 어느 프로젝트에서든 그 경로에서 패키지 정보를 가져와서 사용할 수 있는 것이다.
npm install -g <설치할 패키지몀>
npm install -g <설치할 패키지명>@1.x.x
3) 패키지(모듈) 삭제
삭제하는 방법은 간단하다.
npm uninstall <삭제할 패키지명>을 터미널 창에 입력하면 된다.
'자바스크립트' 카테고리의 다른 글
| [javascript] 모바일에서 터치 이벤트 구현 (0) | 2022.12.23 |
|---|---|
| [javascript] 드래그 이벤트로 형제 태그 끼리 위치 교환 하기 (0) | 2022.12.22 |
| [javascript] 브라우저 pageX,Y / clientX,Y 등 참고하려고 만든 자료 (0) | 2022.12.20 |
| [javascript] 크롬 개발자 도구에서 자바스크립트 호출 스택 단계를 확인하려면 '검사' -'소스' -'디버깅 도구' 를 사용하면 된다. (0) | 2022.12.19 |
| [javeScript] 간단한 자동 슬라이드 (0) | 2022.12.17 |