| 참고한 자료는 webpack 공식 문서를 사용하였습니다. |
애샛 설정 두 번째, 데이터
프로젝트 환경에서 NodeJS 의 경우에는 JSON 지원을 기본적으로 해줍니다. 따라서 import data from './data.json' 형태로 불러와도 정상적으로 import 되어 사용할 수 있습니다. 하지만, xml 이나 csv 파일 의 경우에는 지원해주지 않기 때문에, json 과 동일한 방식으로 import 하려고 하면 문제가 발생합니다.
따라서 웹팩에서는 이 문제를 해결할 수 있는 로더를 제공해주는데 그것이 csv-loader 와 xml-loder 입니다. 이번 포스트는 해당 로더를 설정해서 번들링하는 방법을 언급하고 그 결과를 살펴보는 과정을 서술합니다.
loader 설치 및 구성 설정 후 번들링 순차적으로 시도하기
로더 설치
우선 두 가지 로더를 설치해 줍니다.
npm install --save-dev csv-loader xml-loader
webpack.config.js 에서 로더 추가하기
이전 포스트에 이어서 반복되는 부분이니까 어려운거 없죠?
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
{
test: /\.(csv|tsv)$/i,
use: ['csv-loader'],
},
{
test: /\.xml$/i,
use: ['xml-loader'],
},
],
},
};
src/data.csv 등 추가 및 index.js 내에서 import 하기
저는 빈파일을 만들어서 src 안에 만들어주었습니다. 뒤에 확장자만 바꾸면 해당 확장자에 맞는 파일을 vscode 내에서 만들어주기 때문에 쉽게 추가할 수 있습니다.

참고로 저의 경우에는 각각의 파일의 내용을 아래와 같이 추가해주었습니다.
// csv
입력된 데이터
// xml
<InvitationList>
<family>
<aunt>
<name>처음으로 돌아가기</name>
<name>data</name>
</aunt>
</family>
</InvitationList>
앞서 추가한 파일들을 src/index.js 파일의 최상단에서 import 해주도록 하겠습니다.
// 여기서 import 한 css 파일이 향후 loader 를 통해 하나로 합쳐집니다.
import './redbox.css'
import './index.css'
import humanImage from './human.jpg'
import dataCsv from './data.csv' // 추가됨
import dataXml from './data.xml' // 추가됨
// 요소를 동적으로 생성하는 함수입니다.
function app() {
// const el = document.createElement('div')
// el.classList.add('red_box')
const humanImgEl = new Image()
humanImgEl.src = humanImage
humanImgEl.width=300
humanImgEl.height=300
humanImgEl.alt="인간 이미지"
// return el
console.log(dataCsv, dataXml) // 추가됨
return humanImgEl
}
// 생성된 함수를 div#root 로 생성된 div 요소의 자식으로 추가합니다.
const root = document.getElementById('root')
root.appendChild(app())
번들링 시도하기
이제 한 번 번들링을 시도해봅시다. npm run build 를 입력하는데, 저의 경우에는 아래와 같이 설정되어 있습니다. 만일 포스트를 건너 뛰어서 보시고 있다면, 이전 포스트를 참고해주세요.
{
"name": "d3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"private": true,
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^7.1.2",
"csv-loader": "^3.0.5",
"style-loader": "^4.0.0",
"webpack": "^5.92.1",
"webpack-cli": "^5.1.4",
"xml-loader": "^1.2.1"
}
}
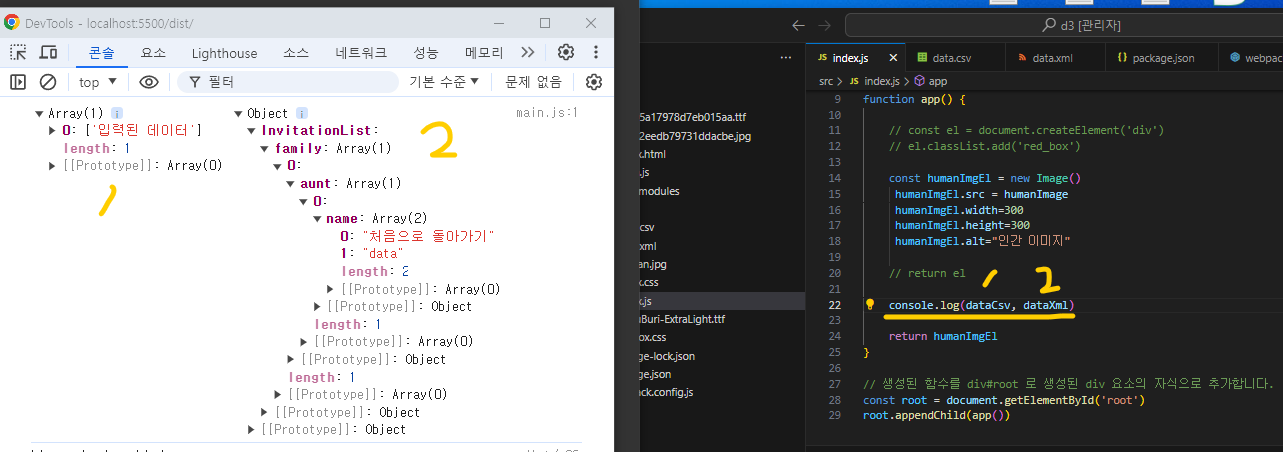
개발 서버를 실행하고, 콘솔을 확인해보면 앞서 app 함수 내에서 console.log(dataCsv, dataXml) 로 입력해둔 부분의 로그가 출력되는 것을 확인할 수 있습니다. 만일 나오지 않는다면, 이전 환경 설정에서 로더를 설치 하셨는지, 로더 설정을 구성 파일에서 누락한 부분이 없는지 등을 체크해보시길 바랍니다.

여기 까지 정리
애샛의 두 번째 시간으로 data 와 관련한 로더를 설정하고, 빌드 시에 어떠한 변화가 있었는지 간략하게 살펴보는 시간을 가졌습니다.
웹팩과 같은 번들러 내부에서 순수 자바스크립트 환경에서는 제공해주지 않는 다양한 로더를 통해서 import 등의 구문을 확장하여 사용할 수도 있었고, 다방면으로 퍼져 있는 CSS 파일과 같은 파일들을 하나의 CSS 리소스로 만들어 합쳐지는 과정도 살펴볼 수 있었습니다.
이는 모두 웹팩에서 모듈 의존성을 가지는 연관된 모듈 전체를 번들링하여 묶어주는 기능을 수행해주기 때문이며, 유지보수와 관리가 어려워지는 프로젝트가 확장되는 상황에서 이러한 도구들이 얼마나 많은 편의를 봐주고 있는지 대략적으로 알 수 있었습니다.
프로젝트를 하다보면 당연시하게만 여겨졌던 것들이 얼마나 추상화되어 있어서 불편함을 느끼지 못했던 것인지 많은 체감이 되었던 시간이었는데, 여러분은 어떠셨나요?
[나가는 말] 현재 불편한 점과 다음 편 예고
현재 까지 웹팩을 사용하여 빌드 환경을 구축해보았습니다(물론 아직 완성된 건 아닙니다).
한 가지 불편한 점이 크게 다가올지도 모릅니다. dist 파일에 보면 index.html 파일을 만들어 두었는데, 이는 수동적인 방식으로 실제 npm run build 를 통해서 번들링이 될 때, 생성되어야 하는 파일임에도 그렇지 않은 상황에서 실습을 하였습니다.
또한, 애플리케이션이 커지고 파일 이름에 해시 등을 사용하는 경우에는 더더욱 복잡해지는 구조로 인해 관리하기가 더어려워질 수 밖에 없습니다.
다음 시간에는 이렇게 수동으로 dist/index.html 파일을 구성하는 것이 아니라 src/index.html 형태로 있는 상황에서 빌드 시 dist/index.html 이라는 파일로 생성할 수 있도록 설정하고, 그 외에도 경험할 수 있는 다양한 문제들을 추가적인 플로그인 등을 사용하여 해결해보는 시간을 가져볼 것입니다.
다음 포스트 | Output 관리하기
처음으로 돌아가기 | 번들 파일의 종착지, Output 관리하기
https://webpack.kr/guides/output-management/ 해당 문서를 참고하여 작성됩니다. 제가 이해 한대로 작성하는 부분이 많기 때문에, 정석대로 가실거라면 공식문서를 참고해보세요. 이전 포스트 | 애샛 설
duklook.tistory.com
'시리즈 > 돌아가보기' 카테고리의 다른 글
| 처음으로 돌아가기 | 웹팩 개발 환경 설정 (0) | 2024.07.07 |
|---|---|
| 처음으로 돌아가기 | 번들 파일의 종착지, Output 관리하기 (0) | 2024.07.03 |
| 처음으로 돌아가기 | 애셋을 적용한 웹팩 번들링, 우리가 import './style.css ' 등이 가능했던 이유(애샛 파트 ① CSS, Image, Font) (0) | 2024.07.03 |
| 처음으로 돌아가기| 웹팩을 사용한 기초 번들링 (0) | 2024.07.03 |



