| https://webpack.kr/guides/output-management/ 해당 문서를 참고하여 작성됩니다. 제가 이해 한대로 작성하는 부분이 많기 때문에, 정석대로 가실거라면 공식문서를 참고해보세요. |
이전 포스트 | 애샛 설정, Data 다루기
처음으로 돌아가기 | 애샛 설정을 통한 웹팩 번들링, 그 두 번째 json/xml/csv
참고한 자료는 webpack 공식 문서를 사용하였습니다. 애샛 설정 두 번째, 데이터프로젝트 환경에서 NodeJS 의 경우에는 JSON 지원을 기본적으로 해줍니다. 따라서 import data from './data.json' 형태로 불러
duklook.tistory.com
들어가는 말
이번시간에는 Output 경로에 대해서 다룰 겁니다.
번들링된 결과가 dist/ 경로에 담기게 되는데, 그 경로를 의미하는 것이 Output 입니다. 해당 경로에 파일이 저장될 때 웹팩에 의해 기본 설정 혹은 사용자 정의 설정이 되어 있으면 그 설정에 맞게 결과가 다르게 나타날 수 있습니다.
오늘은 이전 시간에서 수동으로 다루었던 index.html 파일을 보다 유지보수가능하고 확장 가능한 형태로 만들기 위한 몇 가지 플로그인을 설정해보는 시간을 가져볼 것 입니다.
시작에 앞서, 새로운 환경 설정
추가적인 환경설정을 위해, 기존 index.js 파일 말고도 추가적인 파일을 생성해도록 하겠습니다.
재 시도하고자 하는 예제는 다중 번들입니다. 즉, 하나의 번들파일만 생성하는 것이 아니라 여러 개의 번들 결과를 생성하고자 할 때입니다. 즉, 해당 예시를 시도해보기 위해 환경설정 입니다.
다음 안내에 따라서 설정 해주세요.
src/add.js 생성
우선 src 경로에 add.js 파일을 추가해줍니다. 저의 경우에는 a와 b를 받아서 더해준 값을 출력해주는 함수를 만들어서 내보내기 해주었습니다.
// a+b 한 결과를 반환하는 아주 순수한 함수입니다.
export default function add(a,b){
return a+b
}
src/index.js 파일에서 가져오기
index.js 파일로 가셔서 최상단에 앞서 생성한 add 함수를 import 하여 줍니다. 파일 내용은 이전 포스트에서 작성한 파일을 그대로 사용하는데, 현재 확인하고자 하는 부분과 연관이 없는 로직을 제거해주었습니다.
현재 작성한 로직에 따르면 브라우저 화면에는 8이 보여줘야 겠네요.
import './index.css'
import add from './add.js'
function app() {
const el = document.createElement('div')
el.textContent = `5와 3을 더하면? ${add(5, 3)}`
return el
}
const root = document.getElementById('root')
root.appendChild(app())
참고로 index.css 의 경우 아래와 같습니다.
@font-face {
font-family: 'MyFont';
src: url('./MaruBuri-ExtraLight.ttf') format('ttf'),
url('./MaruBuri-ExtraLight.ttf') format('ttf');
font-weight: 600;
font-style: normal;
}
* {
margin:0;
padding:0;
box-sizing: border-box;
}
body {
width:100%;
height:100vh;
}
웹팩이 진입점(엔트리)을 분리할 수 있도록 dist/index.html 수정
앞서 생성한 add.js 를 별도의 진입점을 만들어 주기 위해서 index.html 파일로 가셔서 아래와 같이 수정해줍니다. 달라진 점은 head 태그 내에 add 파일을 불러오는 스크립트가 추가되었고, 이름의 작명 방식이 add.bundle.js 형식이라는 겁니다. main 의 경우도 작명 방식을 바꿔주도록 합시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>D3</title>
<script src="./add.bundle.js"></script>
</head>
<body>
<div id="root"></div>
<script src="main.bundle.js"></script>
</body>
</html>
다시, 언급하고 갑니다. 해당 파일은 dist/index.html 파일입니다. 그리고 번들된 결과 파일이름이 main.bundle.js 와 add.bundle.js 파일인 겁니다.
webpack.config.js 파일에서 엔트리(entry) 와 output 경로 수정, 번들링 시도
앞서 생성한 app.js 파일의 진입점(entry)을 새로 추가해주고, output 되는 파일의 이름을 [name].bundle.js 형식으로 바꿔주는 작업을 시도합니다.
const path = require('path');
module.exports = {
// entry: './src/index.js',
entry: {
index:'./src/index.js',
add:'./src/add.js'
},
output: {
// filename: 'main.js',
filename:'[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
{
test: /\.(csv|tsv)$/i,
use: ['csv-loader'],
},
{
test: /\.xml$/i,
use: ['xml-loader'],
},
],
},
};
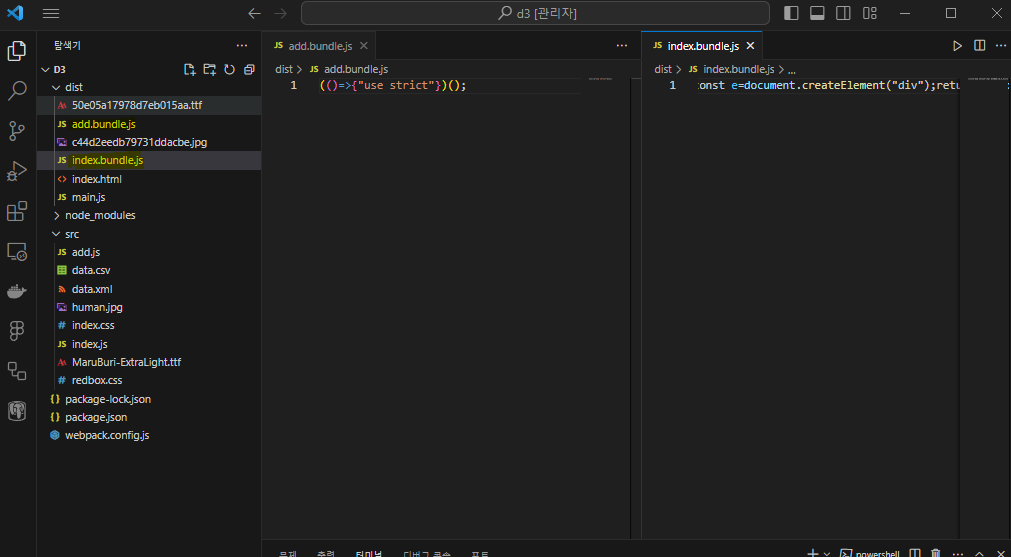
그 후 npm run build 를 통해 어떤 변화가 되는지 살펴봅시다. 앞서 구성 파일에서 설정한 대로 add.bundle.js 와 같은 형식으로 파일이 두 개 생성된 것을 볼 수 있습니다.

앞서 단계에서 이상한 점 확인하셨나요?
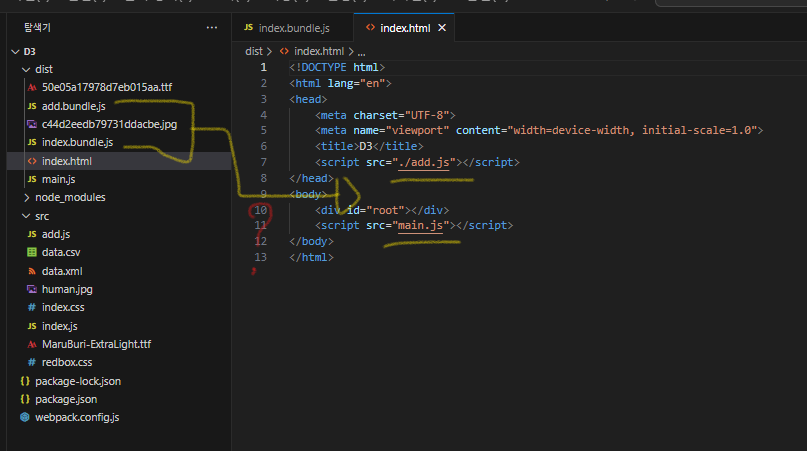
dist/index.html 파일로 오셔서 앞서 번들링한 결과를 살펴보면, 분명 bundle.js 라고 바뀐 파일들이 생성이 되었음에도 script 로 읽어오는 파일의 이름은 수정전과 동일합니다. 이는 index.html 파일이 대체 되지 않고 기존에 있는 파일을 그대로 사용하기 때문입니다. 즉, 수동적으로 생성한 파일인거죠.

다행히 위 문제는 HtmlWebpackPlugin 을 통해서 해결 할 수 있습니다. 이 플로그인을 사용하면, 변경사항을 반영한 새로운 index.html 파일을 생성하여 번들링 시 dist 폴더에 포함시켜 줍니다(해당 플로그인에 대한 자세한 내용을 알고자 한다면 https://github.com/jantimon/html-webpack-plugin 여기를 방문해주세요. 해당 플로그인의 공식 깃허브 저장소입니다.).
HtmlWebpackPlugin 설치 및 wepback.config.js 에 플로그인 추가
우선 플로그인을 개발 의존성으로 설치해 줍니다.
npm install --save-dev html-webpack-plugin
그 후 webpack.config.js 파일로 들어오셔서 plugins 속성을 추가해주고, 앞서 설치한 플로그인을 입력해주어야 합니다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// entry: './src/index.js',
entry: {
index:'./src/index.js',
add:'./src/add.js'
},
plugins: [
new HtmlWebpackPlugin({
title:'아웃풋 관리'
})
],
output: {
// filename: 'main.js',
filename:'[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
{
test: /\.(csv|tsv)$/i,
use: ['csv-loader'],
},
{
test: /\.xml$/i,
use: ['xml-loader'],
},
],
},
};
다시 번들링 해보기와 dist 청소하기
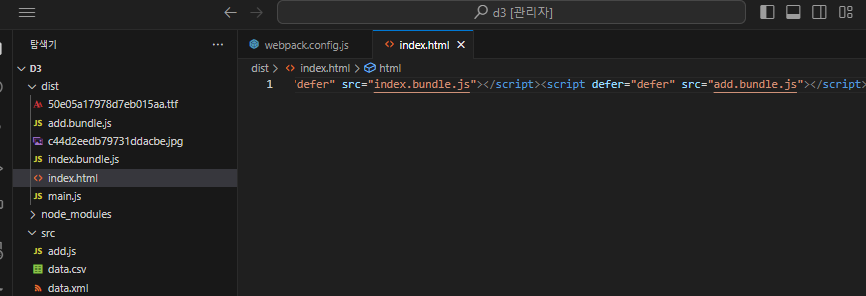
앞서 설정이 모두 끝나고 다시 번들링을 시도 해보겠습니다. 아까와 달리 index.bundle.js 와 add.bundle.js 파일이 정상적으로 반영되고 있습니다.

혹시 dist 폴더에 생성된 파일이 지저분 하지 않나요? 현재 위 예시만 봐도 더 이상 사용되지 않는 파일도 포함되어 있는 것을 볼 수 있습니다. 하지만, 이 문제도 clean:true 를 output 속성의 객체 프로퍼티로 추가해주기만 하면 됩니다.
output: {
// filename: 'main.js',
filename:'[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean:true
},
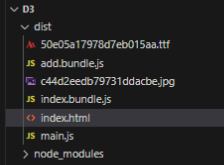
그 후 다시 번들링을 시도해보겠습니다. 자세히 보니 더 이상 사용되지 않는 main.js 파일과 jpg 파일이 제거되었습니다. 이것을 보면 import 되어 있지 않거나, 번들링을 통해 더 이상 생성되지 않는 파일들을 제거해주었습니다.


나가는 말과 다음 편 예고
여기 까지 수동적으로 사용되던 index.html 파일을 매번 변경사항이 존재하는 경우 새로운 파일로 대체해주는 플로그인에 대해서도 다뤄보았습니다. 이제는 webpack를 잘 사용하지 않고, 조금 씩 거둬내고 있는 상황이긴 하지만, 여전히 오래된 프로젝트에서는 사용하고 있고, npm 설치 수만 보더라도 핫하게 사용되고 있는 것을 볼 수 있습니다.
이번 과정을 통해서 기초적인 번들링 수행하는 방법을 알아봤지만, 개발 서버를 어떻게 가동할 수 있을지에 대해서는 알아보지 않았습니다. 이번 시리즈는 웹팩에 대한 전반적인 내용을 다루는 방향으로 나아갈 것 같아서, 공식문서를 기반으로 차근차근 정리해보는 시간을 가져볼 것입니다.
다음 포스트 | 웹팩 개발 환경
처음으로 돌아가기 | 웹팩 개발 환경 설정
https://webpack.kr/guides/development/ 오늘 참고하는 공식 문서 링크입니다. 이전 포스트 | Output 다루기 처음으로 돌아가기 | 번들 파일의 종착지, Output 관리하기https://webpack.kr/guides/output-management/ 해당
duklook.tistory.com
'시리즈 > 돌아가보기' 카테고리의 다른 글
| 처음으로 돌아가기 | 웹팩 개발 환경 설정 (0) | 2024.07.07 |
|---|---|
| 처음으로 돌아가기 | 애샛 설정을 통한 웹팩 번들링, 그 두 번째 '데이터'(애샛 파트 마지막) (0) | 2024.07.03 |
| 처음으로 돌아가기 | 애셋을 적용한 웹팩 번들링, 우리가 import './style.css ' 등이 가능했던 이유(애샛 파트 ① CSS, Image, Font) (0) | 2024.07.03 |
| 처음으로 돌아가기| 웹팩을 사용한 기초 번들링 (0) | 2024.07.03 |



