문제상황
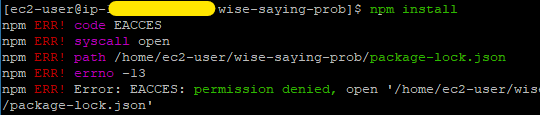
로컬에 있는 NextJS 프로젝트 파일을 EC2 에 올린 뒤 npm install 하는 경우 package.lock.json 파일에 대한 권한이 사용자에게 없음으로 설치가 실패하는 문제가 생겼습니다.

이 상황에서 관리자 권한으로 npm install 을 시도하니 이제는 npm 라는 커맨드는 존재하지 않는다고 뜨니, 이러지도 저러지도 못하는 상황이였죠..

역시 모르면 검색도 하고 지피티 한테도 물어보고 하는게 옳은 방향이니 이것저것 검색해보았더니, npm의 접근 경로를 수정하는 법이라던지, 사용자의 권한을 확인해서 수정하는 방법 등의 여러 방법들이 있었습니다.
저는 그 중에서 현재 상황에 맞다고 판단되는 권한에 맞게 파일을 다시 재설치 하는 작업을 수행하기로 결정했습니다.
개선과정
사용자 권한 확인
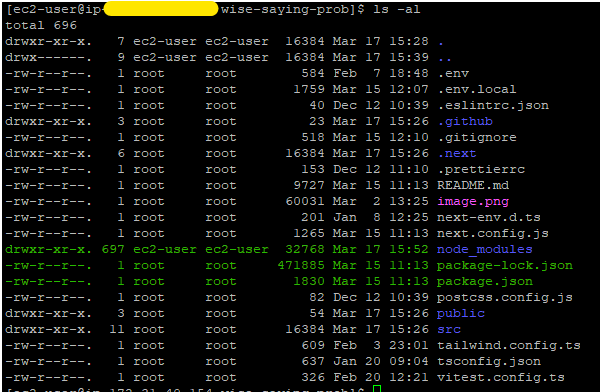
우선 현재 프로젝트 즉, package.lock.json 이 설치되어 있는 폴더에서 각 파일이나 폴더에 대한 권한이 어떻게 부여되어 있는지 확인하였습니다.
ls -al
아래 결과를 보자마자 느꼈던 감정은 아차 싶었죠. 어느 파일은 root(관리자 권한) 이고, 어떤 파일은 ec2-user(사용자 권한) 이었으니, npm install 을 진행하는 순간 사용자의 권한으로는 관리자 권한의 파일을 읽고 쓰는 것은 불가능 했었다는 점을 알게 되었습니다.

이러한 권한 문제는 해당 파일에 대한 소유권과 같기 때문에, root 권한으로 생성된 파일은 root 관리자만 사용가능하고, 사용자 권한으로 생성된 파일은 사용자만 사용이 가능한 것이었죠.
즉, npm install 이 root 권한으로 실행이 안 되었던 이유도 사용자 권한으로 npm 패키지가 설치되어 있기 때문에, 루트 권한에서는 해당 파일을 인식하지 못했던 것 이었습니다

그럼 어떻게?
.nvm 파일에 대한 권한을 root 권한으로 바꿔주는 경우도 생각해보았지만, 프로젝트 파일 자체는 사용자 권한에서 다루는 것이 맞다고 생각 했기에, ec2-user 의 권한(사용자 권한)으로 프로젝트 파일의 압축을 풀도록 결정하였습니다.
# ec2-user
unzip project.zip -d /home/ec2-user/project
그 결과 아까와 다르게 모든 파일이 사용자 권한을 가진 것을 볼 수 있었지요.

그런 다음 다시 npm install 을 입력해보았더니, 아까의 에러는 장난이었다는 듯이 정상적으로 설치가 완료되었습니다.

막상 해결되어 버리니, 방법을 찾아보던 시간이 허망하기도 하고 참 애매모호한 감정이 드네요. 그래도 빠르게 해결되어서 다행 이었던 것 같습니다.
'프로젝트 > 나만의명언집' 카테고리의 다른 글
| [나만의 명언집 프로젝트] AWS RDS Postgres 연결 후 EC2 인스턴스와 연결하기(2) | EC2 에서 RDS 접속하기 (0) | 2024.03.18 |
|---|---|
| [나만의 명언집 프로젝트] AWS RDS Postgres 연결 후 EC2 인스턴스와 연결하기(1) | RDS 생성 (0) | 2024.03.18 |
| [나만의명언집] NextJS, Posgres 기반 앱을 EC2에 천천히 배포해보자(with WIndow 10 , PUTTY, PSCP, 아마존 리눅스) (0) | 2024.03.16 |
| [나만의 명언집] 기능 구현 정리본 ③ (0) | 2024.03.07 |
| [나만의 명언집 배포] NextJS(^14.1) - ② Amplify 배포 | 도메인 설정 (0) | 2024.03.06 |