처음으로 돌아가기, 첫 번째 프로젝트 환경 설정
현재에는 프론트엔드 개발을 하기 위한 환경을 구축하는 것이 매우 쉽습니다. Vite 를 이용하면 손쉽게 개발 환경이 구축되고, 리액트,뷰, 앵글러와 같은 라이브러리/프레임워크를 사용하면 더 쉽게 개발을 이어갈 수 있습니다.
그리고 앞으로의 인공지능 시대에는 모든게 말 하나로 복잡한 환경 셋팅도 자동화될지도 모릅니다. 하지만, 이렇게 편안한 도구들이 등장하고, 개발자가 손쉽게 다룰 수 있는 추상화의 단계가 가속화될 때, 간과하지 말아야 하는 부분이 우리가 쓰는 도구가 어떤 원리에 의해서 동작하는가에 대해 알고 있는가에 대한 부분입니다. 자동화된 도구라도 완벽할 순 없으니, 제반이 되는 원리를 이해하고 있다면 보다 쉽게 문제를 찾아서 해결할 수 있을 지도 모를 일 입니다.
그러므로 깊이 까지는 모르더라도 어떤 흐름에 의해서 번들링이 되는지 이해하는 시간을 가지는 것도 중요하다고 봅니다. 이번 시간에는 프로젝트 설정이 아무것도 되어 있지 않은 상태에서 개발환경을 수동에서 자동으로 한 단계식 구성해보며 처음부터 끝까지 구축해보는 시간을 가질 것입니다.
| 참고 |
| 이번 포스트 과정은 환경설정을 뚝딱하기 보다는 단일 웹팩을 이용한 수동 -> 자동 -> 다양한 컴파일, 번들 도구를 결합한 환경 구성 순으로 단계를 거치면서 작성할 생각입니다. 빠른 환경 구축을 위한 것이 아닙니다. |
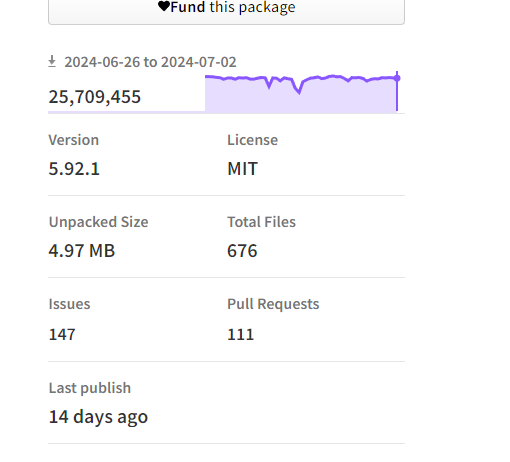
한 가지 더 언급하면 Webpack 이 요새 Vite에 대체되는 느낌이든다 라고 하시더라도, 까놓고 보면 아직도 엄청 엄청 많이 쓰입니다. 2024.06.26 ~ 07.02 까지 설치 수만 봐도 2천 5백만 이상으로 설치되고 있습니다. 이것만 봐도 공부해볼 동기는 충분하지 않을까요?

잠깐 알고가기| 웹팩 , 웹팩의 한계, 웹팩을 대체하기 시작한 최근 동향
웹팩은 번들링 도구 입니다. 여기서 번들링이란 모듈 간에 종속성을 가지는 모든 파일들을 파악하여 관련된 파일 끼리 그룹화 시켜주는 과정을 의미합니다. 참고로 번들링된 파일을 분리해주는 작업을 모듈화라 부릅니다. 즉, 번들링과 모듈화는 서로 반대되는 작업이고, 우리는 보통 소스 코드를 재사용하기 위한 방식으로 여러 모듈을 생성하게 되는 데 이렇게 모듈화된 파일들을 관리하기 쉽게 묶어 주고, 최종적으로 하나의 파일로 묶어주는 것이 번들링 입니다.
즉, 웹팩은 이러한 번들링을 쉽게 수행할 수 있도록 도와주는 도구입니다. 최근에는 Vite 와 같은 esbuild 를 통해 모듈간의 종속성이 있으면 변경된 부분에 있어서만 빠르게 번들링해주는 도구가 빛을 보고 있고, 웹팩은 그 이전 시대에서 부터 현재 까지 활발하게 사용되었으며, NextJS 12버전 미만에서 기반이 되는 번들링 도구로 자리잡고 있었습니다.
| 하지만 12, 13버전 이상 부터는 NextJS 자체적으로 Rust 언어를 사용한 터보팩 번들러와 SWC 트랜스파일러를 사용하여 기존 Webpack 과 Babel 을 대체하고 있습니다. 물론, 명시적으로 사용하지 않는 것일 뿐이지 사용자가 명시하면 기존 웹팩과 바벨을 사용하여 번들링 및 트랜스파일 할 수 있습니다. |
최근, 대규모 프로젝트에서 웹팩의 경우에는 빌드 파일의 크기가 커질 수록 의존성을 가지는 모듈들을 한 번에 번들링하기 때문에, 한계가 보이기 시작했고, 앞서 언급했던 Vite 가 최근들어 각광받고 있는 상황입니다. 또한 앞서 언급했듯이 NextJS 의 경우에는 자체적인 번들러와 트랜스파일 도구를 개발하여 사용하고 있구요.
NextJS 의 컴파일 관련 내용은 ( https://nextjs.org/docs/architecture/nextjs-compiler ,https://nextjs.org/blog/next-12) 이 곳을 방문해주세요.
그럼에도 불구하고, 웹팩은 여전히 많이 사용되고 있는 번들러 입니다. 바벨도 마찬가지이구요. 왠지 알고 가면 좋을 것 같아서 언급하고 넘어가는 부분입니다.
웹팩 설정해보기
과거에는 웹팩과 함께 바벨을 함께 설정하여 두 라이브러리 간에 호환이 되도록 설정해 나갔습니다. 이번시간에는 처음에는 웹팩만을 사용해서 개발 환경을 구축해보고, 웹팩만 사용한 경우에 어떤 제한점이 있는지 파악하고, 바벨을 추가적으로 설정하는 단계로 나아가 볼까 합니다.
프로젝트 폴더 생성과 npm init
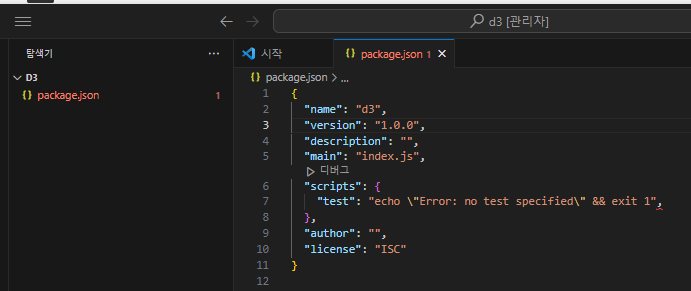
우선 프로젝트 폴더를 하나 만들고, 터미널에서 npm init 혹은 npm init -y 를 입력하여 package.json 를 생성해줍니다. 생성하게 되면 아래와 같은 형태의 파일이 보일 겁니다.

웹팩과 CLI 설치, package.json 의 private 활성화
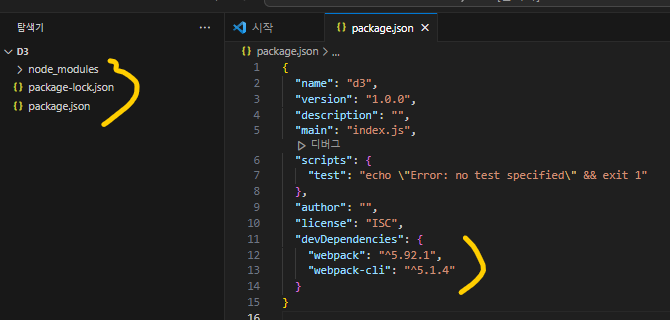
그 다음에는 웹팩과 웹팩을 쉽게 사용할 수 있도록 도와주는 커맨트 킷인 웹펙 CLI 를 개발 의존성으로 설치해줍니다. 여기서 개발 의존성은 --save-dev 혹은 -D 와 같이 명시하면 됩니다.
npm install webpack webpack-cli --save-dev
설치 후 package.json 을 확인해보면 아래와 같이 추가된 파일과 폴더, 속성들을 확인할 수 있습니다.

그리고 여기서 하나 설정해주고 갈 것이 있습니다. 우선 진입점이 되는 파일을 명시해두었던 main 을 제거해주고, private 속성을 true 로 활성화 해줍니다. 이렇게 함으로써 예기치 못하게 npm 레지스트리나 기타 레지스트리에 해당 프로젝트 파일이 올라가는 것을 방지할 수 있습니다.
{
"name": "d3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"private":true,
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.92.1",
"webpack-cli": "^5.1.4"
}
}
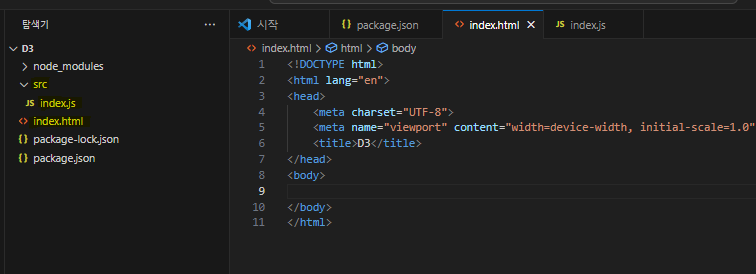
index.html 과 src/index.js 파일 생성
이번에는 index.html 파일과 index.js 파일을 만들어줍니다.

번들 생성 해보기
앞서 준비까지 완료 되었다면, 실제 번들을 생성해보기 위한 기초 셋팅을 해볼 것입니다. 사실 이렇게 수동으로 하지않고, 자동으로 가능한 부분이지만, 한 단계 씩 따라해보면서 이해하는 것이 목적이므로 참고바랍니다.
dist 와 src 분리하기
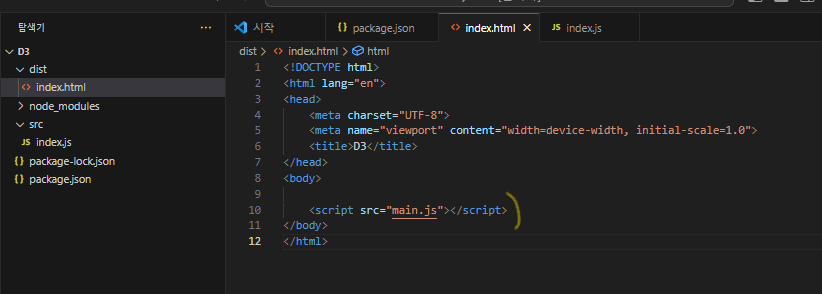
우선, 앞서 루트 경로에 index.html 파일을 만들어 두었는데요. 이를 dist/index.html 경로로 수정해줍니다.

여기서 dist 경로와 src 경로의 차이점은 src 의 경우에는 우리가 소스코드를 편집하는 공간입니다. 반면 dist 는 src 에 있는 모든 작업 소스들을 번들링한 결과가 담기는 공간이 됩니다.
dist/index.html 파일에 script 추가하기
그 다음에는 dist/index.html 파일로 가셔서 번들링된 진입점 파일인 main.js 를 읽을 수 있도록 script 의 src 에 main.js 를 입력해줍니다.

번들링 시도하기
이제 실제 번들링을 시도해봅시다. 아래 명령어를 터미널에 입력해주세요.
npx webpack
아니면 package.json 의 script 속성을 사용하여 "build":"webpack" 과 같이 설정하면 npm run build 로 실행하게 할 수도 있습니다.
{
"name": "d3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},
"private":true,
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.92.1",
"webpack-cli": "^5.1.4"
}
}
| 참고로 webpack v4 부터는 개발자가 직접 진입점과 탈출지점을 webpack.config.js 를 통해 설정하지 않아도 기본적으로 진입점을 src/index.js 로 하고, 탈출지점을 dist/main.js 로 설정되어 있습니다. 따라서 npx webpack 를 입력하면 이를 기반으로 번들링이 시도 됩니다. |
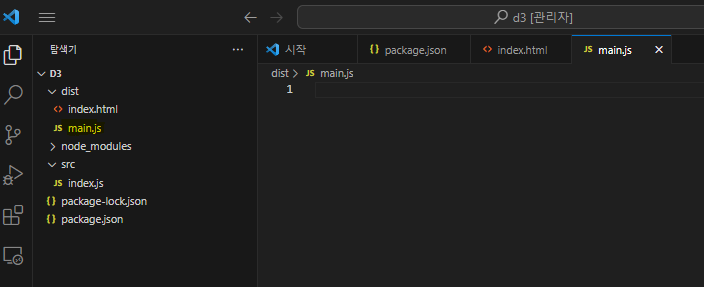
실행해보면 다음과 같이 dist 경로에 main.js 파일이 생성된 것을 확인할 수 있습니다.

따라 하시면, 아마 터미널에 아래 경고 문구가 뜰 수 있는데요. 이는 웹팩을 실행할 때 개발환경으로 설정할거냐, 프로덕션으로 설정할거냐 이를 mode 옵션으로 명확히 하라고 경고하는 겁니다. 현재 단계에서는 신경쓸 문제는 아닙니다. 만일 해당 문제를 개선하고 싶다면 npx webpack --mode=production 과 같은 형식으로 입력하면 경고 메시지가 뜨지 않습니다.
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value.
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
사용자 정의 번들을 생성하려면? webpack.config.js 설정
앞서 언급했듯이 webpack v4 버전 부터는 개발자가 별도의 환경구성 없이도 기본적으로 설정된 옵션에 의해서 번들링이 시도 됩니다. 하지만, 복잡한 프로젝트나 커스텀하고 싶은 부분이 있다면 개발자가 직접 환경을 바꿀 수 있습니다.
이는 webpack.config.js 파일을 통해서 이루어지며, 해당 파일을 통해 설정된 옵션이 기본으로 설정된 옵션 보다 우선순위를 높게 가져갑니다.
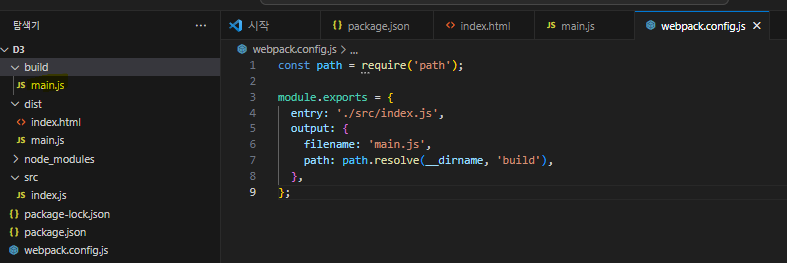
예를 들어, 아래와 같이 설정하게 된다면 번들링된 경로를 dist 에서 build 로 바꿀 수 있습니다. 이렇게 하면 output 의 path 로 지정한 경로인 build 폴더 내부에 main.js 파일이 생성되는 것을 볼 수 있습니다.
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'build'),
},
};
나가는 말
지금 까지는 webpack 을 이용해 간단한 번들링 환경을 구축해보는 시간을 가졌습니다. 다음 시간에는 CSS, 이미지, 폰트 등을 관리하는 방법으로 웹팩 번들링 환경을 보다 세분화해 나가는 과정을 포스트로 작성할 것입니다.
다음 포스트| 두 번째 시간, 애샛 설정하기① CSS, Image, Font
처음으로 돌아가기 | 애셋을 적용한 웹팩 번들링, 우리가 import './style.css ' 등이 가능했던 이유(
이전 포스트 | 처음으로 돌아가기, 웹팩을 사용한 기초 번들링 처음으로 돌아가기, 웹팩을 사용한 기초 번들링처음으로 돌아가기, 첫 번째 프로젝트 환경 설정현재에는 프론트엔드 개발을 하
duklook.tistory.com
'시리즈 > 돌아가보기' 카테고리의 다른 글
| 처음으로 돌아가기 | 웹팩 개발 환경 설정 (0) | 2024.07.07 |
|---|---|
| 처음으로 돌아가기 | 번들 파일의 종착지, Output 관리하기 (0) | 2024.07.03 |
| 처음으로 돌아가기 | 애샛 설정을 통한 웹팩 번들링, 그 두 번째 '데이터'(애샛 파트 마지막) (0) | 2024.07.03 |
| 처음으로 돌아가기 | 애셋을 적용한 웹팩 번들링, 우리가 import './style.css ' 등이 가능했던 이유(애샛 파트 ① CSS, Image, Font) (0) | 2024.07.03 |



